Pluralsight - React and Flux for Angular Developers
1. An architectural concept. It a idea.
2. Not a library.
Key Thinking
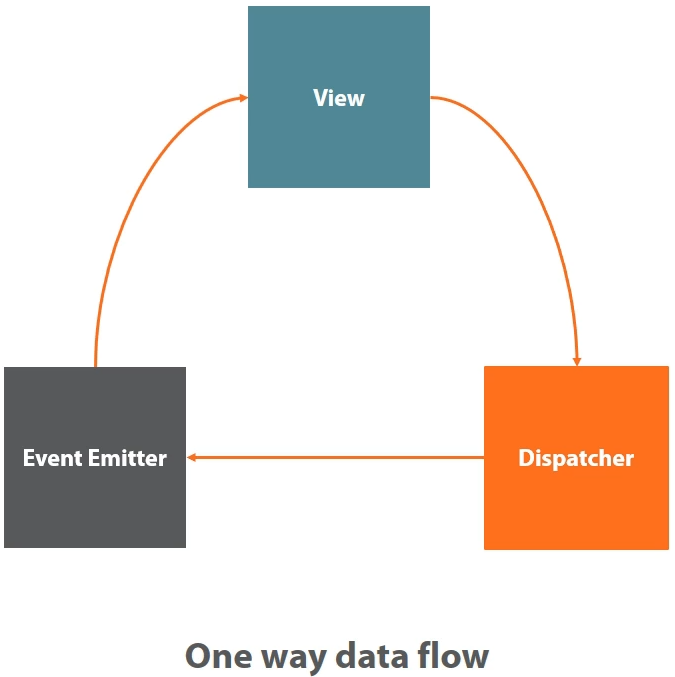
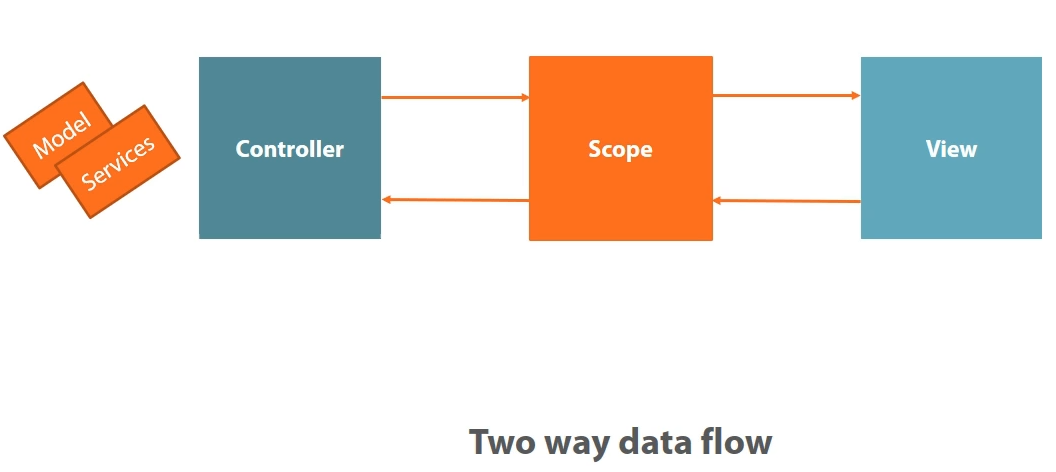
- One way data flow.
- Events emmiters and dispatchers.
Javascript Events emmiter
- Fake events.Really just a arrays of function.
- Not browser events.
Emmiter idea code:
function EventEmmiter(){
this._events = {};
}
EventEmmiter.prototype.on = function(type, listener){
this._events[type] = this._events[type] || [];
this._events[type].push(listener);
}
EventEmmiter.prototype.emit = function(type){
if(this._events[type]){
this._events[type].forEach(function(listener){
listener();
});
}
}
EventEmmiter.prototype.removeListener = function(type, listener){
if(this._events[type]){
this._events[type].splice(this._events[type].indexOf(listener), 1);
}
}
Dispatcher in javascript
- Fake event listening. More objects and functions.
- Functions that respond to particular actions.
Dispatcher idea code:
function Dispatcher(){
this._lastID = 0;
this._callbacks = {};
}
Dispatcher.prototype.register = function(callback){
var id = 'CID_' + this._lastID++;
this._callback[id] = callback;
}
Dispatcher.prototype.dispatch = function(action){
for(var id in this._callback){
this._callbacks[id](action);
}
}
Dispatcher.prototype.waitFor = function(ids){
//TODO
}