原文地址:http://www.xuanfengge.com/chrome-developer-debugging-tool-tool-tips.html
Chrome的简洁、快速吸引了无数人,它的启动速度、页面解析速度都很快,同时得益于Google V8的快速,JavaScript执行速度也飞快。而且它对HTML5和CSS3的支持也完善,html类的富客户端应用Chrome上无论是流畅性还是呈现的效果,都是比较出色的,这对于开发者,特别是对于那些喜欢研究前沿技术的前端开发者来说,是很重要的。
样式调试
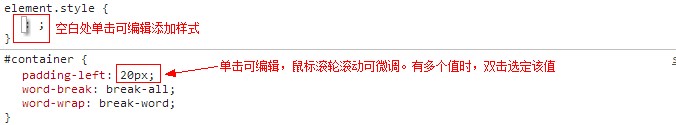
普通元素:右键选择审查元素即可查看当前dom元素的样式
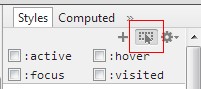
伪类样式调试:伪类样式一般不显示出来,比如像调试元素hover的样式怎么办,看图勾选即可
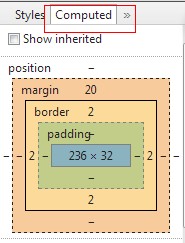
查看元素盒模型:盒模型对于表现的分析还是挺重要的,而且能看position的各个参数(如果设置了的话)
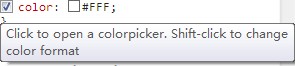
颜色表示转换:用颜色的名称;以十六进制数;以RGB整数设置颜色;以RGB百分数设置颜色。Shift+click即可切换另一格式。或者直接设置使用哪一种格式(点击右上角齿轮状的图标)。
命令断点调试
使用“debugger;”语句在代码中加入强制断点。
需要断点条件吗?只需将它包装它在IF子句中:
|
1
2
3
|
if (somethingHappens) {
debugger;
}
|
只需记住在上线前移除,另外debugger在IE下会报错。
