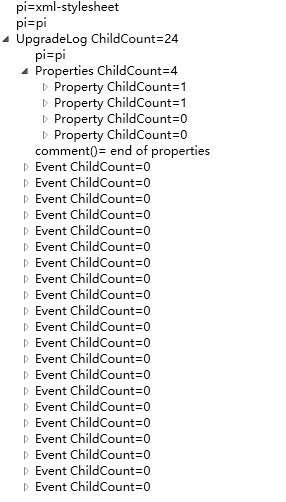
学习中, 玩一玩。 效果如下。Xaml随后。

<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:y="clr-namespace:System.Xml;assembly=system.xml"
>
<Page.Resources>
<XmlDataProvider x:Key="xdata" Source="C:devUpgradeLog.XML">
</XmlDataProvider>
<HierarchicalDataTemplate x:Key="h1" ItemsSource="{Binding XPath=node()|@*}" >
<StackPanel Orientation="Horizontal">
<StackPanel x:Name="attrib" Visibility="Collapsed" Orientation="Horizontal">
<TextBlock Text="@"/>
<TextBlock Text="{Binding Path=Name}"/>
<TextBlock Text="='"/>
<TextBlock Text="{Binding Path=Value}"/>
<TextBlock Text="'"/>
</StackPanel>
<StackPanel x:Name="ele" Visibility="Collapsed" Orientation="Horizontal">
<TextBlock Text="{Binding Path=Name}"/>
<TextBlock Text=" ChildCount="/>
<TextBlock Text="{Binding Path=ChildNodes.Count}"/>
</StackPanel>
<StackPanel x:Name="txt" Visibility="Collapsed" Orientation="Horizontal">
<TextBlock Text="Text()="/>
<TextBlock Text="{Binding XPath=.}"/>
</StackPanel>
<StackPanel x:Name="comment" Visibility="Collapsed" Orientation="Horizontal">
<TextBlock Text="comment()="/>
<TextBlock Text="{Binding Path=InnerText}"/>
</StackPanel>
<StackPanel x:Name="pi" Visibility="Collapsed" Orientation="Horizontal">
<TextBlock Text="pi="/>
<TextBlock Text="{Binding Path=Name}"/>
</StackPanel>
</StackPanel>
<HierarchicalDataTemplate.Triggers>
<DataTrigger Binding="{Binding Path=NodeType}" Value="Attribute">
<Setter TargetName="attrib" Property="Visibility" Value="Visible"/>
</DataTrigger>
<DataTrigger Binding="{Binding Path=NodeType}" Value="Element">
<Setter TargetName="ele" Property="Visibility" Value="Visible"/>
</DataTrigger>
<DataTrigger Binding="{Binding Path=NodeType}" Value="Text">
<Setter TargetName="txt" Property="Visibility" Value="Visible"/>
</DataTrigger>
<DataTrigger Binding="{Binding Path=NodeType}" Value="CDATA">
<Setter TargetName="txt" Property="Visibility" Value="Visible"/>
</DataTrigger>
<DataTrigger Binding="{Binding Path=NodeType}" Value="Comment">
<Setter TargetName="comment" Property="Visibility" Value="Visible"/>
</DataTrigger>
<DataTrigger Binding="{Binding Path=NodeType}" Value="ProcessingInstruction">
<Setter TargetName="pi" Property="Visibility" Value="Visible"/>
</DataTrigger>
</HierarchicalDataTemplate.Triggers>
</HierarchicalDataTemplate>
</Page.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<TreeView Grid.Row="0" DataContext="{StaticResource xdata}" ItemsSource="{Binding XPath=/node()}" ItemTemplate="{StaticResource h1}" >
</TreeView>
</Grid>
</Page>