一、下载并安装Jenkins(不进行特别的说明)
二、准备好jmeter脚本
三、插件准备:Publish HTML reports
四、开始
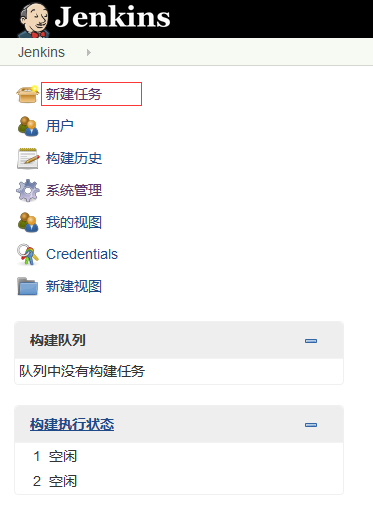
1.登录Jenkins后,点击新建任务

2.输入项目名,构建一个自由风格的软件项目,点击确定
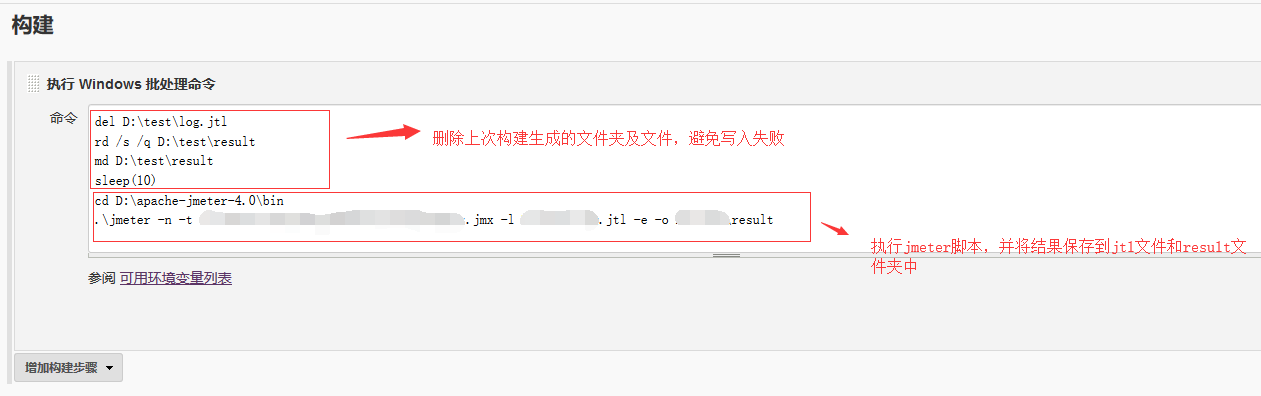
3.在构建栏点击“增加构建步骤”,执行Windows批处理命令
输入命令

其中,.jmx为接口测试脚本的名称;.jtl为Jmeter执行后默认生成的jtl结果文件;result为生成的html报告存放的文件夹名称。Jmeter3及以后的版本才有生成html的功能。
-n:非 GUI 模式 -> 在非 GUI 模式下运行 JMeter
-t:测试文件 -> 要运行的 JMeter 测试脚本文件
-l:日志文件 -> 记录结果的文件
-e:指脚本运行完后生成报告
-o:指定报告存放的目录
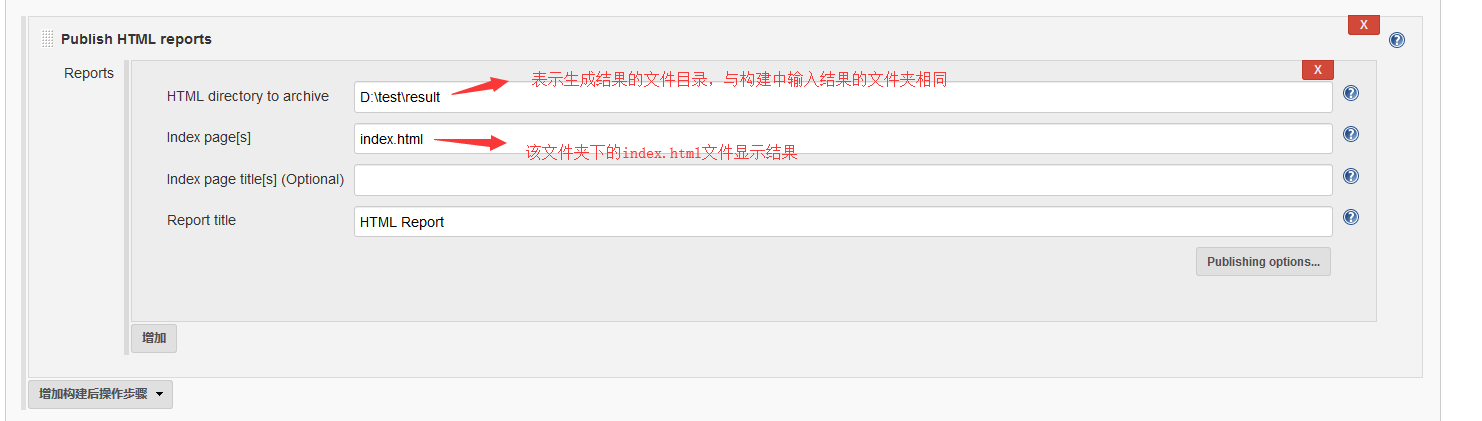
4.在构建后操作选择publish HTML reports