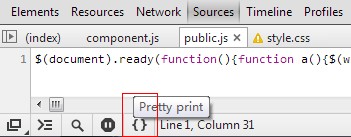
JS代码格式化
js 文件在上线前一般都会进行压缩, 压缩的 javascript 为一行式几乎没有可读性, 几乎无法设定断点. 在 Sources 面板下面(先在Elements打开某个js)有个 Pretty print 按钮(这种符号 {}), 点击会将压缩 js 文件格式化缩进规整的文件, 这时候在设定断点可读性就大大提高了。一秒钟由一行变成人类可读的多行式代码,再也不用粘贴到sublime再Jsformt调整格式了。
Chrome 32 的开发者工具支持 CSS 格式化功能 :http://t.cn/zRUVHXc
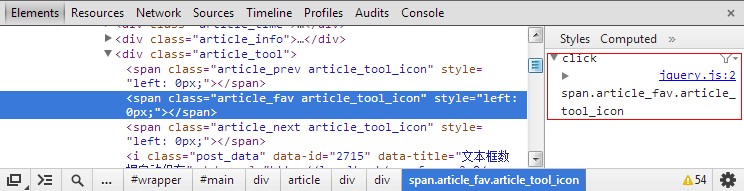
查看元素绑定的事件
在 Elements 面板, 选中一个元素, 然后在右侧的 Event Listeners(被隐藏时点击箭头可展开) 下面会按类型出这个元素相关的事件, 也就是在事件捕获和冒泡阶段会经过的这个节点的事件。
在 Event Listeners 右侧下拉按钮中可以选择 Selected Node Only 只列出这个节点上的事件展开事件后会显示出这个事件是在哪个文件中绑定的, 点击文件名会直接跳到绑定事件处理函数所在行, 如果 js 是压缩了的, 可以先 Pretty print 下, 然后再查看绑定的事件。
Ajax 时中断
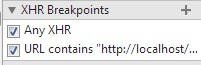
在 Scripts 面板右侧有个 XHR Breakpoints, 点右侧的 + 会添加一个 xhr 断点, 断点是根据 xhr 的 url 匹配中断的, 如果不写匹配规则会在所有 ajax, 这个匹配只是简单的字符串查找, 发送前中断, 在中断后再在 Call Stack 中查看时那个地方发起的 ajax 请求。
