
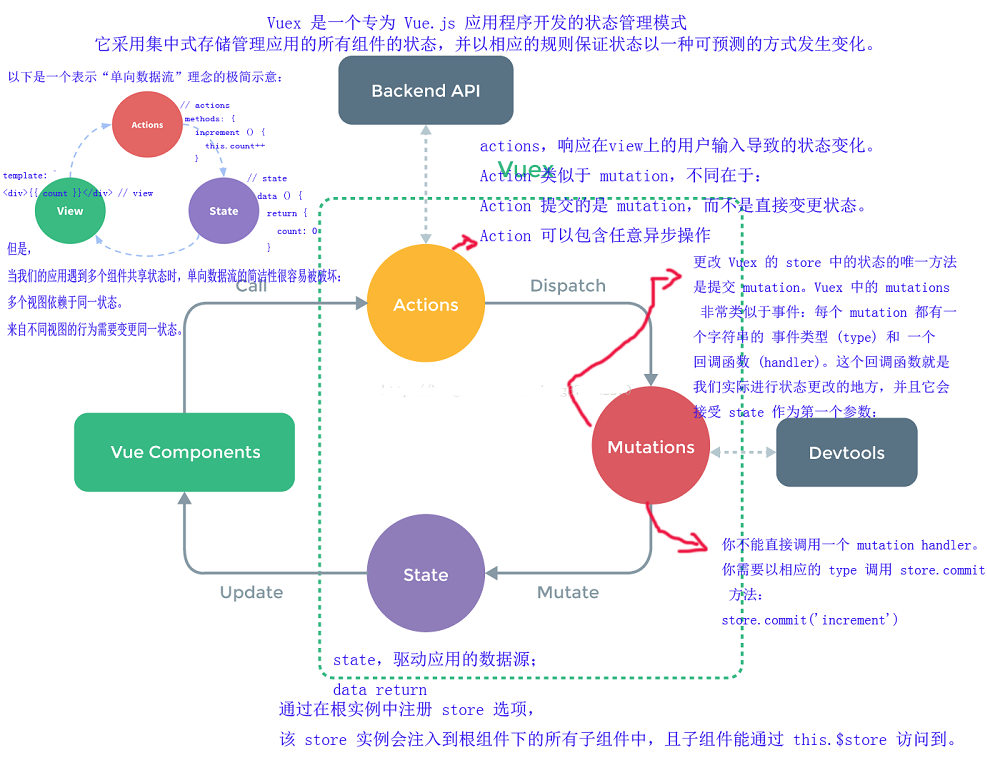
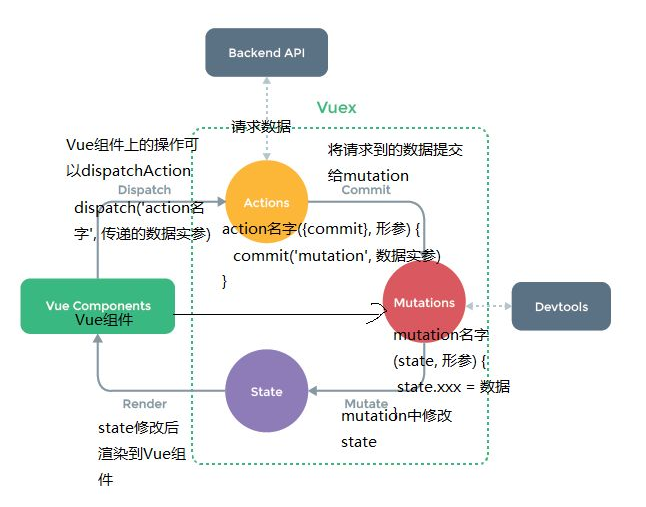
state:既然vuex是用来储存数据的,那么我们的储存地点就是这里。
render: 页面渲染
vue commponents: 页面的组件,比如输入值时
dispatch:组件分发给acitons
actions:专门用来提交mutations的,处理异步操作。它执行axios,请求后端服务器。拿到数据后,执行commit
mutations:对数据的处理都是在这里进行,处理同步操作。拿到axios的返回数据后,更新state
devtools: vue-devtools是一款基于chrome游览器的插件,用于调试vue应用
mutate:state数据变化后,页面执行render,开始重新渲染。
所以总的来说就是建立一个state,然后调用actions来提交mutations处理state中的数据,最后用getters得到state中的数据。
至于为什么要用actions来提交mutations处理state中的数据,原因是mutation 必须是同步函数,所以通过actions来调用mutations
state-->render-->vue components-->dispatch-->actions-->backend api-->commit-->mutations-->mutate
-->state-->render....