5.点击保存,点击立即构建
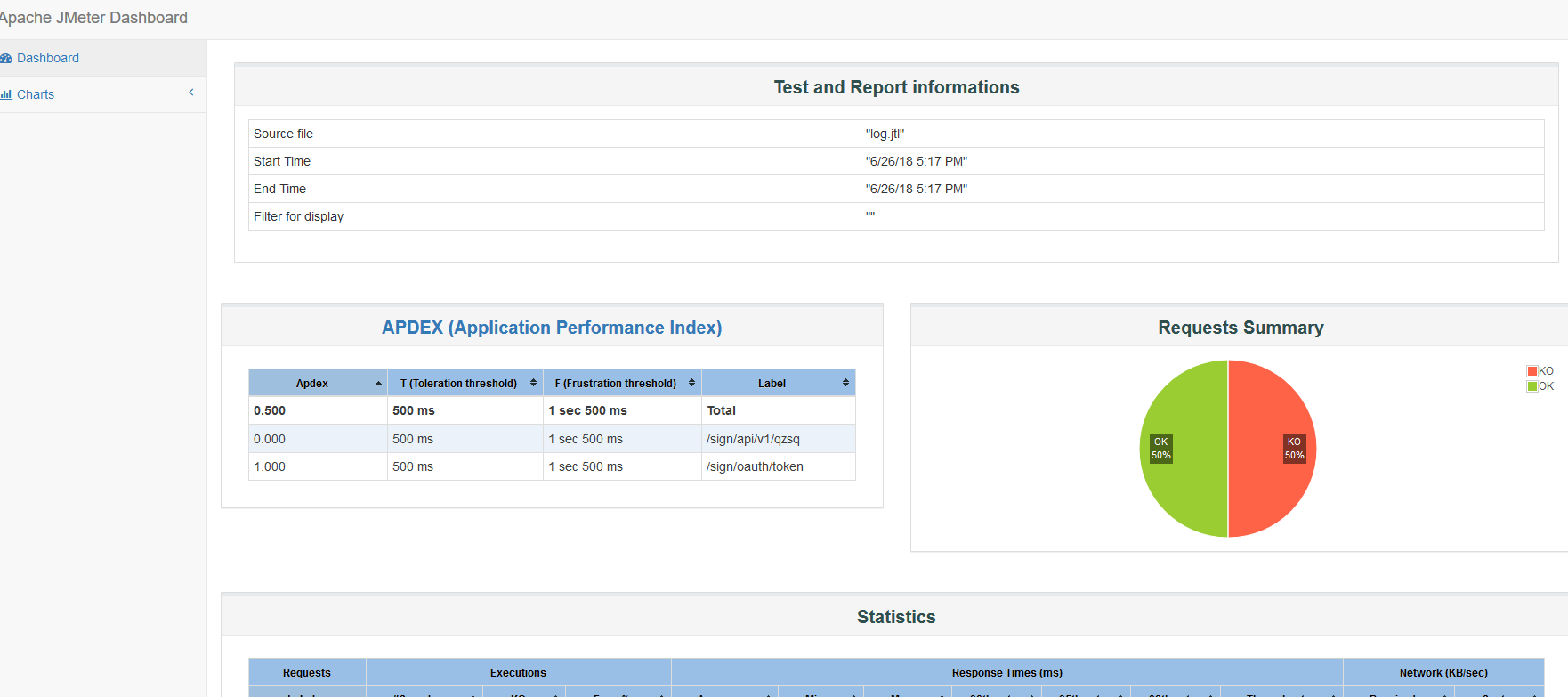
6.查看控制台输出,如果没什么问题,点击html report可以看到结果


五、总结
遇到的问题及解决方案
1. 在构建中输入的文件路径不能有中文和空格,最好也不要有特殊字符。会提示找不到
2. 构建中输出结果的文件夹要与构建后操作的文件夹要一致,不一致会显示空白页面
3. 在执行Windows批处理命令的时候,要先将要写入的结果的文件夹清空,否则写入不进去