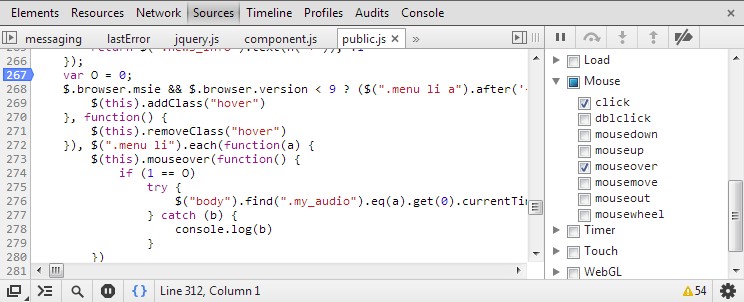
页面事件中断
除了给设定常规断点外, 还可以在某一特定事件发生时中断(不针对元素) , 在 Scripts 面板右侧, 有个 Event Listener Breakpoints, 这里列出了支持的所有事件, 不仅 click, keyup 等事件, 还支持 Timer(在 setTimeout setInterval 处理函数开始执行时中断), onload, scroll 等事件。
Javascript 异常时中断
Pretty print 左侧的按钮是开启 js 抛异常时中断的开关, 有两种模式:在所有异常处中断, 在未捕获的异常处中断. 在异常处中断后就可以查看为什么抛出异常了
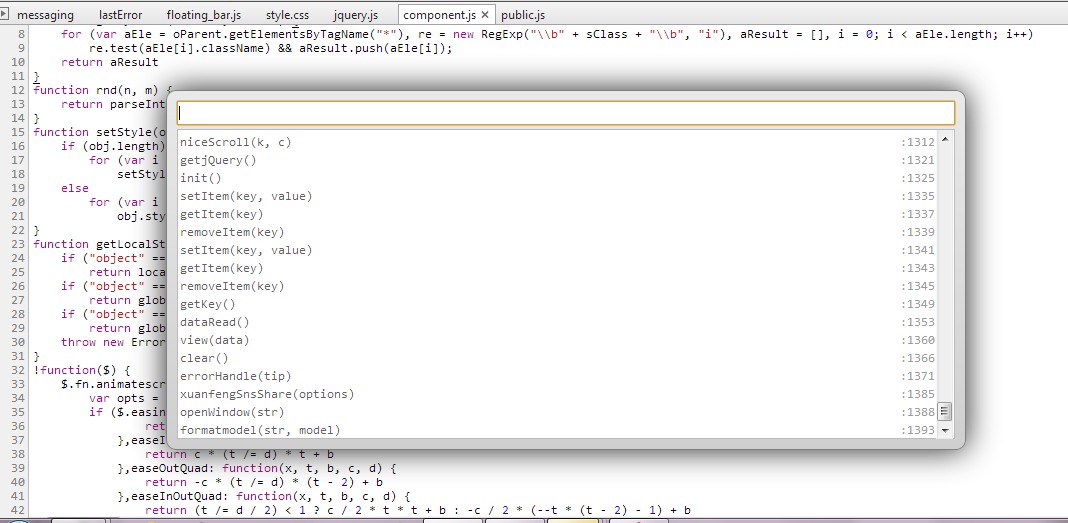
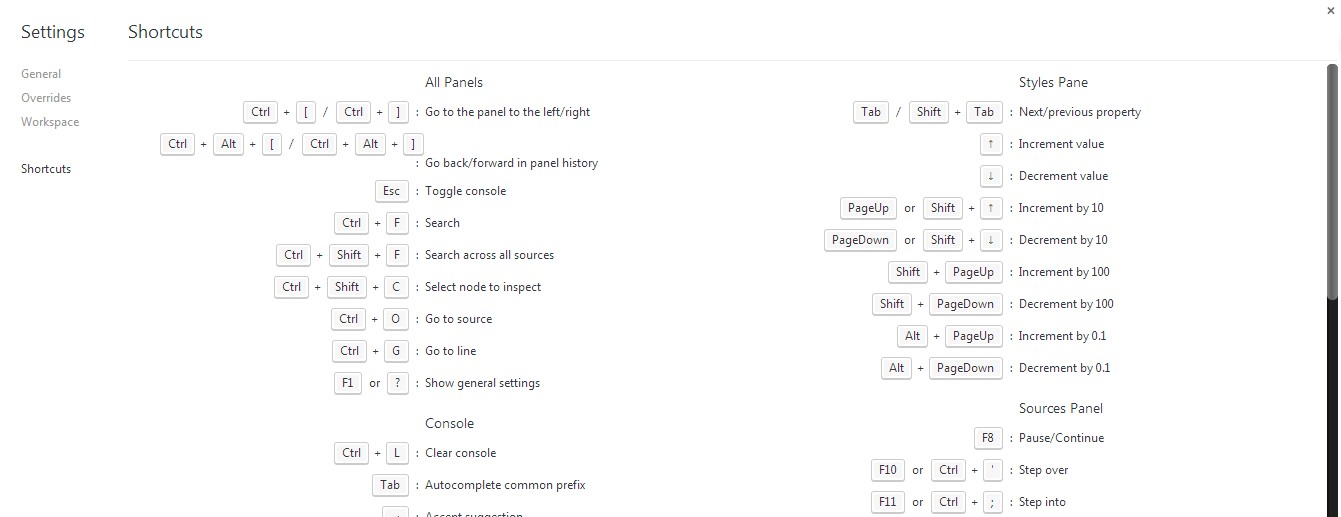
所有 js 文件中搜索&查找 js 函数定义
- 在 chrome developer tool 打开的情况下, 按 ctrl + shift + F, 在通过 js 钩子查找代码位置时很有用
- 查找函数定义: ctrl + shift + 0 (在 Source panel 下)
- 查找文件: ctrl + o (在 Source panel 下)
- 更多快捷键: 在 chrome developer tool 中点击右下角设置图标,选择shortcuts
command line api
- $(id_selector) 这个与页面是否有 jQuery 无关
