因为刚开始学习CSS时,只了解了一些基本样式,然后就跑去学习bootstrap。bootstrap是个不错的东西,挺好玩,起码让你写界面写的轻轻松松,几行引入代码,再来个复制粘贴就解决了,而且bootstrap在菜鸟教程中有拖拉拽就能做成界面,这就好比写myeclipes 的图形界面,贼儿溜方便。但现在得空了,我想还是要好好学习下如何修建导航栏出来,从最基本的属性出发,一点一点构建原生导航栏。本次写的是侧拉导航栏和下拉导航栏,这两样在网站都比较常见。
1、确定你所要写导航栏有几种类型,一般情况下会有几种属性【首页、精品区、折扣区、限时区】,导航栏都是用来区分类型,让人快速找到自己想要的。比如我写的关于零食,就列了一下几种分类【鲜果杂志、缤纷闲时、乐趣妙享】等三类。然后就开始再HTML中写上你需要的类型。
首先需要有个大容器将整个导航栏装入,然后开始分块,用ul来将属性一个一个装入,部分有下拉的元素就要添加一个容器块给它存储,按照不同级别写CSS。
1 <div class="container"> 2 <ul class="list"> 3 <li><a href="">目录</a> 4 </li> 5 <li> 6 <a href="">鲜果杂志</a> 7 <div class="down"> 8 <a href="">apple</a> 9 <a href="">orange</a> 10 <a href="">watermelen</a> 11 <a href="">pear</a> 12 </div> 13 </li> 14 <li> 15 <a href="">缤纷闲时</a> 16 <div class="down"> 17 <a href="">tudou</a> 18 <a href="">huasheng</a> 19 </div> 20 </li> 21 <li> 22 <a href="">乐趣妙享</a> 23 <div class="down"> 24 <a href="">doudou</a> 25 </div> 26 </li> 27 </ul> 28 29 </div>
2、进入编写CSS属性值,作为一个横向的侧拉导航栏,那么它所有的元素便是要竖着摆放,这就要求它的高度height要大,要能够给每一行的类型一个固定值,然后它的总容器高度就是每一行的总和。
1 .container{ 2 margin-left: 100px; 3 margin-top:100px; 4 100px; 5 height: 160px; 6 /* background-color: #222; */ 7 background-image: url(2.jpg); 8 } 9 .container .list{ 10 margin: 0 auto; 11 height: 40px; 12 13 } 14 .list li{ 15 position: relative; 16 17 } 18 .list li>a{ 19 padding: 20px 5px; 20 line-height: 40px; 21 font-size: 16px; 22 color: #aaa; 23 24 }
可以看到我给每一行设置了40PX,然后总的高度我给设置了160PX,li>a 是指在 li 下的 a都要遵照这个样式拜访。
3、设置一个属性下拉或者下拉,事实上侧拉或者下拉过程是将本来隐藏的块经由事件触发然后然后显示出来,从displace:none变成displace:block的过程;可以看到 .list li .down 中的属性 与 .list li:hover .down 中的区别
1 .list li:hover .down{ 2 display: block; 3 } 4 .list li .down{ 5 position: absolute; 6 left: 100px; 7 top: 0px; 8 400px; 9 background:url(2.jpg) no-repeat 5px 5px; 10 display: none; 11 } 12 .list li .down>a{ 13 color: #aaa; 14 font-size: 14px; 15 line-height: 40px; 16 padding-left: 30px; 17 /* 400px;*/ 18 display: inline-grid; 19 } 20 .list li .down a:hover{ 21 color: #222; 22 }
4、下拉导航栏跟侧拉导航栏的区别在于前者将隐藏的东西放在下面,而后者的是将隐藏块放在旁边。上面为下拉导航栏的宽高,下面为侧拉导航栏。
1 .nav_body li .nav_list{ 2 90px; 3 height: 90px; 4 background:url(2.jpg) no-repeat 5px 5px; 5 position: relative; 6 left: 55px; 7 display: none; 8 9 } 10 11 12 .list li .down{ 13 position: absolute; 14 left: 100px; 15 top: 0px; 16 400px; 17 background:url(2.jpg) no-repeat 5px 5px; 18 display: none;
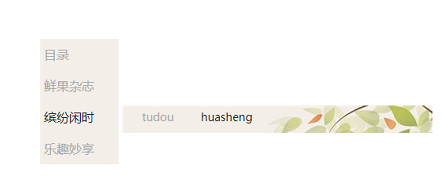
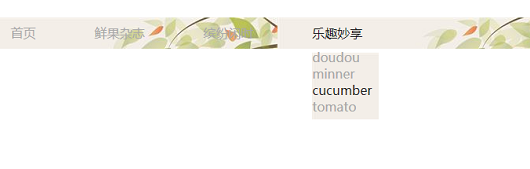
导航栏完成效果图



