一、效果图
前面对CSS基础知识有了一定的了解,是时候开始实战了!以下我对抽屉(https://dig.chouti.com/)主页进行模拟布局。
官方网站效果图:

模拟网站图:

二、实现步骤
1、整体布局(header、body、footer)
抽屉的首页主要分为三块:头部、网页内容、底部内容。

2、header实现

header由logo、内容菜单、登录菜单、搜索框四部分组成。
代码架构为:

CSS代码:
body{
margin:0px;
background-color:#ededed;
}
ul{
list-style:none;
margin:0px;
}
ul li{
float:left;
}
div.pg-header {
font-size: 14px;
height:44px;
background-color:#2459a2;
top: 0;
left: 0;
z-index: 1000;
100%;
position: fixed;
}
.w {
960px;
margin:0 auto;
}
a {
text-decoration:none;
}
.pg-header .logo{
float:left;
margin-top:10px;
}
.pg-header .menu {
float:left;
line-height:44px;
}
.pg-header .search {
float:right;
margin-top:-5px;
}
.pg-header .account {
float:right;
margin-top:10px;
}
.pg-header .account ul li a{
color:white;
padding:0 20px;
text-decoration:none;
}
.pg-header .account{
margin:0;
}
.pg-header .menu ul li a{
color:white;
padding:0 20px;
text-decoration:none;
}
.pg-header .menu {
line-height:44px;
}
.pg-header .menu ul li:hover{
background-color:rgba(255,255,255,0.1);
}
.pg-header .account {
line-height:44px;
}
.pg-header .account ul li:hover{
background-color:rgba(255,255,255,0.1);
}
3、body实现
body分为左边内容和右边内容,通过float:right和float:left来实现。

代码架构为:

CSS代码为:
.pg-body .content-left {
float:left;
630px;
background-color:white;
font-size: 14px;
min-height:1000px;
}
.pg-body .content-right {
float:right;
background-color:white;
320px;
height:auto;
font-size: 14px;
margin-top:40px;
position:relative;
}
4、footer实现

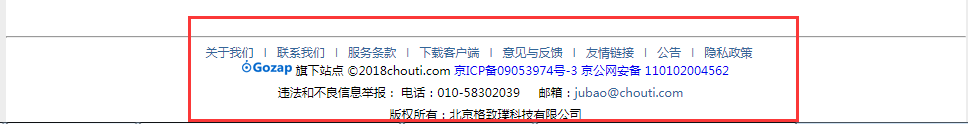
footer分为友情链接和备案信息两部分,代码结构如下:

CSS代码为:
.pg-footer {
clear:both;
background-color:white;
960px;
margin:0 auto;
font-size: 12px;
text-align:center;
padding-top: 30px;
}
.pg-footer .footer-list a {
color: #369;
margin-left: 10px;
margin-right: 10px;
text-decoration:none;
}
.pg-footer .footer-list a:hover{
text-decoration: underline;
}
.pg-footer .footer-list span {
color: #5681ab;
display: inline-block;
height: 12px;
overflow: hidden;
}
.pg-footer .footer-list {
text-align:center;
padding-left:150px;
}
5、其他(回到最顶部)

大部分网站都有回到顶部这一功能,而且我个人认为这是一个用户体验很好的小功能,尤其是对非常长的页面而言。实现起来其实非常简单,就是一个div,设定一个onclick动作。

CSS实现代码如下:
.pg-top{
height:40px;
50px;
background-color:#aaa;
background:url("top.png") 0 0 no-repeat;
right:10px;
bottom:10px;
float:right;
position:fixed;
line-height:50px;
text-align:center;
}
JS实现代码如下:
<script>
function Top(){
$(window).scrollTop(0);
}
</script>