- $$(css_selector)
- $0, $1, $2, $3, $4
- Elements 面板中最近选中的 5 个元素, 最后选择的是 $0
- 这个 5 个变量时先进先出的
- copy(str) 复制 str 到剪切板, 在断点时复制变量时有用
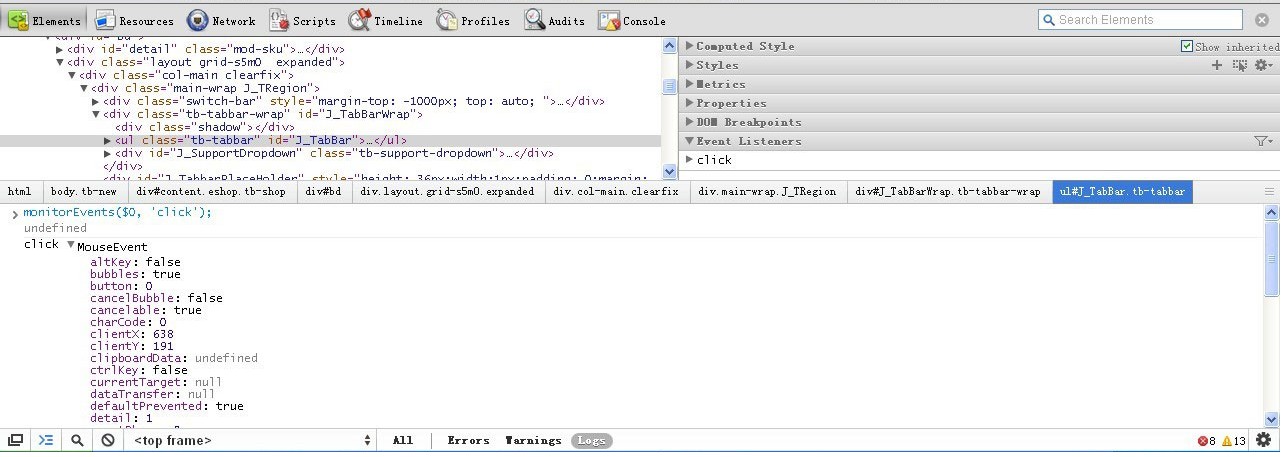
- monitorEvents(object[, types])/unmonitorEvents(object[, types])
- 当 object 上 types 事件发生时在 console 中输出 event 对象
- 更多 console api 请 console.log(console) 或 点击
- 更多 command line api 点击
实时修改 js 代码生效
- 页面外部 js 文件在 Scripts 面板中可以直接修改, 改完后按 ctrl + S 保存, 会立即生效,一般用这个实时的在代码里插 console.log
- 注意
- 经测试不支持 html 页面中 js 修改
- 经过 Pretty print 格式化的脚本不支持修改
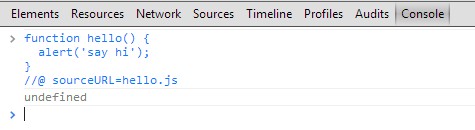
console 中执行的代码可断点
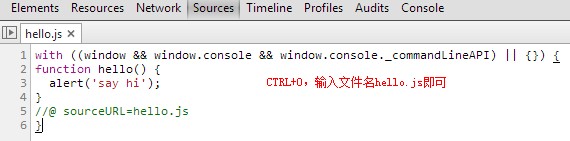
在 console 中输入代码的最后一行加上 //@ sourceURL=filename.js, 会在 Scripts 面板中有个叫 filename.js 的文件, 然后他就和外部 js 文件一样了,又可以断点调试了(如果没发现,可以再调试面板中CTRL+O,输入文件名即可)。

