Twitter Bootstrap是一个HTML/CSS/JS框架,适用于移动设备优先的响应式网页。
V2:面向PC进行了样式设定,同时兼顾PAD和PHONE
V3:面向Phone进行样式设定,同时兼顾了PC
主要涉及:
(1)HTML:为H5已有的标签扩展了一些自定义属性 data-*
(2)CSS: CSS Reset + 几千个class
(3)JS:基于jQuery提供了十几个插件函数
内容分为五部分:
(1)起步:下载、模板、Bootlint、示例、禁用响应式、
(2)全局CSS样式
(3)组件
(4)插件
(5)定制
<div id="" class="" style="" title="" data-old-width="500">
1.复习:使用Bootstrap页面模板
2.Bootstrap提供的CSS Reset
* { box-sizing: border-box; }
body { font ...; color: #333; background: ...; margin: 0;}
h1 { font-size: ; margin-top: 20px; margin-bottom: 10px;}
h2 { font-size: ; margin-top: 20px; margin-bottom: 10px;}
h3 { font-size: ; margin-top: 20px; margin-bottom: 10px;}
h4 { font-size: ; margin-top: 10px; margin-bottom: 10px;}
h5 { font-size: ; margin-top: 10px; margin-bottom: 10px;}
h6 { font-size: ; margin-top: 10px; margin-bottom: 10px;}
a { color:; text-decoration: ;}
img { border: 0; vertical-align: middle; }
p { margin-bottom:10px; }
......
CSS补充知识点:
盒子模型的计算方法 box-sizing
div {
box-sizing: content-box; /*默认值*/
box-sizing: border-box; /*推荐使用*/
}
content-box: 一个盒子的总宽度=margin+border+padding+width
border-box: 一个盒子的总宽度=margin+width
2.Bootstrap全局CSS样式——按钮——简单&有趣
.btn { padding:; border: ;}
.btn-default { color:; background:; border-color:;}
----------------------
.btn-danger
.btn-success
.btn-warning
.btn-info
.btn-primary
---------------------
.btn-lg
.btn-sm
.btn-xs
----------------------
.btn-block
----------------------
.pull-left { float: left; }
.pull-right { float: right; }
3.Bootstrap全局CSS样式——图片——简单&有趣
.img-rounded
.img-circle
.img-thumbnail 缩略图片/拇指图片
.img-responsive 响应式图片
4.Bootstrap全局CSS样式——排版和代码——仅作了解
.text-danger
.text-success
.text.warning
.text-info
.text-primary
.bg-danger
.bg-success
.bg-warning
.bg-info
.bg-primary
.text-left
.text-right
.text-center
.text-justify 文本两端调整对齐
.text-uppercase
.text-lowercase
.text-capitalize
.list-unstyled
.list-inline
Bootlint工具:
是一个js,由Bootstrap官方提供,用于检测使用Bootstrap的页面中常见的HTML错误、class使用方面的错误——默认情况下浏览器是检查不出来的。
6.Bootstrap全局CSS样式——表格——简单&有趣
.table
.table-bordered 带边框的表格
.table-responsive 响应式表格 注意:使用在table的父元素上,而不是table上
.table-striped 隔行变色的表格
.table-hover 带悬停效果的表格
7.Bootstrap全局CSS样式——栅格布局系统——最重点&稍难
Web开发中页面布局可以采用的方式:
(1)使用TABLE做布局
优势:简单不易出错 不足:加载效率
(2)使用DIV+CSS做布局
优势:加载速度快、灵活 不足:不易控制
(3)使用Bootstrap提供的栅格(Grid Layout)布局系统
优势:加载速度快、灵活、支持响应式功能、容易控制(有行/列的概念,但使用DIV+CSS实现)
栅格布局系统的特点:
(1)所有的行必须放在容器中: .container或.container-fluid
(2)分为多行(row),一行中平均分为12列(col)
(3)网页内容只能放在列(col)中,不能直接放在行(row)
(4)可以在col中再嵌套row
(5)col分为四大类: col-xs col-sm col-md col-lg
(6)col-md-* *值可为1~12,值就为某个列的宽度( */12 )
(7)可以为一个列指定不同屏幕下的不同宽度
(8) col-lg-* 只对大PC屏幕有效
col-md-* 对普通PC和大PC屏幕都有效
col-sm-* 对平板、PC、大PC屏幕都有效
col-xs-* 对手机、平板、PC大PC屏幕都有效
(9) .hidden-lg 当前列只在大PC屏幕下隐藏
.hidden-md 当前列只在PC屏幕下隐藏
.hidden-sm 当前列只在平板屏幕下隐藏
.hidden-xs 当前列只在手机屏幕下隐藏
(10) .col-md-offset-1~12——自学
练习:使用栅格系统创建“响应式网页示例”
.container的宽度问题:
当屏幕宽度>1200px(超大PC显示器-lg): 容器宽1170px
当屏幕宽度>992px(普通PC显示器-md): 容器宽970px
当屏幕宽度>768px(平板显示器-sm): 容器宽750px
当屏幕宽度<768px(手机显示器-xs): 容器宽auto
.container-fluid的宽度: auto; + before + after
面试题:Bootstrap布局系统中容器的特点?
(1)宽度做了媒体查询。
(2)添加了前置和后置内容生成,可以防止子元素的越界、浮动造成的影响。
8.补充:CSS相关知识
(1)如何解决父元素的第一个子元素的margin-top越界问题
1)为父元素加border-top: 1px;——有副作用
2)为父元素指定padding-top: 1px;——有副作用
3)为父元素指定overflow:hidden;——有副作用
4)为父元素添加前置内容生成——推荐使用
.parent:before {
content: ' ';
display: table;
}
(2)如何解决所有的子元素浮动后父元素高度变为0,且影响后续元素
1)为父元素指定overflow:hidden;——有副作用
2)为父元素指定高度:height: xxx;——有局限性
3)为父元素添加后置内容生成——推荐使用
.parent:after {
content: ' ';
display: table;
clear: both;
}
1.全局CSS样式——栅格布局系统
补充:列的偏移问题(offset)
.col-xs-offset-1~.col-xs-offset-12 在lg/md/sm/xs屏幕下偏移
.col-sm-offset-1~.col-sm-offset-12 在lg/md/sm屏幕下偏移
.col-md-offset-1~.col-md-offset-12 在lg/md屏幕下偏移
.col-lg-offset-1~.col-lg-offset-12 在lg屏幕下偏移
2.全局CSS样式——表单——次重点&难点
Bootstrap中的表单分为三种:
(1)默认表单

