缘起
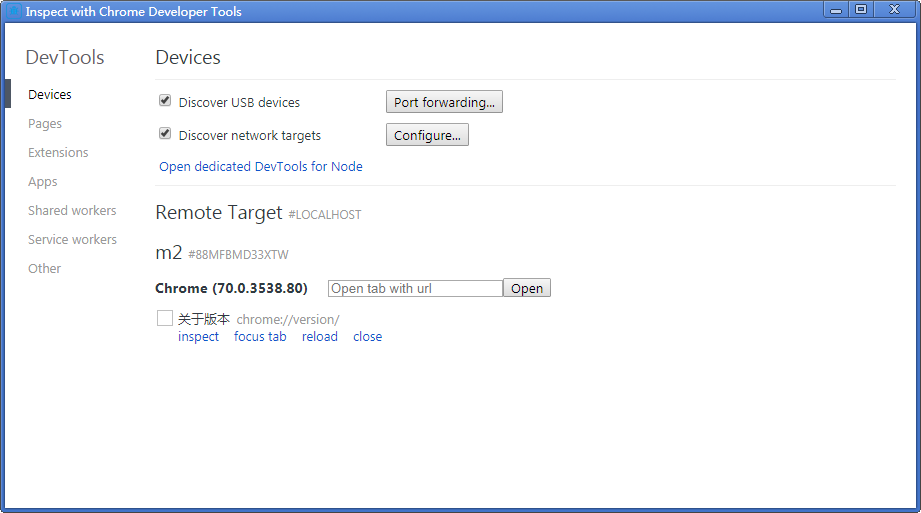
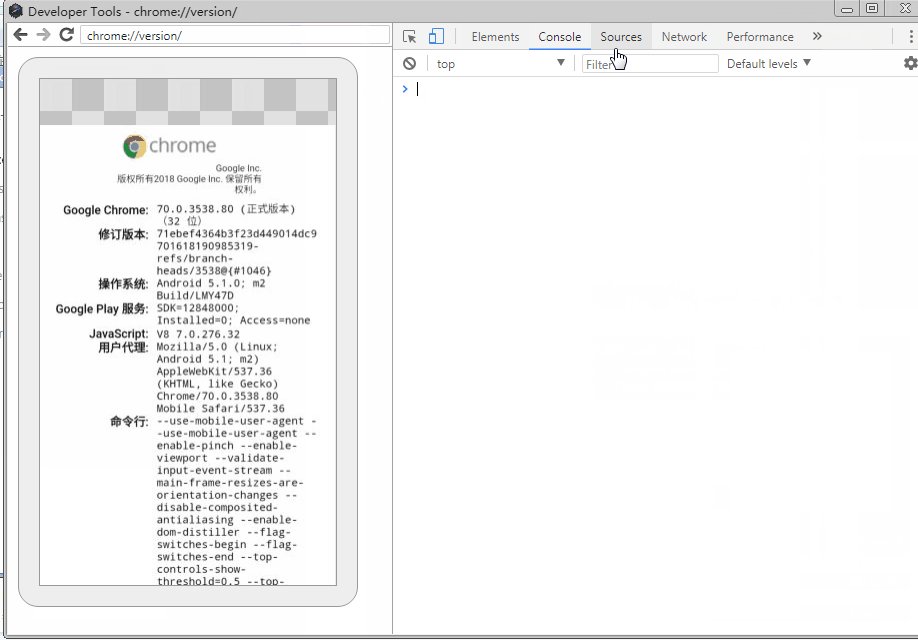
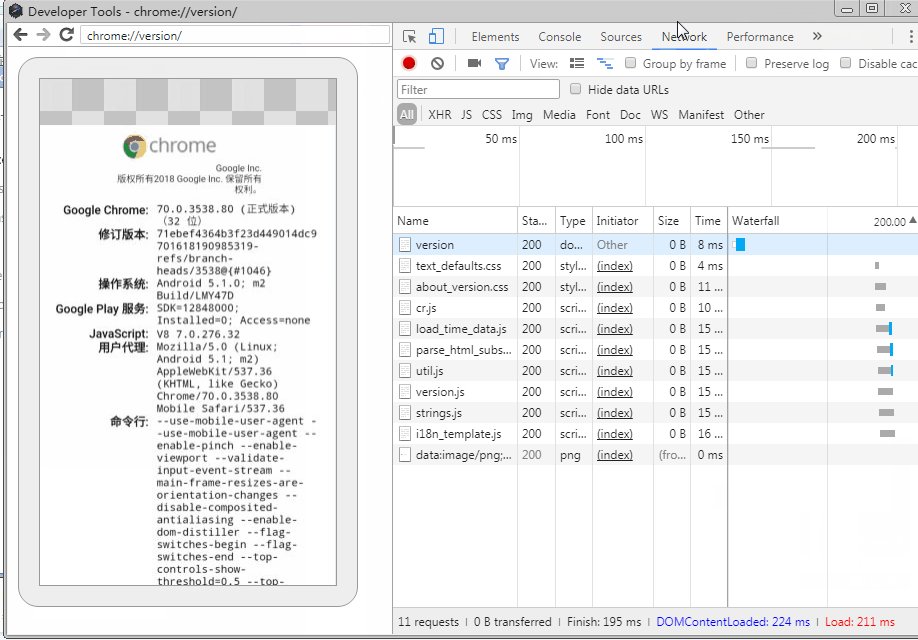
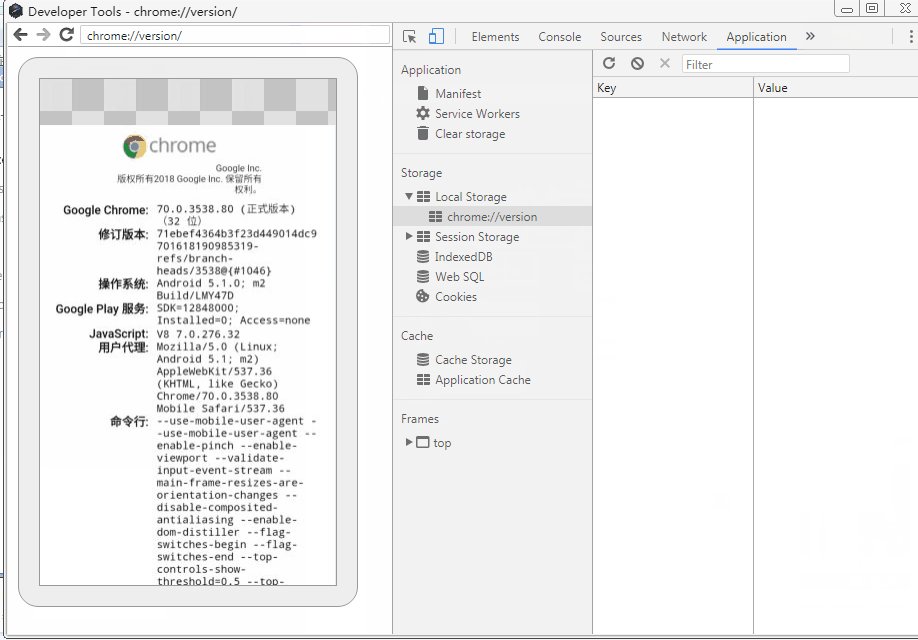
前端开发离不开Chrome的开发者工具,尤其是调试Android WebView时。然而,如果使用chrome://Inspect的方法,国内的开发者会惊奇地发现“空白啊”!为此,我发布过这个离线包的解决方案!已经可以无需FanQ就能调试了。但是,在使用过程中发现了以下问题:
