
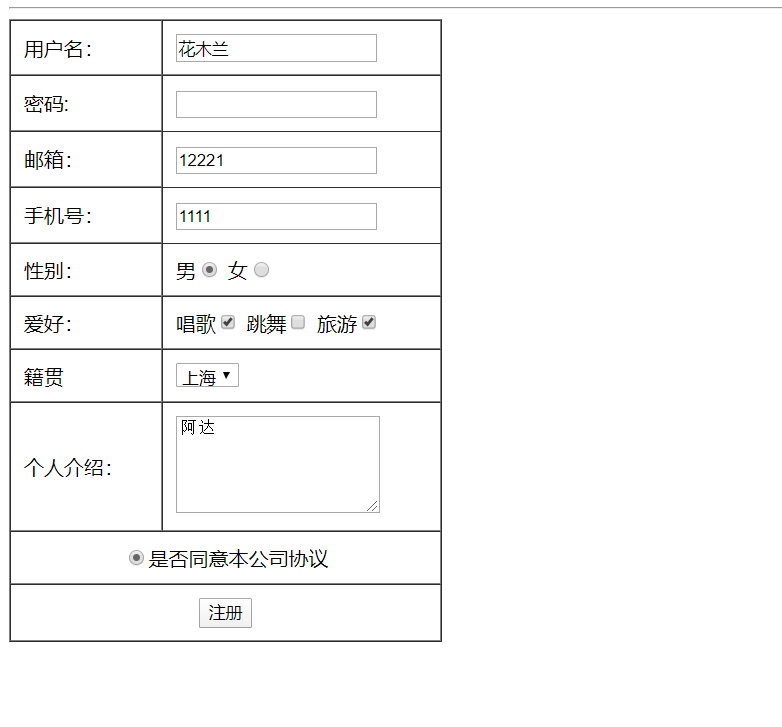
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h3 align="center">注册页面</h3> <hr /> <form action="" method="post"> <table border="1px" cellpadding="10px" cellspacing="0"> <tr height="35px"> <td width="100px">用户名:</td> <td width="200px"> <input type="text" name="uname" id="uname" value="" /> </td> </tr> <tr> <td>密码:</td> <td> <input type="password" name="upwd" id="upwd" value="" /> </td> </tr> <tr> <td>邮箱:</td> <td> <input type="text" name="e-mail" id="e-mail" value="" /> </td> </tr> <tr> <td>手机号:</td> <td> <input type="text" name="tel" id="tel" value="" /> </td> </tr> <tr> <td>性别:</td> <td> 男<input type="radio" name="sex" id="sex" value="1" checked="checked"/> 女<input type="radio" name="sex" id="sex" value="2" /> </td> </tr> <tr> <td>爱好:</td> <td> 唱歌<input type="checkbox" name="fav" id="" value="1" /> 跳舞<input type="checkbox" name="fav" id="" value="2" /> 旅游<input type="checkbox" name="fav" id="" value="3" /> </td> </tr> <tr> <td>籍贯</td> <td> <select name="home"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">广州</option> </select> </td> </tr> <tr> <td>个人介绍:</td> <td> <textarea name="js" rows="5" cols="20"></textarea> </td> </tr> <tr> <td colspan="2" align="center"> <input type="radio" name="ag" id="ag" value="1" />是否同意本公司协议 </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="注册"/> </td> </tr> </table> </form> </body> </html>