概要
UML,全称是Unified Modeling Language,中文是"统一建模语言"。通俗点说,UML是一种创建模型的语言。
UML是在开发阶段,说明,可视化,构建和书写一个面向对象软件密集系统的制品的开放方法。它使开发人员专注于建立产品的模型和结构,而不是选用什么程序语言和算法实现。当模型建立之后,模型可以被UML工具转化成指定的程序语言代码。
本章介绍通过UML绘图工具: visio。visio是Windows系统下创建图表的工具。
visio 的下载地址: http://pan.baidu.com/s/1i39N8fb
转载请注明出处: http://www.cnblogs.com/skywang12345/p/3523167.html
visio使用示例
下面通过演示"visio中创建UML类图"的步骤,来说明visio的基本用法。
01. 新建UML图
打开"visio 2007"后,点击"文件" -> "新建" -> "软件和数据库" -> "UML模型图"。如下图所示。
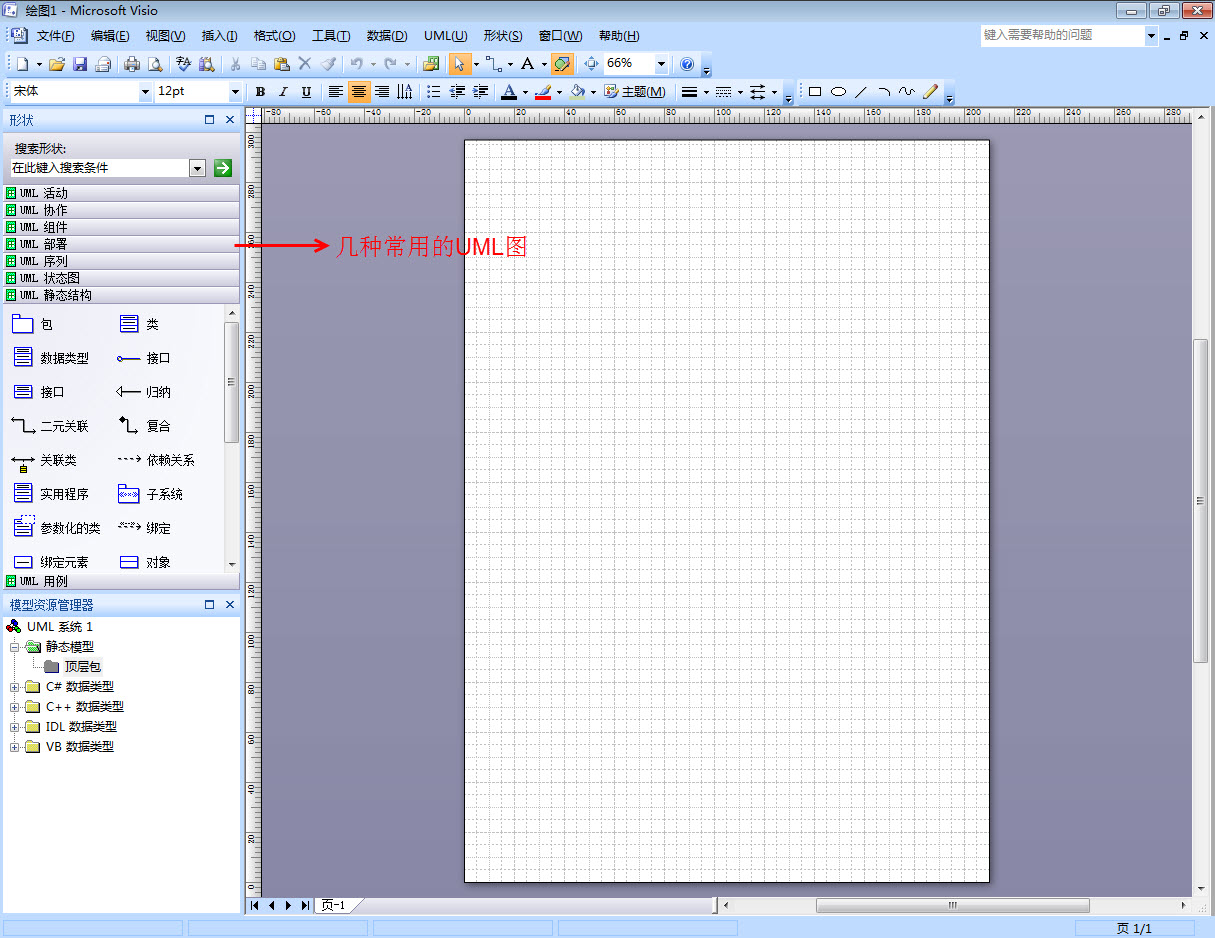
新建UML模型图之后,看到如下图所示画面。图的左侧,是几种常用的UML图的图形元素。
02. 新建"类"
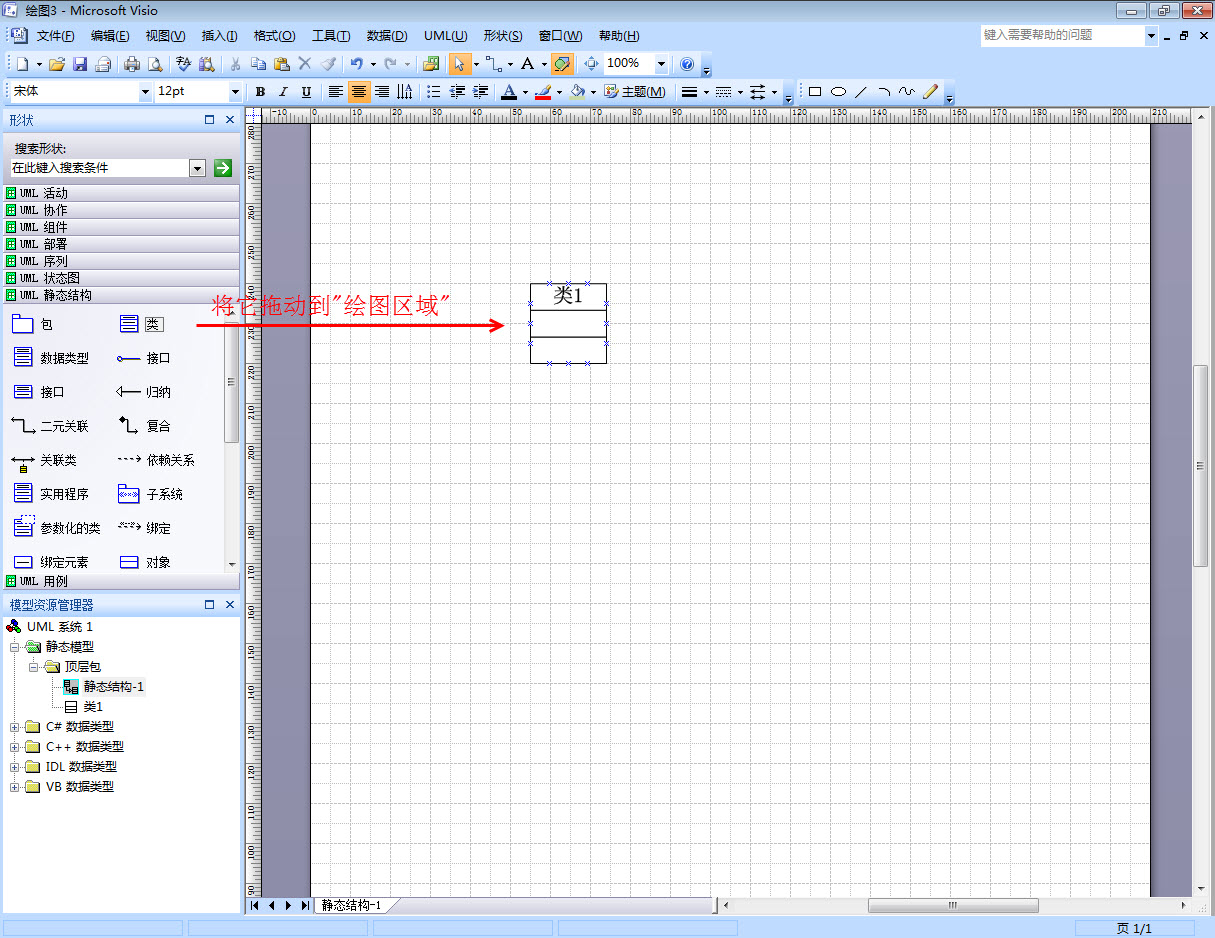
将"静态结构"中的"类",拖到绘图区域;然后,将字体大小设置为14。如下图所示。
03. 打开"UML类属性"对话框
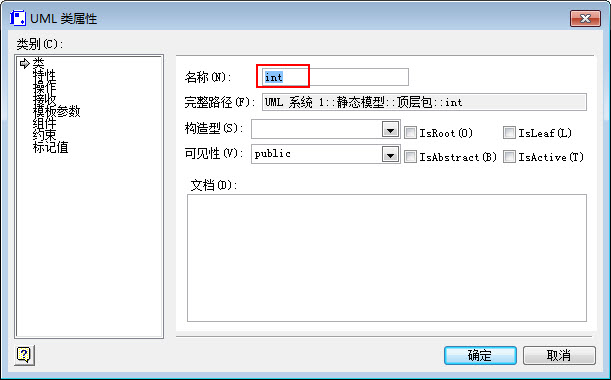
双击绘图区域的"类1",弹出"UML类属性"对话框;并将类名修改为"int"。如下图所示。
04. 创建"int类"
点击"确定",创建"int类"。创建的"int类"在绘图区域的形状如下图所示。就这样,一个非常简单的类就创建成功了!
