{}中划线表示为-
下划线表示为_
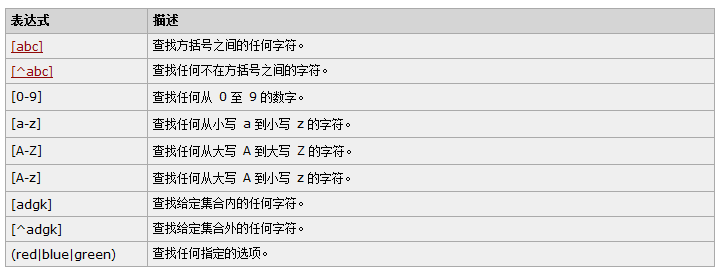
26个大小写英文字母表示为a-zA-Z
数字表示为0-9
[a-zA-Z0-9]+: 字母或数字出现1次或多次
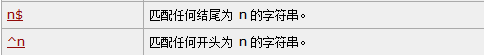
/^:开始匹配
$/:结束
var reg = /^[a-zA-Z0-9]+@[a-zA-Z0-9]+.[a-zA-Z0-9]+$/
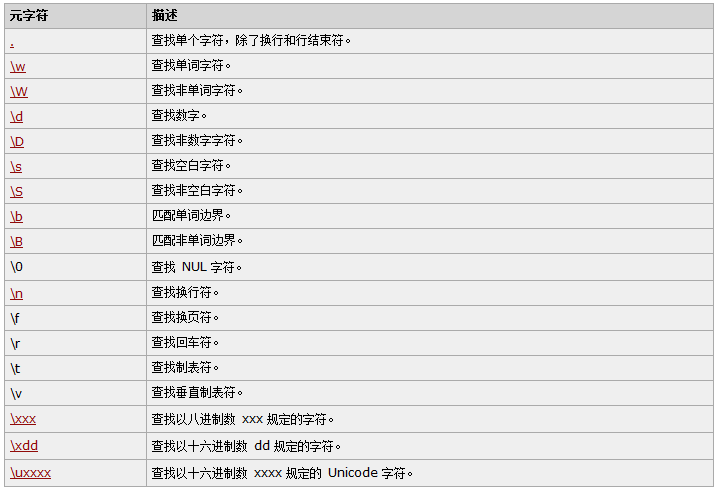
[w]+和w+没有区别,都是匹配数字和字母下划线的多个字符;
[-w.+]表示匹配 -、数字、字母、下划线、点、加号本身字符;
在[]内的字符可以任意次序出现。
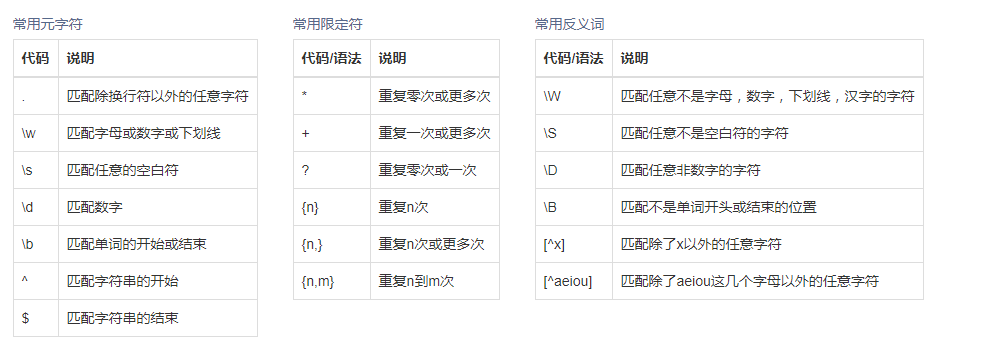
s表示空格
w表示任何字符,字母数字下划线
w任意大小写英文字母、0-9数字、下划线
+ 表示这样的字符有 一个或n个
. 表示小数点
*表示出现零次或连续多次
n{x,y}表示匹配包含x到y个字符n
w类型字符开头
[A-Za-z]{2,3} 表示允许2个或3个字母数字的组成的单词出现
[A-Za-z0-9][-A-Za-z0-9]+:以大小写字母或数字开头,后面出现一个或多个 -、大小写字母或数字开头出现一次或多次
* 匹配前面的子表达式零次或多次。例如,no* 能匹配 "n" 以及 "noo"。* 等价于{0, }。 + 匹配前面的子表达式一次或多次。例如,'no+' 能匹配 "no" 以及 "noo",但不能匹配 "n"。+ 等价于 {1, }。 ? 匹配前面的子表达式零次或一次。例如,"do(es)?" 可以匹配 "do" 、 "does" 中的 "does" 、 "doxy" 中的 "do" 。? 等价于 {0,1}。 {n} n 是一个非负整数。匹配确定的 n 次。例如,'o{2}' 不能匹配 "bob" 中的 'o',但是能匹配 "food" 中的两个 o。
汉字在正则表示为[u4e00-u9fa5]
26个大小写英文字母表示为a-zA-Z 数字表示为0-9 下划线表示为_ 中划线表示为- 出现一次或多次 由若干个字母、数字、下划线和中划线组成 qq.com : 邮件名称表达式:[a-zA-Z0-9_-]+(.[a-zA-Z0-9_-]+)
邮箱的正则表达式: w+@w+(.[a-z]{2,3}){1,2}

邮箱地址:String pattern = "/^ w[-w.+]*@([A-Za-z0-9][-A-Za-z0-9]+.)+[A-Za-z]{2,14} $/
身份证:d{17}[d|x]|d{15}
手机号:0?(13|14|15|18|17)[0-9]{9}
参考地址:https://www.cnblogs.com/64Byte/p/12642920.html





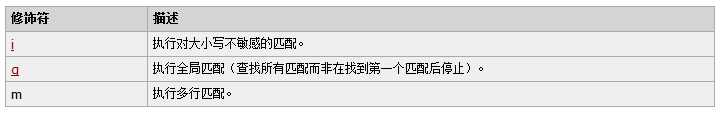
^/$的作用: 写正则表达式一般加上: ^正则表达式$

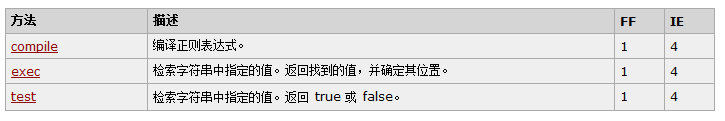
正则表达式对象.test(字符串); 返回boolean 表单验证
参考链接地址:https://www.cnblogs.com/64Byte/category/1690798.html
失去表单焦点验证手机号:
$("#mobile").blur(function () { var str = $("#mobile").val(); var phoneReg = /^0?(13|14|15|18|17)[0-9]{9}$/; if (!phoneReg.test(str)) { $("#mobile_prompt").html("密码有误"); return false; } else{ $("#mobile_prompt").html(""); return true; } })