微软于PDC2009上发布Silverlight 4 Beta版,微软在Silverlight 4版本中处理了约8000个的Silverlight终端用户的请求,加入了一系列另开发人员兴奋的新特性,最突出的主要体现在几个方面:
微软于PDC2009上发布Silverlight 4 Beta版,微软在Silverlight 4版本中处理了约8000个的Silverlight终端用户的请求,加入了一系列另开发人员兴奋的新特性,最突出的主要体现在几个方面:
开发工具增强:Visual Studio 2010具有可视化的设计工具,创建项目时可以选择运行时版本是3.0还是4.0,BLEND4加入XAML和C#代码全方位智能感知功能、XAML的样式应用更为易用等。
摄像头与MIC硬件支持:可以用极少量的代码实现启用用户本机的WebCam和Mic,并可进行本地录制。
报表打印支持:报表打印问题在Silverlight4中得到的较好的解决。
更强大的基础类控件(RichTextBox、DataGrid增强版):富文本控件RichTextBox和具有可粘贴、排序功能的DataGrid被加入。
WCF增强:终于支持TCP通讯,比较HTTP提升3-5倍,限于4502-4534端口。
兼容性增强:对Google的Chrome浏览器的支持。
MEF支持:MEF全称为Managed Extensibility Framework,译为“托管扩展框架”,支持创建大型复杂的应用程序。
运行速度提升:启动速度和渲染速度较前个版本提升约2倍左右。
DRM增强:支持PlayReady,可以对视频和音频的播放进行的保护,补充了对H.264的DRM保护。
其它增强:本地文件读写、鼠标右键事件支持、剪粘板支持。
在Silverlight 3.0支持对用户本地文件的读写操作(OpenFileDialog和SaveFileDialog),Silverlight 4.0将允许我们访问客户端用户的本地文件,不过“本地文件”并不是指用户所有的驱动器磁盘,而是用户我的文档内的文件,其中包括:我的文档、我的音乐、我的图片、我的视频。
下面我们通过一个实例介绍如何遍历访问Silverlight客户端用户的本地文件列表,并绑定到一个ListBox控件上面显示出来。
XAML:
2 <StackPanel.Resources>
3 <Style TargetType="Button">
4 <Setter Property="Width" Value="80"/>
5 <Setter Property="Height" Value="30"/>
6 <Setter Property="FontSize" Value="12"/>
7 <Setter Property="FontFamily" Value="SimSun"/>
8 </Style>
9 </StackPanel.Resources>
10 <Border Width="300" Height="20">
11 <TextBlock FontSize="14">
12 Silverlight4遍历用户本地文档
13 </TextBlock>
14 </Border>
15 <StackPanel Orientation="Horizontal">
16 <Grid Width="100">
17 <Grid.RowDefinitions>
18 <RowDefinition/>
19 <RowDefinition/>
20 <RowDefinition/>
21 <RowDefinition/>
22 </Grid.RowDefinitions>
23 <Button x:Name="btnMyDocument" Grid.Row="0" Content="我的文档"/>
24 <Button x:Name="btnMyVideo" Grid.Row="1" Content="我的视频"/>
25 <Button x:Name="btnMyPhoto" Grid.Row="2" Content="我的图片"/>
26 <Button x:Name="btnMyMusic" Grid.Row="3" Content="我的音乐"/>
27 </Grid>
28 <!--本地文件列表-->
29 <ListBox x:Name="lstFiles" Width="540" Height="300"/>
30 </StackPanel>
31 </StackPanel>
C#:
2 {
