万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门。Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂。但我觉得,还应该做到功能丰富,涉及的知识点多。这样才是一个好的初学者入门指引程序。
之所以选择Vue,不仅因为其流行,还因为其轻量化。用过Angular的同学都深有体会,一个简单的Hello World编译后都好几百K,复杂点的将近1M,还是-prod编译。而Vue只有70k左右,加载速度占绝对优势。一个好的Vue前端框架,应该使用TypeScript编写,TS与JS高度兼容,配合VSCode使用很爽的,代码智能提醒,提高编码速度。而且类型化的编程风格,很适合习惯Java和C#的程序员快速适应Web前端开发。还可以使用await/async语法,避免JS的回调地狱式写法。在这个Hello World里会有简单的代码演示,你会一下子喜欢上TS语言。WebPack已经成为前端编译打包的标配,可以做到分离公共代码和应用程序代码,充分利用缓存;可以分模块编译打包,方便按需加载和代码拆分。
此入门程序涉及的知识点:
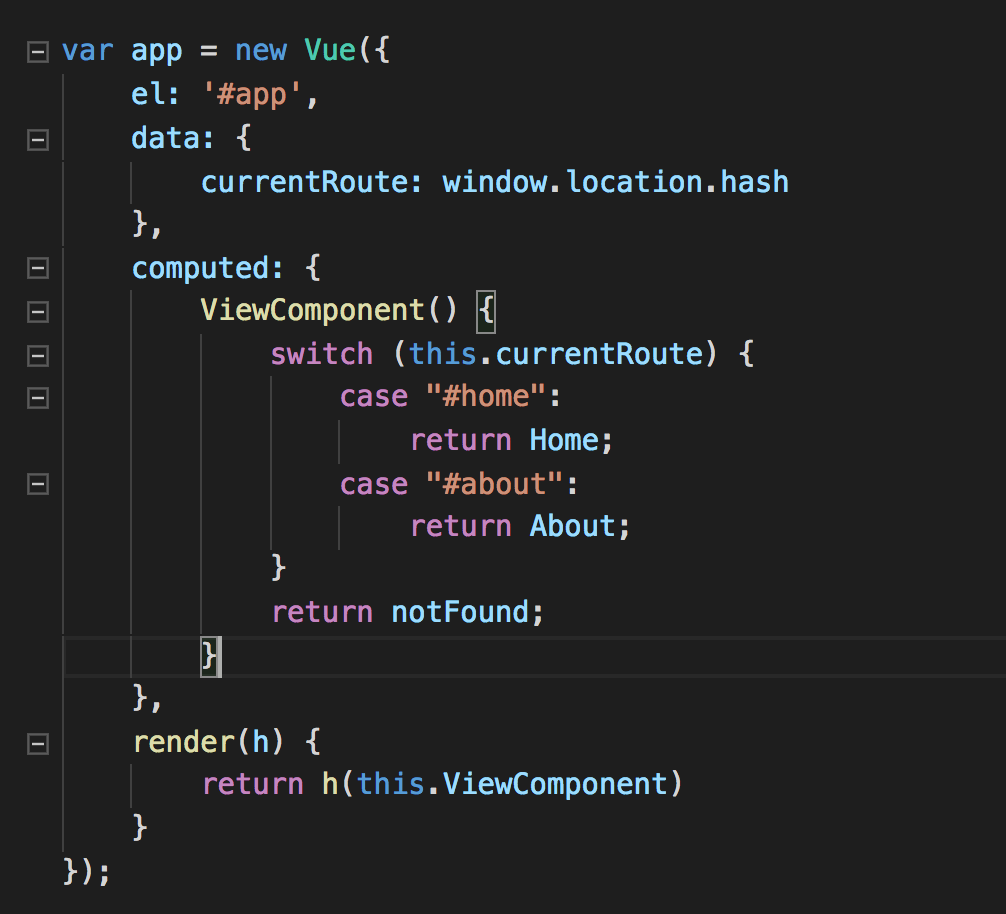
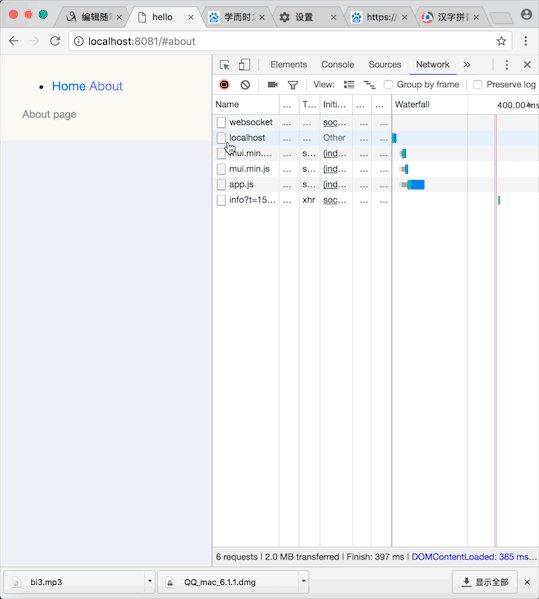
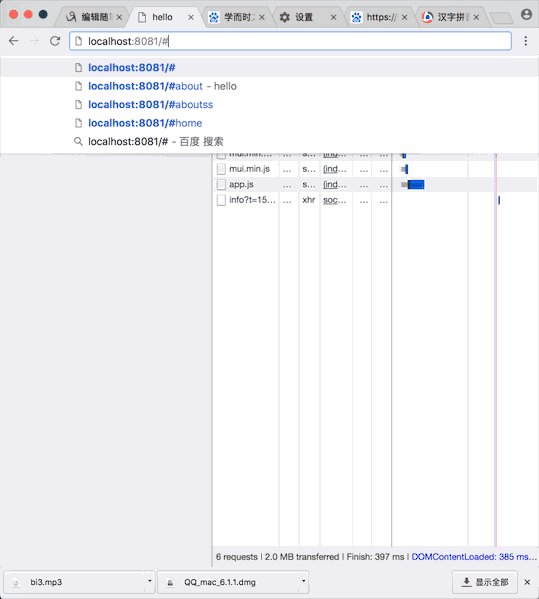
- 30行代码实现的简单的路由。为了加入路由功能,而引入过大的包得不偿失。

