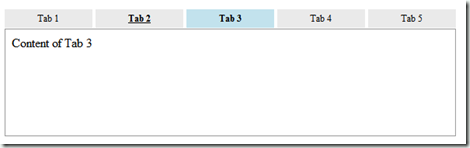
因为项目需要,感觉使用Ajax的TabContainer比较方便,但是其默认的样式与我们已有的风格不一致,所以查了查资料,凑了套简单的style.
Css Style:
<style type="text/css">
/* Following are tab control styles, Special for Outsourcing Set-up Process Page */
/* Default tab */
.AjaxTabStrip .ajax__tab_tab
{
font-size: 12px;
padding: 4px;
105px; /* Your proper width */
height:16px; /* Your proper height */
background-color: #EAEAEA;
}
/* When mouse over */
.AjaxTabStrip .ajax__tab_hover .ajax__tab_tab
{
font-weight:bold;
text-decoration: underline;
}
/* Current selected tab */
.AjaxTabStrip .ajax__tab_active .ajax__tab_tab
{
background-color: #C2E2ED;
font-weight:bold;
}
/* TabPanel Content */
.AjaxTabStrip .ajax__tab_body
{
border: 1px solid #999999;
padding: 8px;
background-color: #ffffff;
margin-right: 9px; /* Your proper right-margin, make your header and the content have the same width */
margin-top:0px;
}
</style>
Code in aspx
<cc1:TabContainer ID="tabstrip11" CssClass="AjaxTabStrip" runat="server" ActiveTabIndex="1"
Height="121px" Width="590px">
<cc1:TabPanel ID="TabPanel1" runat="server" HeaderText="Tab 1">
<ContentTemplate>
Content of Tab 1
</ContentTemplate>
</cc1:TabPanel>
<cc1:TabPanel ID="TabPanel2" runat="server" HeaderText="Tab 2">
<ContentTemplate>
Content of Tab 1
</ContentTemplate>
</cc1:TabPanel>
<cc1:TabPanel ID="TabPanel3" runat="server" HeaderText="Tab 3">
<ContentTemplate>
Content of Tab 3
</ContentTemplate>
</cc1:TabPanel>
<cc1:TabPanel ID="TabPanel4" runat="server" HeaderText="Tab 4">
<ContentTemplate>
Content of Tab 4
</ContentTemplate>
</cc1:TabPanel>
<cc1:TabPanel ID="TabPanel5" runat="server" HeaderText="Tab 5">
<ContentTemplate>
Content of Tab 5
</ContentTemplate>
</cc1:TabPanel>
</cc1:TabContainer>