npm link 高效的模块调试方式
背景
在很多时候,我们在本地写一个npm模块时,经常会遇到的一个问题:
新开发或者修改的npm模块,怎么在本地测试?
为了方便描述,比如我们要在webpack-xcc这个项目中使用一个npm包npm-link-test
很多人在遇到这个问题时,常见的做法有下面几种:
- 发布npm包为测试版本,然后安装到项目中进行调试
- 优点:无
- 缺点:发布繁琐,有问题不能实时修改生效,非常低效
- 直接使用相对路径进行安装
cd app/webpack-xcc
npm install app/npm-link-test
- 优点:操作方便了不少
- 缺点:还是需要在每次修改后进行install,并且做不到修改实时生效
- 使用软链
cd app/webpack-xcc/node_modules
ln -s app/npm-link-test npm-link-test
- 优点:修改npm包后,在项目中实时生效
- 缺点:操作还是比较繁琐
什么是npm link
npm link是一种把包链接到包文件夹的方式,简单来说,就是可以让你在不发布npm模块的情况下,调试该模块,并且修改模块后会实时生效,不需要通过npm install进行安装
相关文档:https://docs.npmjs.com/cli/v6/commands/npm-link
npm link的使用技巧
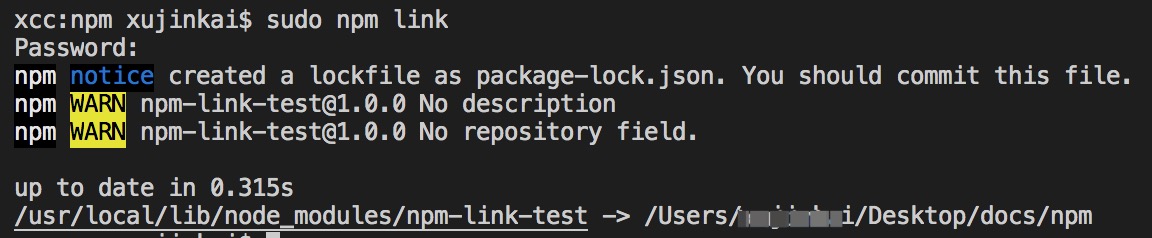
- 在模块根目录运行
npm link

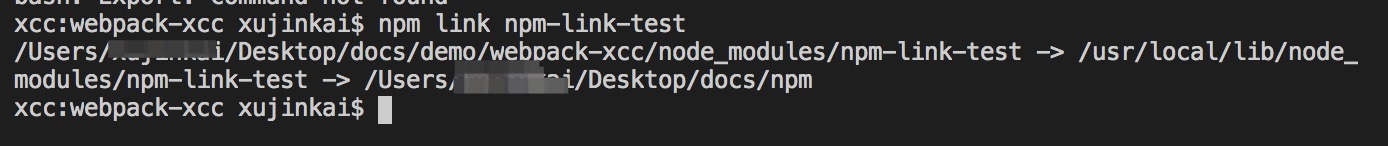
- 在项目根目录下运行
npm link name

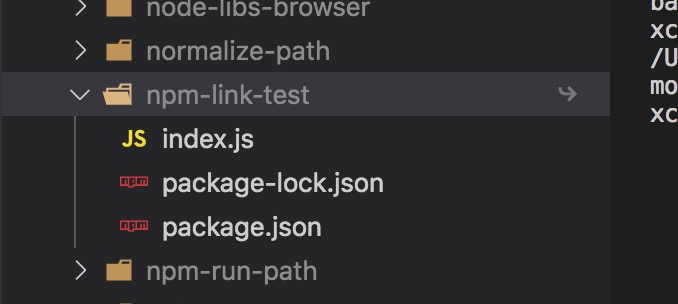
- 检索项目node_modules目录,就可以看到
npm-link-test包

-
修改npm-link-test下的index.js内容,会发现项目目录的文件也一起发生变化
-
在调试完模块后,需要从项目中移除link进行的模块
npm unlink name
github查看更多好文:https://github.com/xccjk/x-blog