<form>
<div class="form-group">
<label class="control-label"></label>
<input class="form-control">
<span class="help-block"></span>
</div>
</form>
(2)行内表单

<form class="form-inline">
</form>
(3)水平表单

<form class="form-horizontal">
使用栅格系统来控制label/input/help-block的宽度
</form>
1.组件——图标字体——愉快&简单
Glyphicons是一套收费的图标字体,提供了Web/移动开发中常用的小图标
Bootstrap中可以免费使用这套字体中的250+个;以服务器端字体形式出现的,即客户端若访问了使用Glyphicons字体的网站,会自动从服务器端下载对应的字体文件。
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
}
提示:(1)图标字体的本质不是图片,而是字体;故凡是可以使用文字的地方都可以使用不同字体
(2)glyphicon图标字体只能用于“空元素”——不包含任何内容或子元素!如:<span class="glyphicon glyphicon-***"></span>
2.组件——按钮组——简单
.btn-group 水平按钮组
.btn-group-vertical 竖直按钮组
.btn-group.btn-group-justified 水平且两端对齐的按钮组
.btn-group-lg
.btn-group-sm
.btn-group-xs
3.组件——下拉菜单——小重点&简单
下拉菜单必须HTML结构:
<div class="dropdown"> 相对定位的父元素
<a data-toggle="dropdown">触发元素</a>
<ul/div class="dropdown-menu"> 绝对定位
隐藏元素
</ul/div>
</div>
4.组件——导航——小重点&简单
提示:此处的导航不是指导航条!
Bootstrap提供了两种形式的导航:
(1)标签页式导航
<ul class="nav nav-tabs">
</ul>
(2)胶囊式导航
<ul class="nav nav-pills">
</ul>
此外,还有两种导航变种:
(1)两端对齐的导航 .nav.nav-tabs/pills.nav-justified
(2)竖直放置的胶囊导航 .nav.nav-pills.nav-stacked
7.组件——自学:路径导航(面包屑)/分页/标签/徽章/巨幕/水井/页头
面包屑: .breadcrumb

