模拟实现一个通讯录:
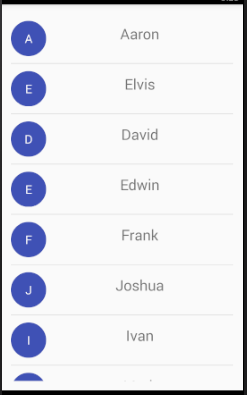
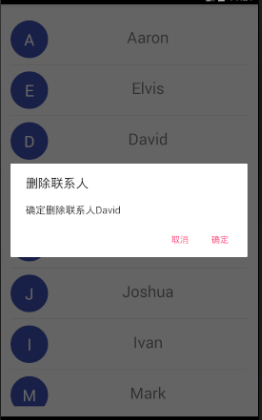
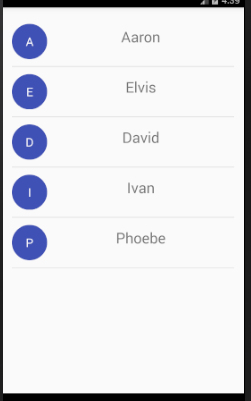
实现效果如下:




代码:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.hp.lab3_10_11.MainActivity">
<ListView
android:id="@+id/contacts_list"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>
contact_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_marginTop="@dimen/distance2"
android:layout_marginBottom="@dimen/distance2"
android:id="@+id/first_letter"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:background="@drawable/circle_blue"
android:textColor="@color/colorwhtie"
android:textSize="@dimen/textsize1"
android:text="A"
android:gravity="center"
/>
<TextView
android:id="@+id/name"
android:layout_marginTop="@dimen/distance"
android:layout_marginBottom="@dimen/distance"
android:gravity="center"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="@dimen/textsize3"
android:text="ANNA"/>
</LinearLayout>
second_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/linear1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#EE00FF"
android:layout_weight="2"
>
<ImageButton
android:id="@+id/back"
android:layout_width="40sp"
android:layout_height="40sp"
android:background="#00000000"
android:src="@mipmap/back"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:layout_marginBottom="@dimen/distance">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
>
<TextView
android:id="@+id/contact_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/distance2"
android:layout_marginBottom="@dimen/distance2"
android:textColor="#FFFFFF"
android:textSize="35sp"
android:layout_gravity="bottom"
android:text="名字"/>
<ImageButton
android:id="@+id/star"
android:layout_alignParentRight="true"
android:layout_marginRight="@dimen/distance"
android:layout_alignBottom="@+id/contact_name"
android:layout_width="30sp"
android:layout_height="30sp"
android:background="#00000000"
android:layout_gravity="bottom|right"
android:src="@mipmap/empty_star"
/>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#FFFFFF"
android:layout_weight="1">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/distance2"
android:layout_marginBottom="@dimen/distance2"
android:layout_marginStart="@dimen/distance2"
android:layout_marginRight="@dimen/distance2">
<TextView
android:id="@+id/phonenumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/colorblack"
android:layout_marginTop="@dimen/distance"
android:textSize="@dimen/textsize2"
android:text="14247438294"
/>
<TextView
android:id="@+id/phoneinfo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/phonenumber"
android:layout_alignParentLeft="true"
android:textSize="18sp"
android:textColor="@color/colorgrey"
android:text="XX1" />
<TextView
android:id="@+id/phoneinfo2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/phoneinfo"
android:layout_below="@+id/phonenumber"
android:layout_marginLeft="@dimen/distance2"
android:textSize="18sp"
android:textColor="@color/colorgrey"
android:text="XXXXXX2" />
<!-- 分割线-->
<TextView
android:layout_width="2sp"
android:layout_height="30sp"
android:background="@color/colorgrey2"
android:layout_alignBottom="@+id/chat"
android:layout_alignBaseline="@+id/chat"
android:layout_marginRight="40sp"
android:layout_toLeftOf="@+id/chat"/>
<ImageView
android:id="@+id/chat"
android:layout_width="35sp"
android:layout_height="35sp"
android:src="@mipmap/chat"
android:layout_marginRight="@dimen/distance2"
android:layout_marginBottom="@dimen/distance2"
android:layout_marginTop="@dimen/distance"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="1sp"
android:background="@color/colorgrey2"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="@dimen/textsize1"
android:layout_marginLeft="@dimen/distance2"
android:layout_marginTop="@dimen/distance2"
android:layout_marginBottom="@dimen/distance2"
android:textColor="#D5000000"
android:text="更多资料"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="25sp"
android:background="@color/colorgrey2"/>
<ListView
android:id="@+id/listview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
</LinearLayout>
Class contact.java
public class contact {
private String first_letter;
private String name;
public contact(String first_letter,String name){
this.first_letter=first_letter;
this.name=name;
}
public String getFirst_letter(){
return this.first_letter;
}
public String getName(){
return this.name;
}
}
contact_adapter.java
package com.example.hp.lab3_10_11;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import static com.example.hp.lab3_10_11.R.id.first_letter;
/**
* Created by HP on 2016/10/12.
