盒模型一共有两种模式,标准模式(strict mode)和怪异模式(quirks mode)。
所谓的标准模式是指,浏览器按W3C标准解析执行代码;怪异模式则是使用浏览器自己的方式解析执行代码,因为不同浏览器解析执行的方式不一样,所以我们称之为怪异模式。浏览器解析时到底使用标准模式还是怪异模式,与你网页中的DTD声明直接相关,DTD声明定义了标准文档的类型(标准模式解析)文档类型,会使浏览器使用相应的方式加载网页并显示,忽略DTD声明,将使网页进入怪异模式(quirks mode)。
IE 对于盒模型的解释固然不符合 W3C 的规范,但是也有它的好处:无论如何改动 border 与 padding 的值,都不会导致 box 总尺寸发生变化,也就不会打乱页面整体布局。而在 Firefox 等现代浏览器下,如果我们要改变一下 padding 的值,就不得不重新计算 box 的 width。
如何判定现在是标准模式还是怪异模式:
方法一:执行以下代码
alert(window.top.document.compatMode) ;
//BackCompat 表示怪异模式
//CSS1Compat 表示标准模式
方法二:jquery为我们提供的方法,如下:
alert($.boxModel)
alert($.support.boxModel)
当你用编辑器新建一个html页面的时候你一定会发现最顶上都会有一个DOCTYPE标签,例如:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE HTML>
以上几种DOCTYPE都是标准的文档类型,无论使用哪种模式完整定义DOCTYPE,都会触发标准模式,而如果DOCTYPE缺失则在ie6,ie7,ie8下将会触发怪异模式(quirks 模式)。
首先定义一个div块用来演示标准模式和怪异模式的区别,以下是Css样式
.box {
200px;
height: 200px;
border: 20px solid black;
padding: 50px;
margin: 50px;
}
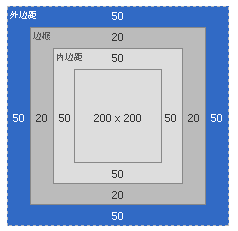
在标准模式下的盒模型如下图所示,盒子总宽度/高度=width/height+padding+border+margin

在怪异模式下的盒模型如下图所示,盒子的总宽度和高度是包含内边距padding和边框border宽度在内的,盒子总宽度/高度=width/height + margin = 内容区宽度/高度 + padding + border + margin;
看到这里你应该对盒模型的两种模式有了清晰的认识,下面在此基础上介绍一下css3属性box-sizing;
box-sizing有两个值一个是content-box,另一个是border-box。
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
目前使用此属性需要前缀如下:
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
Firefox 请使用 -moz-box-sizing,Safari / WebKit 请使用 -webkit-box-sizing,Opera 直接用 box-sizing 即可。
参考网址:
http://www.chinaz.com/design/2009/0424/73695.shtml
http://www.bbs0101.com/archives/98.html
http://www.frontopen.com/1385.html
