文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-ef-6-get-started-model.html
上一节:ASP.NET MVC 5 入门教程 (4) View和ViewBag
下一节:ASP.NET MVC5 + EF6 入门教程 (6) View中的Razor使用
源码下载:点我下载
一、创建Model
MVC中的Model是用来给View提供显示数据的对象。
这里我们首先创建一个Model对象。
在解决方案资源管理器中右键点击Models文件夹,选择添加->类。添加一个名为Employee.cs的Model类。Models文件夹是默认存放所有Model的地方。

在Employee.cs文件中添加如下代码:
namespace SlarkInc.Models
{
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}
这样我们就建立好了一个Model数据模型包含Id、Name、Age三个属性。
二、生成数据库
为了持久化数据,我们这里用Entity Framework。
Entity Framework (EF) 简单点说就是.NET开发中的一种访问数据库的方法,其最大的特点就是能通过面向对象的方法访问数据而不用写sql语句。
我们用EF的Code First方法创建数据库表。
Code First方法简单点说就是第一步用C#创建一个实体类,第二步由这个类生成对应的数据库。
第一步上面已经完成。第二步生成数据库表之前要创建数据库上下文。
将Employee.cs文件中的代码写成如下形式:
using System.Data.Entity; namespace SlarkInc.Models { public class Employee { public int Id { get; set; } public string Name { get; set; } public int Age { get; set; } } public class EmployeeDBContext : DbContext { public DbSet<Employee> Employees { get; set; } } }
图中黄色标记部分就是为EF持久化添加的代码。
EmployeeDBContext类继承自EF提供的DbContext。EmployeeDBContext代表Employee的数据库上下文,负责处理数据的增删改查操作。
public DbSet<Employee> Employees { get; set; }将C#的Employee类映射到数据库的Employee表。
这里我们使用的数据库是 SQL Server Express LocalDB。它是 SQL Server 的轻量级免费版。好处是VS自带,不用额外安装。这样我给大家上传的代码可以直接创建数据库,不用额外的安装和配置。便于学习。
下面我们来配置数据库链接,来连接到这个数据库。从解决方案资源管理器根目录打开web.config。这是一个XML配置文件。找到其中的<connectionStrings>...</connectionStrings>元素并将其内容写成如下代码。
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=(LocalDb)v11.0;AttachDbFilename=|DataDirectory|aspnet-SlarkInc-20141130103639.mdf;Initial Catalog=aspnet-SlarkInc-20141130103639;Integrated Security=True"
providerName="System.Data.SqlClient" />
<add name="EmployeeDBContext" connectionString="Data Source=(LocalDB)v11.0;AttachDbFilename=|DataDirectory|Employees.mdf;Integrated Security=True" providerName="System.Data.SqlClient" />
</connectionStrings>
上面代码中黄色标记的就是新添加的数据库链接。有几点值得关注:
-
name="EmployeeDBContext"要与创建的DBContext类名字相同。这样DBContext才能使用这个数据库链接。
-
AttachDbFilename=|DataDirectory|Employees.mdf;指出了数据库文件的储存位置和文件名。在一般MVC5项目中它应该是在App_Data文件夹下。文件名是Employees.mdf。
下面我们来创建操作Model的Controller和View。
在解决方案资源管理器中右键点击Controllers文件夹选择添加->控制器,在弹出的选择支架的窗口中选择包含视图的MVC5控制器(使用 Entity Framework)。点击确定。