下面创建一个稍微基本的类Student,Student声明如下:
public class Student {
private int id;
public void setId(int id);
public int getId() ;
}
01. 打开"UML类属性"对话框。
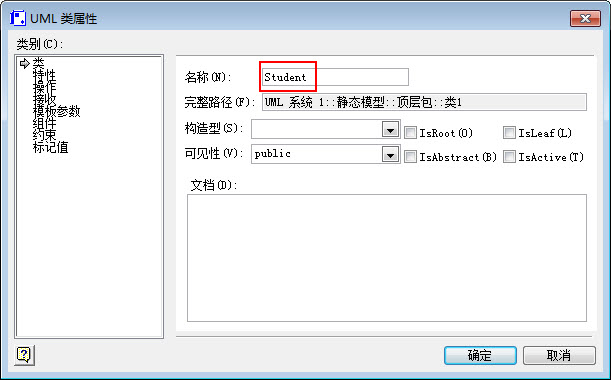
第01~03步,新建一个类,打开一个"UML类属性"对话框,并设置类名为Student。如下图所示。
02. 创建"特性"。
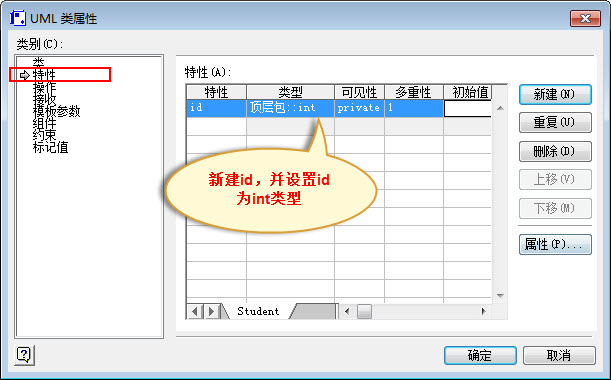
点击对话框的"特性",并添加Student的属性"id",设置id的类型是int类型。如下图所示。
03. 创建"操作"。
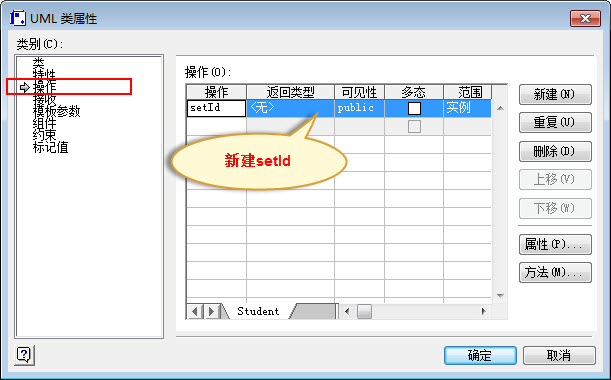
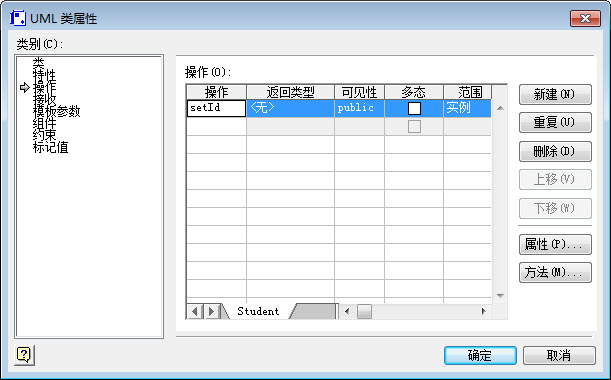
(01) 点击对话框的"操作",并新建操作"setId"。如下图所示。
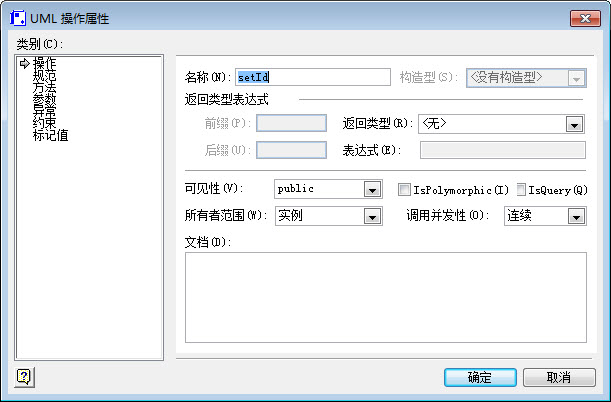
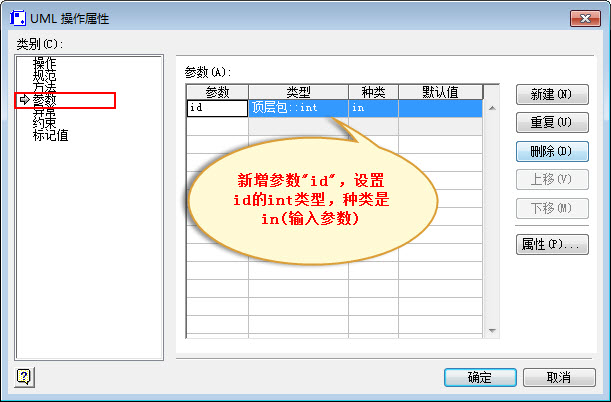
(02) 选中"setId",点击"属性",弹出"UML操作属性"对话框。如下图所示。