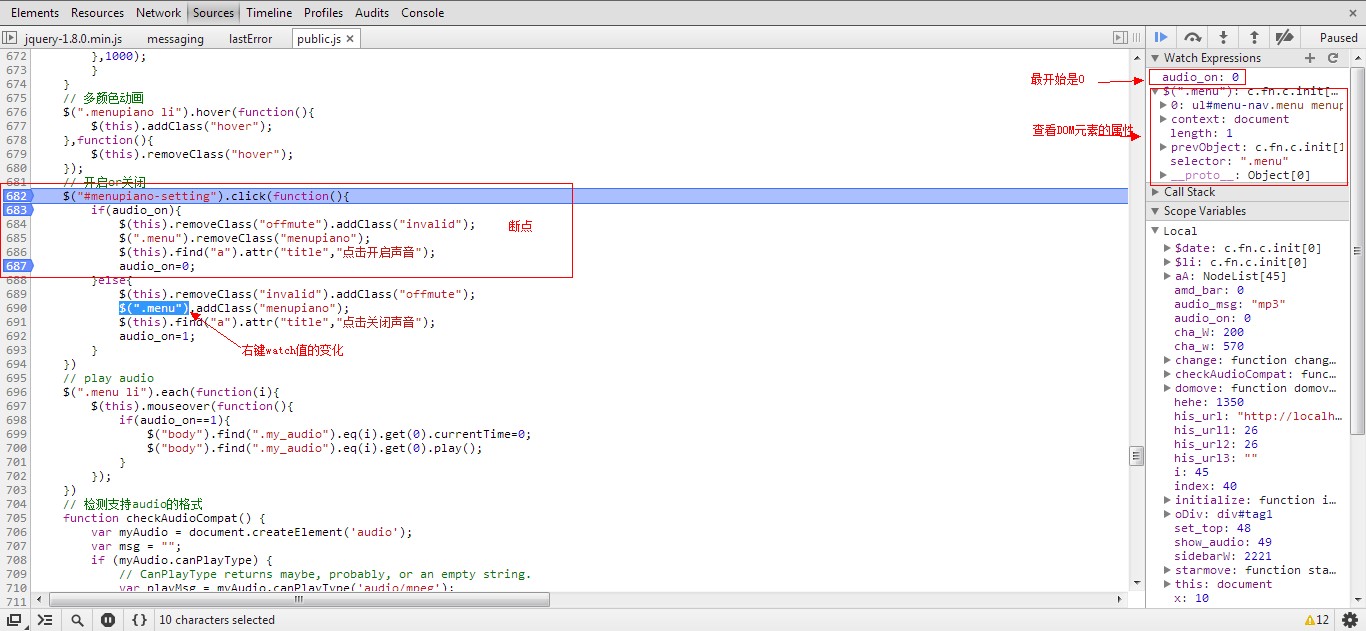
调用栈分析
这个非常常用,Sources 面板下右上角的那一部分,可以试试查看变量的内容,结合断点调试最佳。方法是在source面板中,选择某个变量,右键选择“Add to watch”。(点击JS代码的左侧行数可添加和删除断点)
分析 HTTP 请求
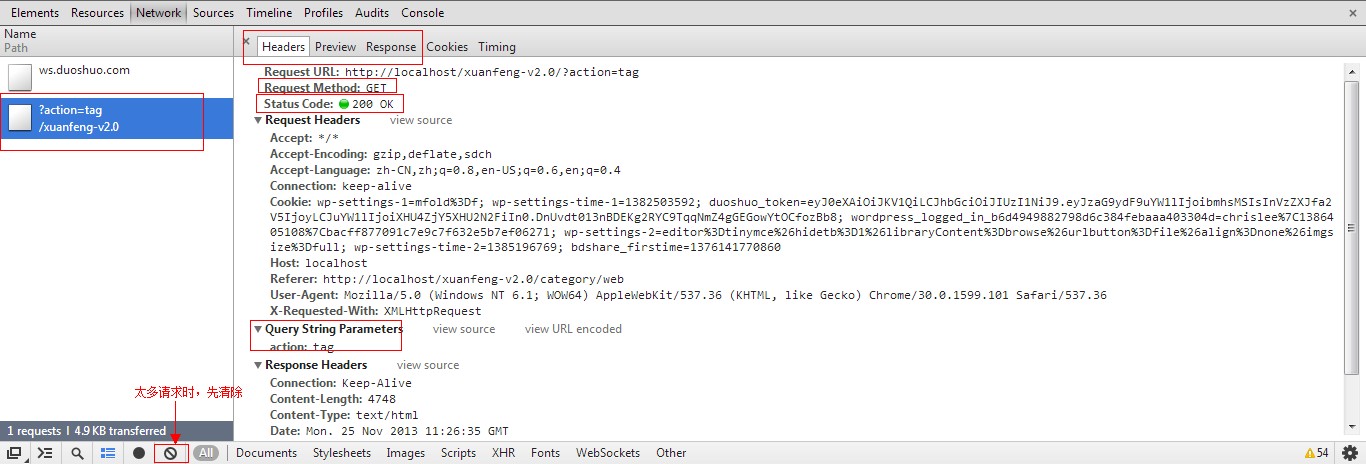
Network 面板下列出了所有的 HTTP 请求,可以很方便的查看请求内容、HTTP 头、请求时间等信息。常用于分析ajax请求等
寻找bug
以线上代码出 Bug 为例。一般上手第一步是使用代码格式化功能将被压缩的线上代码展开,然后开启自动异常断点,尝试重现 Bug。当 Bug 出现时代码会自动断到出错的那一行。然后通过调用栈分析结合控制台找到最开始出错的那个函数上。一般的 Bug 到这里就算找出来了,但是如果这个 Bug 是在事件回调函数或者 XHR 回调函数上,就得结合 DOM 事件断点和 XHR 断点 进一步往上找哪个函数出错。另外,如果是发给服务器请求没有得到正确的 response,可以通过 Network 面板查看请求的参数、Cookie、HTTP 头是否有误。
另外,还可以通过 Charles/Nginx/Fiddler 等工具将远程 js 代码映射到自己的电脑上,免去了代码格式化的麻烦,还可以直接编辑。
关于性能
Profiles
可以记录JS函数和CSS选择器对CPU的占用,以及内存占用时间线。用来找出影响性能的瓶颈非常有帮助。
Timeline
可以记录浏览器渲染的每一帧里发生了什么,从js执行,css reflow到画面repaint,各自占用多少时间。可以帮助你定位是什么导致动态效果的帧数不流畅。