交互允许您配置触发发生时要执行的操作。TouchGFX Designer中的交互是由触发器和动作构成的:
- 触发器是开始交互要做的事情,对于要发生的动作,应用程序需要做什么。
- 动作是触发器触发后后要做的事情。在满足定义的触发条件后,您可以在其中决定应用程序具体做什么。
要添加交互,请转到任何屏幕或自定义容器的“交互”选项卡,然后按下标有“添加交互”的蓝色按钮,如下图所示。

TouchGFX Designer中的“交互”选项卡
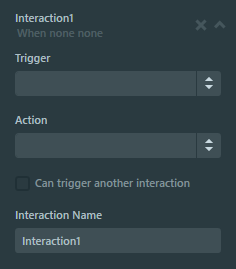
按下“添加交互”按钮后,下图中的交互配置将被添加。“交互”视图的顶部包括为交互指定的名称,动态描述,带有叉形图标的按钮和带有人字形图标的按钮。
动态描述将根据已选择的“触发和操作”进行修改。由于下图中未选择“触发和操作”,因此动态描述为“无”。
带有叉形图标的按钮将删除带有确认弹出窗口的交互。
带有人字形图标的按钮将折叠“交互”视图,从而使交互概述更易于管理。

互动标签中的新互动
触发器
根据已将哪些小部件添加到屏幕或自定义容器中,填充触发器下拉菜单。
空屏幕将只有两个触发器可用:单击硬件按钮,然后输入屏幕。
添加小部件将添加与其关联的触发器。例如,添加按钮小部件将添加单击按钮的“触发器”到“屏幕或自定义容器”。
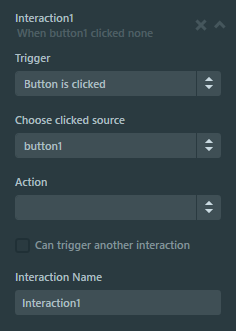
某些触发器,例如单击Button,要求选择一个组件,如下图所示。但是,如果只有一个与触发器匹配的窗口小部件,则将自动选择该窗口小部件。

单击了按钮在交互上选择了触发器
如上图所示,选择“触发器”后,动态描述已从“无”更改为“button1单击”。
动作
根据已向屏幕或自定义容器中添加了哪些小部件来填充“操作”下拉列表。
空屏幕将只有四个可用的操作:
- 调用新的虚函数
- 切换画面
- 执行C ++代码
- 等待
添加小部件将添加与其关联的操作。添加按钮小部件将添加以下操作:
- 移动小部件
- 淡入淡出小部件
- 隐藏小工具
- 显示小部件
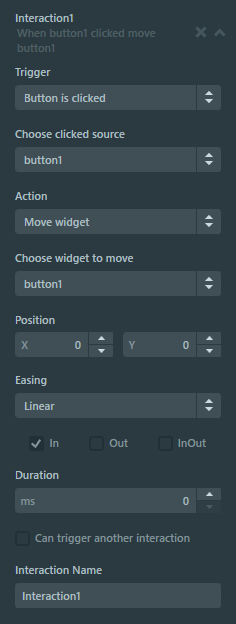
某些动作(例如Move小部件)需要选择一个组件,如下图所示。但是,如果只有一个与该动作匹配的窗口小部件,则将自动选择该窗口小部件。选择动作“ 移动”小部件还会添加与移动小部件有关的更多属性。

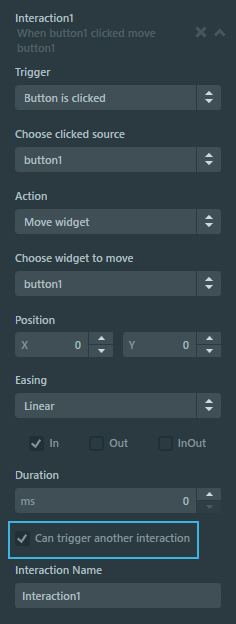
移动在交互上选择的窗口小部件动作
如上所示,在选择“操作”之后,动态描述已从“当button1未单击时”更新为“当button1单击时移动了button1”。
连锁交互
交互也可以在完成其动作后由另一个交互触发。
要启用此行为,需要启用标签可以触发另一种交互的复选框,如下图所示:

可以触发在互动上启用的其他互动
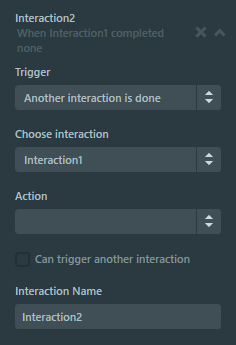
启用此行为后,其他交互可以在该交互上触发,如下图所示:

交互触发另一个交互