- 频繁覆盖的问题。合并版太大,chrome直接清除。专用版只能同时调试一款手机,会把前一个版本覆盖掉。
- 过期问题。chrome会定时清除掉离线包,空白了又要重新覆盖。
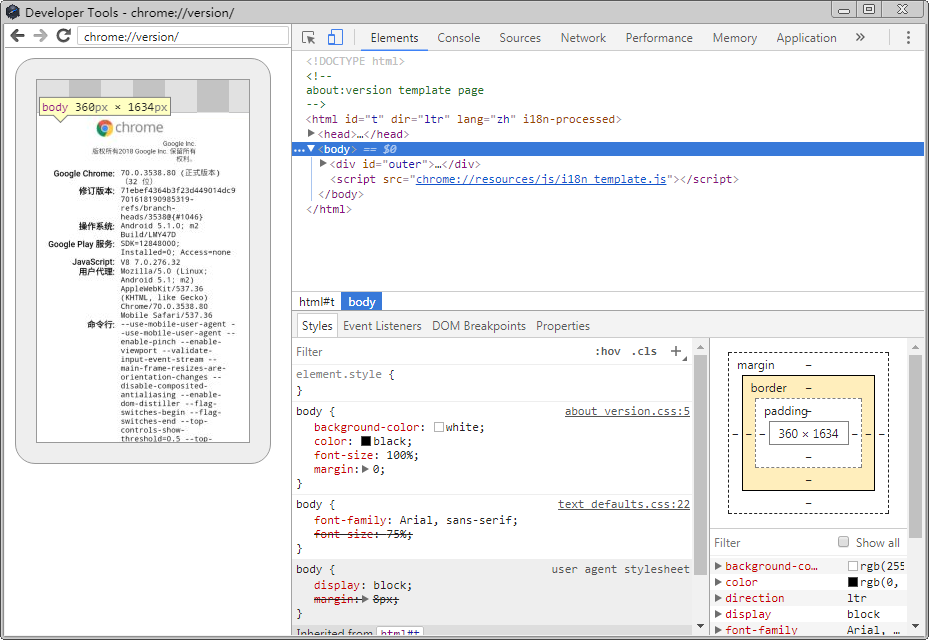
- 版本问题,有的网友使用的Chrome版本和要调试的WebView不兼容,需要各种折腾
- 操作麻烦
解决
基于以上问题,我付出了大量的时间和精力,研究了大量Chrome调试方面的资料。终于找到了更好的离线调试WebView的方法:
- 无需FanQ
- 可同时调试多个设备
- 永不过期
- 支持微信、钉钉、android浏览器和H5开发的App等等,只要是使用WebView的app都可以。
- 操作简单,一键启动调试
- 支持windows/mac os