3 btnMyDocument.Click += new RoutedEventHandler(btnMyDocument_Click);
4 btnMyPhoto.Click += new RoutedEventHandler(btnMyPhoto_Click);
5 btnMyVideo.Click += new RoutedEventHandler(btnMyVideo_Click);
6 btnMyMusic.Click += new RoutedEventHandler(btnMyMusic_Click);
7 }
8
9 void btnMyMusic_Click(object sender, RoutedEventArgs e)
10 {
11 folderList = new List<string>();
12 var musics = Directory.EnumerateFiles(Environment.GetFolderPath(Environment.SpecialFolder.MyMusic));
13 foreach (var item in musics)
14 {
15 folderList.Add(item);
16 }
17 lstFiles.ItemsSource = folderList;
18 }
19
20 private List<string> folderList = new List<string>();
21
22 void btnMyVideo_Click(object sender, RoutedEventArgs e)
23 {
24 folderList = new List<string>();
25 var videos = Directory.EnumerateFiles(Environment.GetFolderPath(Environment.SpecialFolder.MyVideos));
26 foreach (var item in videos)
27 {
28 folderList.Add(item);
29 }
30 lstFiles.ItemsSource = folderList;
31 }
32
33 void btnMyPhoto_Click(object sender, RoutedEventArgs e)
34 {
35 folderList = new List<string>();
36 var pictures = Directory.EnumerateFiles(Environment.GetFolderPath(Environment.SpecialFolder.MyPictures));
37 foreach (var item in pictures)
38 {
39 folderList.Add(item);
40 }
41 lstFiles.ItemsSource = folderList;
42 }
43
44 void btnMyDocument_Click(object sender, RoutedEventArgs e)
45 {
46 folderList = new List<string>();
47 var documents = Directory.EnumerateFiles(Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments));
48 foreach (var item in documents)
49 {
50 folderList.Add(item);
51 }
52 lstFiles.ItemsSource = folderList;
53 }
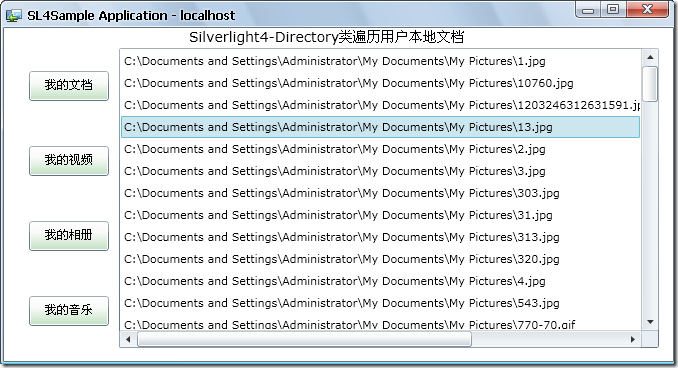
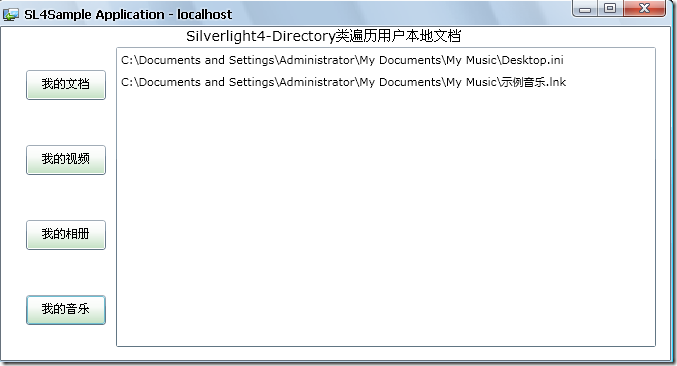
运行结果如图所示。
下面我们对代码里起到关键作用的类和方法进行简单的介绍:
System.IO.Directory类:访问用户本地文件的目录类。
Environment.GetFolderPath:用来返回文件的完整路径。
Environment.SpecialFolder:包含我们需要获取的文件类型。
运行本程序还有一个需要注意的地方是,基于安全性考虑,本Silverlight程序需要运行在Out-of-Browser环境下,如果你在浏览器窗口中运行会引发权限的异常错误,所以用户必须安装此程序才能正常运行。
希望对大家有用!