*/
public class contact_adapter extends BaseAdapter {
private Context context;
private List<contact> listItem;
public contact_adapter(Context context,List<contact> listItem){
this.context=context;
this.listItem=listItem;
}
//获得数据项de列表长度
@Override
public int getCount(){
if(listItem==null){
return 0;
}
return listItem.size();
}
//获得某个数据
@Override
public contact getItem(int i){
if(listItem==null){
return null;
}
return listItem.get(i);
}
//获得数据项的位置
@Override
public long getItemId(int i){
return i;
}
@Override
//获得数据项的布局样式,最重要的一个方法
public View getView(int i, View view, ViewGroup viewGroup){
if(view==null){
//通过inflate的方法加载布局,
view= LayoutInflater.from(context).inflate(R.layout.contact_item_layout,null);
}
//得到单项布局中textview的id
TextView first_leterr=(TextView) view.findViewById(R.id.first_letter);
TextView name=(TextView) view.findViewById(R.id.name);
//从数据列表中取出对应的数据并赋值给对应的textview
first_leterr.setText(listItem.get(i).getFirst_letter());
name.setText(listItem.get(i).getName());
return view;
}
}
MainActivity.java
package com.example.hp.lab3_10_11;
import android.content.DialogInterface;
import android.content.Intent;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
public class MainActivity extends AppCompatActivity {
final String[][] info =new String[][] {
{"Aaron","17715523654", "手机 ","江苏苏州电信","#BB4C3B","A"},
{"Elvis","18825653224"," 手机 ", "广东揭阳移动", "#c48d30","E"},
{"David","15052116654", "手机 ", "江苏无锡移动", "#4469b0","D"},
{"Edwin","18854211875","手机 ","山东青岛移动","#20A17B","E"},
{"Frank","13955188541","手机 ","安徽合肥移动","#BB4C3B","F"},
{"Joshua","13621574410 ","手机 ","江苏苏州移动","#c48d30","J"},
{"Ivan","15684122771","手机 ","山东烟台联通","#4469b0","I"},
{"Mark","17765213579 ","手机 ","广东珠海电信","#20A17B","M"},
{"Joseph","13315466578","手机 ","河北石家庄电信","#BB4C3B","J"},
{"Phoebe","17895466428 ","手机 ","山东东营移动","#c48d30","P"}
};
private List<contact> contact_list = new ArrayList<contact>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ListView list = (ListView)findViewById(R.id.contacts_list);
init_contact();
final contact_adapter adapter=new contact_adapter(MainActivity.this,contact_list);
list.setAdapter(adapter);
//长按
list.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, final int position, long id) {
final AlertDialog.Builder alterDialog = new AlertDialog.Builder(MainActivity.this);
alterDialog.setTitle("删除联系人").setMessage("确定删除联系人"+adapter.getItem(position).getName()).setPositiveButton("确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//listItemAdapter.