最后附加炸弹一枚

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>侧向导航栏</title> 6 <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"> 7 </script> 8 <script type="text/javascript" src="hello.js"></script> 9 <link rel="stylesheet" type="text/css" href="hello.css"> 10 </head> 11 <body> 12 <div class="container"> 13 <ul class="list"> 14 <li><a href="">目录</a> 15 </li> 16 <li> 17 <a href="">鲜果杂志</a> 18 <div class="down"> 19 <a href="">apple</a> 20 <a href="">orange</a> 21 <a href="">watermelen</a> 22 <a href="">pear</a> 23 </div> 24 </li> 25 <li> 26 <a href="">缤纷闲时</a> 27 <div class="down"> 28 <a href="">tudou</a> 29 <a href="">huasheng</a> 30 </div> 31 </li> 32 <li> 33 <a href="">乐趣妙享</a> 34 <div class="down"> 35 <a href="">doudou</a> 36 </div> 37 </li> 38 </ul> 39 40 </div> 41 <div class="nav"> 42 <ul class="nav_body"> 43 <li> 44 <a href="">首页</a> 45 </li> 46 <li> 47 <a href="">鲜果杂志</a> 48 <div class="nav_list"> 49 <a href="">apple</a> 50 <a href="">orange</a> 51 <a href="">watermelen</a> 52 <a href="">pear</a> 53 </div> 54 </li> 55 <li> 56 <a href="">缤纷闲时</a> 57 <div class="nav_list"> 58 <a href="">tudou</a> 59 <a href="">huasheng</a> 60 <a href="">digua</a> 61 <a href="">sweet</a> 62 </div> 63 </li> 64 <li> 65 <a href="">乐趣妙享</a> 66 <div class="nav_list"> 67 <a href="">doudou</a> 68 <a href="">minner</a> 69 <a href="">cucumber</a> 70 <a href="">tomato</a> 71 </div> 72 </li> 73 74 </ul> 75 76 </div> 77 78 </body> 79 </html>

1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 li{ 6 list-style: none; 7 } 8 a{ 9 text-decoration: none; 10 } 11 .nav{ 12 margin-top: 50px; 13 100%; 14 height: 40px; 15 background-image: url(2.jpg); 16 } 17 .nav .nav_body{ 18 margin: 0 auto; 19 height: 40px; 20 } 21 .nav_body li{ 22 display: inline-block; 23 vertical-align:top; 24 /*replace float left*/ 25 26 } 27 .nav_body li>a{ 28 margin-left:50px; 29 padding: 0 10px; 30 line-height: 40px; 31 font-size: 16px; 32 color: #aaa; 33 } 34 .nav_body li:hover >a{ 35 color: #222; 36 } 37 .nav_body li .nav_list{ 38 90px; 39 height: 90px; 40 background:url(2.jpg) no-repeat 5px 5px; 41 position: relative; 42 left: 55px; 43 display: none; 44 45 } 46 .nav_body li:hover .nav_list{ 47 display: block; 48 transition: transfrom 2s ease-in; 49 } 50 .nav_body li .nav_list >a{ 51 padding: 10px 5px; 52 color: #aaa; 53 line-height:40px 54 font-size:14px; 55 56 57 58 } 59 .nav_body li .nav_list >a:hover{ 60 color: #222; 61 62 } 63 64 .container{ 65 margin-left: 100px; 66 margin-top:100px; 67 100px; 68 height: 160px; 69 /* background-color: #222; */ 70 background-image: url(2.jpg); 71 } 72 .container .list{ 73 margin: 0 auto; 74 height: 40px; 75 76 } 77 .list li{ 78 position: relative; 79 80 } 81 .list li>a{ 82 padding: 20px 5px; 83 line-height: 40px; 84 font-size: 16px; 85 color: #aaa; 86 87 } 88 .list li:hover >a{ 89 color: #222; 90 } 91 .list li:hover .down{ 92 display: block; 93 } 94 .list li .down{ 95 position: absolute; 96 left: 100px; 97 top: 0px; 98 400px; 99 background:url(2.jpg) no-repeat 5px 5px; 100 display: none; 101 } 102 .list li .down>a{ 103 color: #aaa; 104 font-size: 14px; 105 line-height: 40px; 106 padding-left: 30px; 107 /* 400px;*/ 108 display: inline-grid; 109 } 110 .list li .down a:hover{ 111 color: #222; 112 }
