1、前端工程化?
工程化是系统化,模块化,规范化的过程
工程化主要解决 “如何提高整个系统生产效率” 的问题
2、前端工程化主要改变在哪些方便?
工具 - 更多自动化工具,更多脚手架
人员 - 协作人变多,西药一定的机制保障合作的顺畅
写代码的方式 - 大量的预制模板,用组件化的方式写项目
3、webpack主要功能
编译 - js,ts,css,less,等
文件压缩,合并,打包,公告模块提取 - 图片等,合并雪碧图等
优化js - Tree-shaking等(删除无用的方法等)
webpack-dev-server,Eslint,热更新等帮助开发工具
4、安装
npm install webpack -g
npm install webpack-cli -g //webpack 4+ 版本,你还需要安装 CLI
5、开始
1、新建文件夹 test01
2、通过 npm init 命令初始package.json文件
{ "name": "test01", "version": "1.0.0", "description": "webpack导学", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "pf", "license": "ISC" }
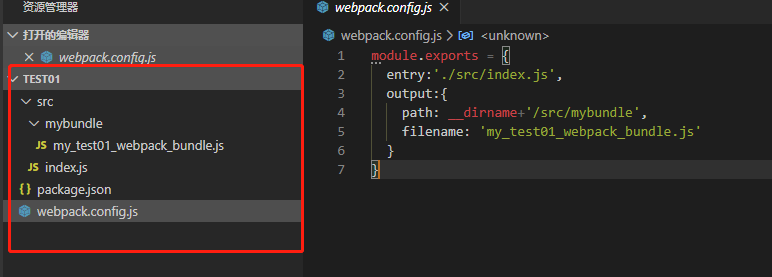
3、创建编写一个配置文件webpack.config.js
module.exports = { entry:'./src/index.js', output:{ path: __dirname+'/src/mybundle', filename: 'my_test01_webpack_bundle.js' } }
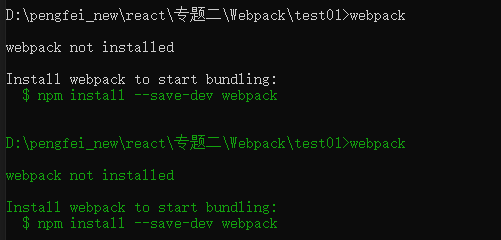
4、命令行运行打包 webpack ,,分别遇到如下报错,及处理

全局安装npm install webpack-cli -g

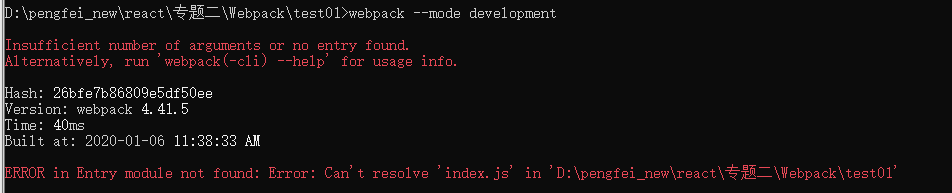
配置告警 “mode”选项尚未设置。将“mode”选项设为“development”或“production”以启用此环境的默认设置。 运行命令行 ‘webpack --mode development’

无法处理index.js文件 这表明webpack4.x是以项目根目录下的'./src'作为入口,但我们的项目中缺乏该路径,因此我们在根目录下创建src文件夹,事实上webpack4.x以'./src/index.js'作为入口,单单创建src文件而没有index.js文件仍然会报错,因此我们将 index.js 移动到 './src'
再次运行

不过每次都要输入这个命令,非常麻烦,我们在package.json中scripts中加入两个成员:
"dev":"webpack --mode development", "build":"webpack --mode production"
{ "name": "test01", "version": "1.0.0", "description": "webpack导学", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "dev": "webpack --mode development", "build": "webpack --mode production" }, "author": "pf", "license": "ISC" }
以后我们只需要在命令行执行 npm run dev 便相当于执行 webpack --mode development,执行 npm run build 便相当于执行webpack --mode production。
我们在根目录执行:npm run dev
可以看到生成了打包文件
最终的项目结构