(03) 点击"UML操作属性"对话框,并新增参数"id",设置id的int类型,种类是in(输入参数)。如下图所示。
(04) 点击"确定"。返回"UML类属性"对话框。如下图所示。
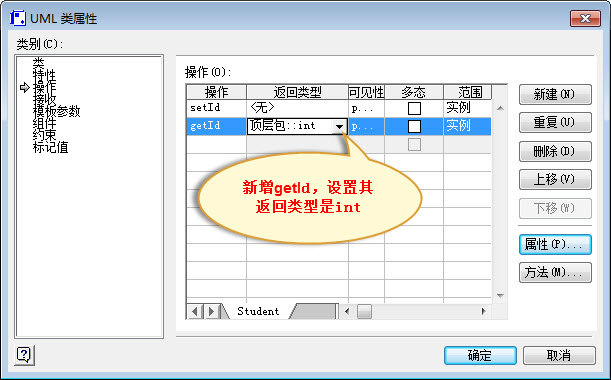
(05) 点击"新建"按钮,新建操作"getId",并设置其返回类型是int。如下图所示。
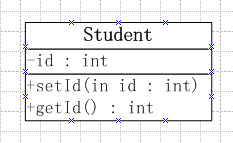
04. 点击"确定",关闭"UML类属性"对话框。就这样,Student的类图就创建完成了。如下图所示。
05. 保存类图为jpg图片。
通过visio创建的文件,默认会被保存为.vsd格式。.vsd格式的文件包含了文件的完整信息,能方便下次修改!
但是,有时候我们需要将完成的visio图单独的抠出来。例如,将上面完成的Student单独的保存成一张图片。可以通过以下操作完成:
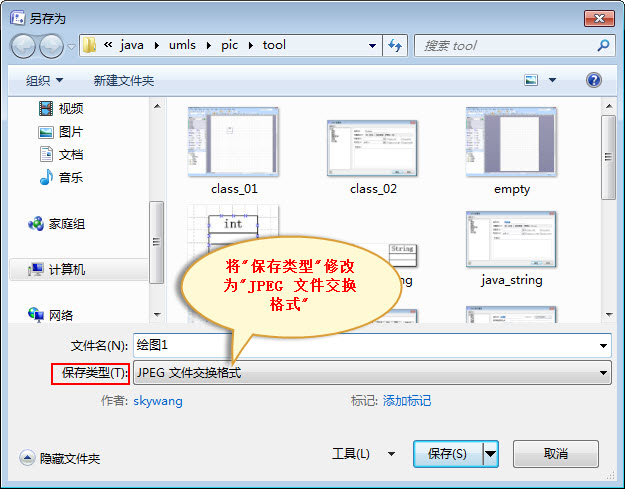
(01) 点击"文件" -> "另存为",弹出"另存为"对话框;然后将"保存类型"修改为"JPEG 文件交换格式"。如下图所示。
(02) 点击"确定",文件就被保存为一张JPEG图片。如下图所示。
更多内容