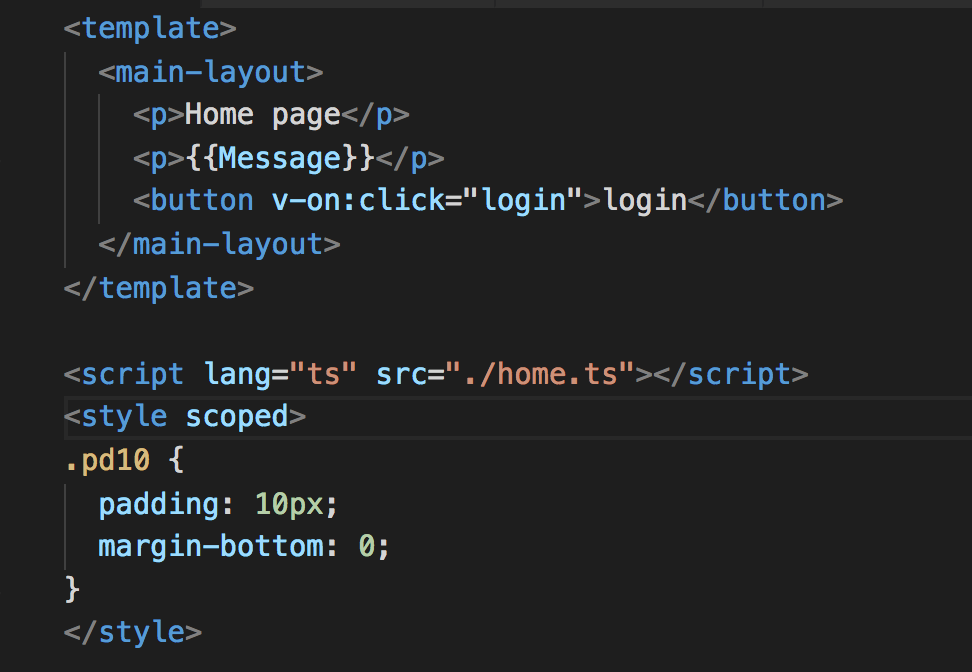
- TS代码和模版分开,ts代码写在单独的文件里。使用类型化的编码方式

- 使用await/async编写异步代码,避免回调嵌套,代码清晰可读性强。如login方法。亲测的编译成es5后,在Chrome/40.0.2214.120以上完全支持。await/async语法借助Typescript得以在浏览器端完美使用。

- 充分利用webpack的代码分离功能,按需加载,避免生成过大的模块,影响加载速度

- 利用webpack的代理功能,解决调用远程接口的跨域问题,方便本地调试代码
