网上的博客写的一堆乱七八糟的,新手在学到这一部分的时候根本没有其他博客设置的那么复杂
从网上的博客来看,一部分说是设置全局,一个设置单个请求的时间
但拜托,能不能截个图告诉我在哪里设置,我一个新手你给我一串代码我连放哪我都不知道。真是无语,千篇一律的复制复制
---------------------------以下是正文-----------------------------
如果新手第一次遇到了这个问题,看报错提示就是请求超时了,也就是数据还没返回来,然后就报错了
一般是两个途径,
1.是在main.js里面设置axios的超时时间,但是一般都是没有的你要自己设置,然后main.js在你的项目的src下面可以找到,在里面添加上axios.default.timeout=50000
这个意思就是超时时间设置为50秒应该够了
但是,这个方法我设置的时候一点用没有,最后我找到了另外一个设置方法

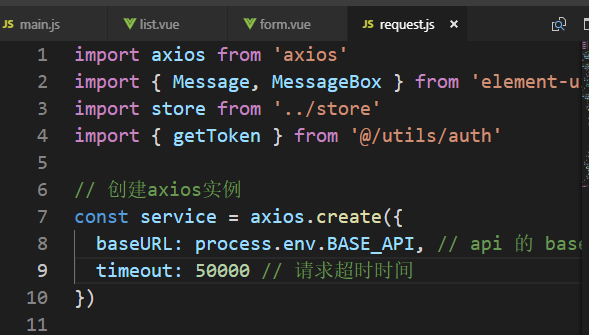
2.我们知道axios是一个获取数据的工具,那么一般我们导入的半成品项目里面是有一个叫utils的包的,也是在src目录下,如上,在utils包下一般可以看到一个request.js的文件
打开文件,在里面如下图所示更改一个地方即可,即把timeout的时间改长一些,再重新打开项目获取数据会发现成功获取并且不报超时

--------------------------------------------分割线----------------------------------------------
在这里还是想说一句,有些人的博客都是千篇一律的复制,根本没有自己的内容,既然是复制那你直接引用别人的网址就好了,干嘛所有内容还再发一遍,没头没尾,也不教怎么设置,在哪设置
而且这样有个不好的地方就在于新手看到大家都是这么说的,奉为圭臬,但是最后实现却是无用的
吐槽一下,自学的路上遇到太多坑博客了