分页: .pagination .pager


标签: .label

徽章: .badge

巨幕: .jumbotron

水井: .well

页头: .page-header

8.组件——响应式导航条——重点&难点
响应式导航条:在PC和平板中默认要显示所有的内容;但在手机中导航条中默认只显示“LOGO/Brand”,以及一个“菜单折叠展开按钮”,只有单击折叠按钮后才显示所有的菜单项。
基础class: .navbar
Bootstrap中导航条的按位置:
1)顶部导航条
2)底部导航条
Bootstrap中导航条的按颜色:
1)浅色底深色的字 .navbar-default
2)深色底浅色的字 .navbar-inverse
Bootstrap中导航条的按定位:
1)相对定位position: relative 默认值
2)固定定位position: fixed .navbar-fixed-top/bottom
导航条的结构:
<div class="navbar 颜色 定位">
<div class="container">
<!--导航条的头部:商标+按钮-->
<div class="navbar-header">
<a class="navbar-brand">
<button class="navbar-toggle">
</div>
<!--导航条折叠菜单:菜单、按钮、搜索框、链接、文本...-->
<div class="navbar-collapse">
<ul class="nav navbar-nav">
<form class="navbar-form">
<button class="navbar-btn">
<span class="navbar-text">
<a class="navbar-link navbar-text">
</div>
</div>
</div>
行业小知识:
盲人、智力低下、行动障碍...
H5标签中有两类属性与“无障碍阅读”相关:
(1)<ANY role=""> <b role="button"></b> VDA
(2)<ANY aria-*="">
1.插件——概述
Bootstrap基于jQuery提供了十几个插件函数(类似于jQueryUI插件库),每个插件对应一个.js文件,可以单独引用,也可以整体引用(bootstrap.js)。
调用上述十几个插件可以用两种格式:
(1)传统的JS方式调用: $(...).dropdown(); $().tab(...);
(2)使用data-*扩展属性方式调用: <a data-toggle="dropdown">
2.插件——下拉菜单
(1)$().dropdown( );
(2)<a data-toggle="dropdown">
3.插件——标签页(tab)
(1) $().tab();
(2) <a data-toggle="tab">
4.插件——Bootstrap提供的弹出框
(1)工具提示框(tooltip) data-toggle="tooltip"
(2)弹出框(popover) data-toggle="popover"
(3)警告框(alert) —— 小重点
<div class="alert alert-四种颜色 alert-dismissible">
<span class="close" data-dismiss="alert">×</span>
xxxx
</div>
(4)模态对话框(modal) —— 小重点
模态框定义:在父窗体中弹出一个子窗体,子窗体若不关闭,父窗体就无法获得焦点,同时父子窗体间还可以传递数据。window.alert()/confirm()/prompt()就是典型例子。模态框必需的结构:
<div class="modal"> <!--半透明的黑色遮罩层-->
<div class="modal-dialog"> <!--宽/定位-->
<div class="modal-content"> <!--边框/背景色/阴影-->
<div class="modal-header">头部</div>
<div class="modal-body">主体</div>
<div class="modal-footer">尾部</div>
</div>
</div>
</div>
显示一个模态框:
1) <a href="#模态框ID" data-toggle="modal">
2) <button data-toggle="modal" data-target="#模态框ID">
5.插件——折叠效果(collapse)
触发一个折叠效果:
1) <a href="#折叠元素ID" data-toggle="collapse">
2) <button data-toggle="collapse" data-target="#折叠元素ID">
------------------------------------------------------------------------------
<div id="折叠元素ID" class="collapse in">
</div>
折叠组件的两个扩展用途:
(1)Accordion(手风琴)
(2)响应式导航条在手机屏幕中的效果
6.插件——轮播广告(carousel)——小重点
本身结构较复杂,编写时只需要记住根class: .carousel
<div class="carousel">
<div class="carousel-inner">
<div class="item active">
<img>
</div>
</div>
</div>
7.插件——附加导航(Affix)
<div data-spy="affix" data-offset-top="100">
<ul class="nav nav-pills">
</div>
9.插件——滚动监听(scrollspy)——了解
随着页面内容的滚动,某个导航中的项目,会自动的更改.active位置。
实现思路:
(1)页面中必须首先有一个导航菜单(.nav)——其中可以定义一个菜单项为.active
(2)导航菜单中的超链接的href属性值必须和页面中的某个锚点名一样
(3)为页面添加滚动事件的监听函数
body.onscroll= function(){
if(body滚动的距离 === 某个锚点距离顶端的距离){
此锚点对应的超链接的父元素li添加.active;
}
}
作业:
(1)复习Bootstrap提供的所有class
栅格系统、导航条、表单、媒体对象、面板、表格
(2)归纳整理插件函数调用时对应的data-*扩展属性有哪些
1.Bootstrap阶段项目
(1)day01:实现布局系统和内容
am:完成栅格系统的设计
pm:完成单元格中的内容
(2)day02:样式定制
am:less
pm:修改Bootstrap源代码
2.补充:栅格布局系统中列的偏移和排序
列偏移(offset): 用途-在不满的一行中某个列及后续的列向右偏移
col-xs/sm/md/lg-offset-*
提示:某列偏移后,会影响后续的所有列。
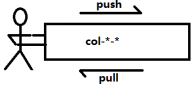
列排序(pull/push):用途-在一行中调整某列的位置,且不影响其他列

.col-lg-push-* 在lg屏幕下将列向右推指定的宽度
.col-lg-pull-* 在lg屏幕下将列向左拉指定的宽度
.col-md-push-* 在md/lg屏幕下将列向右推指定的宽度
.col-md-pull-* 在md/lg屏幕下将列向左拉指定的宽度
.col-sm-push-* 在sm/md/lg屏幕下将列向右推指定的宽度
.col-sm-pull-* 在sm/md/lg屏幕下将列向左拉指定的宽度
.col-xs-push-* 在xs/sm/md/lg屏幕下将列向右推指定的宽度
.col-xs-pull-* 在xssm/md/lg屏幕下将列向左拉指定的宽度