//listItem.remove(position);
contact_list.remove(position);
adapter.notifyDataSetChanged();
Toast.makeText(getApplicationContext(), "确定", Toast.LENGTH_SHORT).show();
}
}
).setNegativeButton("取消",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "取消", Toast.LENGTH_SHORT).show();
}
}
).create();
alterDialog.show();
return false;
}
});
//添加点击
list.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String name_p=adapter.getItem(position).getName();
int p=0;
for(int i=0;i<10;i++){
if(name_p==info[i][0]){
p=i;
break;
}
}
Bundle bundle = new Bundle();
bundle.putString("name",info[p][0]);
bundle.putString("phone_number",info[p][1]);
bundle.putString("phone_infomation",info[p][2]);
bundle.putString("phone_infomation2",info[p][3]);
bundle.putString("info_color",info[p][4]);
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
intent.putExtras(bundle);
startActivity(intent);
}
});
}
public void init_contact(){
for(int i=0;i<10;i++){
contact_list.add(new contact(info[i][5],info[i][0]));
}
}
}
SecondActivity.java
package com.example.hp.lab3_10_11;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
/**
* Created by HP on 2016/10/12.
*/
public class SecondActivity extends MainActivity {
int bit=0;
//final int colors[]={0xBB4C3B,0xc48d30,0x4469b0,0x20A17B,0xBB4C3B,0xc48d30,0x4469b0,0x20A17B,0xBB4C3B,0xc48d30};
//final int[] color=new int[] {"0xc48d30"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.second_layout);
Bundle bundle = this.getIntent().getExtras();
String name = bundle.getString("name");
String phone_number=bundle.getString("phone_number");
String phone_infomation= bundle.getString("phone_infomation");
String phone_infomation2= bundle.getString("phone_infomation2");
String info_color=bundle.getString("info_color");
final TextView contact_name = (TextView)findViewById(R.id.contact_name);
final TextView phone_num = (TextView)findViewById(R.id.phonenumber);
final TextView phone_info = (TextView)findViewById(R.id.phoneinfo);
final TextView phone_info2 = (TextView)findViewById(R.id.phoneinfo2);
final LinearLayout linear=(LinearLayout)findViewById(R.id.linear1);
contact_name.setText(name);
phone_num.setText(phone_number);
phone_info.setText(phone_infomation);
phone_info2.setText(phone_infomation2);
linear.setBackgroundColor(Color.parseColor(info_color));
final ImageButton back=(ImageButton) findViewById(R.id.back);
final ImageButton star=(ImageButton) findViewById(R.id.star);
final ListView listview2=(ListView) findViewById(R.id.listview2);
String opera[]=new String[] {"编辑联系人","分享联系人","加入黑名单","删除联系人"};
ArrayAdapter<String> arrayAdapter=new ArrayAdapter<String>(this,R.layout.op_item_layout,R.id.operation,opera);
listview2.setAdapter(arrayAdapter);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//Intent intent = new Intent(SecondActivity.this, MainActivity.class);
//startActivity(intent);
finish();
}
});
star.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(bit==1){
bit=0;
star.setImageResource(R.mipmap.empty_star);
}
else{
star.setImageResource(R.mipmap.full_star);
bit=1;
}
}
});
}
}
实验遇到的问题:
1.这次实验遇到的最多的问题就是闪退问题(xxx已停止),虽然编译没有问题,但是在虚拟机上运行的时候,运用程序会显示app已停止。这种问题大多情况下是找不到某种文件,或是指向了空指针。
(实例跳转的时候发生闪退问题)创建的实例要在Manifest.xml中申明:
<activity android:name=".SecondActivity">
</activity>
(新建适配器时遇到闪退问题)要指定opera放入内容的textview的id
ArrayAdapter<String> arrayAdapter=new ArrayAdapter<String>(this,R.layout.op_item_layout,R.id.operation,opera);
2.主界面删除一条记录后跳到信息页面在返回主界面删除的记录有出现

这里不能重新开始MainActivity实例,而是要关掉当前的实例就可以了