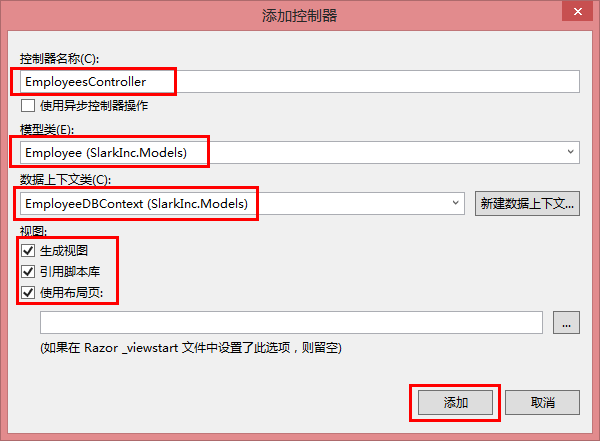
在弹出的添加控制器对话框中做如下图配置。
- 控制器名称:EmployeesController
- 模型类:Employee (SlarkInc.Models)
- 数据上下文:EmployeeDBContext (SlarkInc.Models)
- 下面三个勾选框都要打勾
- 点击添加

项目中会自动添加一个Model类对应的Controller和View对Model进行增删改查的操作。
在解决方案资源管理器中右击Views文件夹下Employees文件夹下的Index.cshtml选择在浏览器中查看。得到如下结果。

可以看到一个Model对应的空列表。
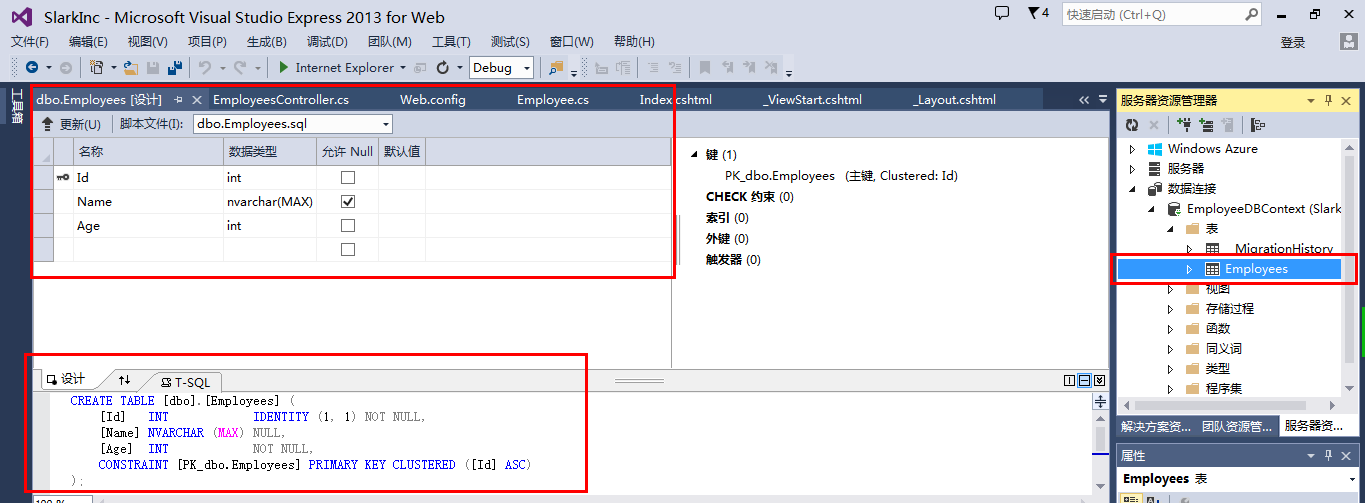
下面我们来查看数据库。如下图所示在解决方案资源管理器下面的小图标中点击显示所有文件,如图所示。然后在App_Data文件夹下就会有Employees.mdf文件。这就是EF创建的数据库文件。

双击Employees.mdf文件,出现服务器资源管理器窗口。如下图右侧所示。选择数据连接->EmployeeDBContext->表->Employees,双击。之后,主页面就会显示dbo.Emplyees数据库表设计窗口。上部分显示表结构,下部分显示创建表所用的T-SQL语句。

至此,Model创建及EF用CodeFirst方法生成数据库表的操作全部完成。
您的留言和推荐是我写作的动力,谢谢。