微软于PDC2009上发布Silverlight 4 Beta版,微软在Silverlight 4版本中处理了约8000个的Silverlight终端用户的请求,加入了一系列另开发人员兴奋的新特性,最突出的主要体现在几个方面:
微软于PDC2009上发布Silverlight 4 Beta版,微软在Silverlight 4版本中处理了约8000个的Silverlight终端用户的请求,加入了一系列另开发人员兴奋的新特性,最突出的主要体现在几个方面:
开发工具增强:Visual Studio 2010具有可视化的设计工具,创建项目时可以选择运行时版本是3.0还是4.0,BLEND4加入XAML和C#代码全方位智能感知功能、XAML的样式应用更为易用等。
摄像头与MIC硬件支持:可以用极少量的代码实现启用用户本机的WebCam和Mic,并可进行本地录制。
报表打印支持:报表打印问题在Silverlight4中得到的较好的解决。
更强大的基础类控件(RichTextBox、DataGrid增强版):富文本控件RichTextBox和具有可粘贴、排序功能的DataGrid被加入。
WCF增强:终于支持TCP通讯,比较HTTP提升3-5倍,限于4502-4534端口。
兼容性增强:对Google的Chrome浏览器的支持。
MEF支持:MEF全称为Managed Extensibility Framework,译为“托管扩展框架”,支持创建大型复杂的应用程序。
运行速度提升:启动速度和渲染速度较前个版本提升约2倍左右。
DRM增强:支持PlayReady,可以对视频和音频的播放进行的保护,补充了对H.264的DRM保护。
其它增强:本地文件读写、鼠标右键事件支持、剪粘板支持。
以前当我们需要将多种变形效果(ScaleTransform、TranslateTransform、SkewTransform、RotationTransform)的叠加应用到一个Silverlight对象时一般是使用TransformGroup来组合变形对象,例如下面的代码我们要实现对一个矩形的变形
XAML:
2 <Rectangle.RenderTransform>
3 <RotateTransform Angle="45"/>
4 </Rectangle.RenderTransform>
5 </Rectangle>
如果要为这样写好的XAML代码添加叠加变形时,我们不得不写更多的变形对象和添加一个TransformGroup把这些变形对象“包”起来,变为以下的样子。
XAML:
2 <Rectangle.RenderTransform>
3 <TransformGroup>
4 <ScaleTransform ScaleX="0.8" ScaleY="0.8" />
5 <SkewTransform AngleX="30" />
6 <RotateTransform Angle="45" />
7 </TransformGroup>
8 </Rectangle.RenderTransform>
9 </Rectangle>
从上面的XAML代码看来,在我们使用这种方式手写编码来叠加变形效果在代码上面稍显“罗嗦”,在Silverlight4.0中加入了新的变形对象CompositeTransform,我们可以称为“复合变形对象”,通过CompositeTransform我们可以简以上的XAML代码大大简化,等效XAML如下。
XAML:
2 <Rectangle.RenderTransform>
3 <CompositeTransform SkewX="30" Rotation="45" ScaleX="0.8" ScaleY="0.8" />
4 </Rectangle.RenderTransform>
5 </Rectangle>
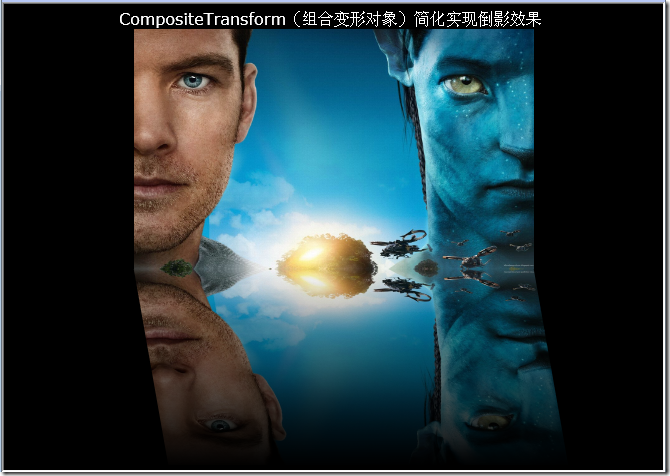
上面使用复合变形实现的效果与TransformGroup是完全一致的,但代码上简洁了许多,接下来我们使用复合变形对象实现一个“简洁版”的倒影效果。
XAML:
2 <StackPanel Width="500" Height="460" Margin="5"
3 Orientation="Vertical">
4 <TextBlock FontSize="16" Width="430" Height="20" Foreground="White">
5 CompositeTransform(组合变形对象)简化实现倒影效果
6 </TextBlock>
7 <Image Width="400" Height="240" Stretch="Fill"
8 Source="Images/avatar_8.jpg"/>
9 <Image x:Name="imgShadow" Width="400" Height="200" Stretch="Fill"
10 Source="Images/avatar_8.jpg">
11 <Image.OpacityMask>
12 <LinearGradientBrush EndPoint="0.5,1"
13 StartPoint="0.5,0">
14 <GradientStop Offset="0"/>
15 <GradientStop Color="White" Offset="1"/>
16 </LinearGradientBrush>
17 </Image.OpacityMask>
18 <Image.RenderTransform>
19 <!--使用CompositeTransform(组合变形对象)实现倒影-->
20 <CompositeTransform TranslateX="35" TranslateY="200"
21 SkewX="10"
22 ScaleY="-1" />
23 </Image.RenderTransform>
24 </Image>
25 </StackPanel>
26 </Grid>
运行结果如图所示。
等效的C#代码如下:
2 void CompositeTransformSample_Loaded(object sender, RoutedEventArgs e)
3 {
4 //创建组合变形对象
5 CompositeTransform ct = new CompositeTransform()
6 {
7 TranslateX = 35,
8 TranslateY = 200,
9 SkewX = 10,
10 ScaleY = -1
11 };
12 //应用组合变形
13 imgShadow.RenderTransform = ct;
14 }
使用复合变形代码虽然简洁,但它的CenterX和CenterY是相对固定的,你不能够根据不同的变形属性改变它的变形中心点,尤其是在动画过程时,否则你可能还需要通过TransformGroup来实现变形叠加效果或动画,不过CompositeTransform还是适用于大多数场合的变形。
希望对大家有用!