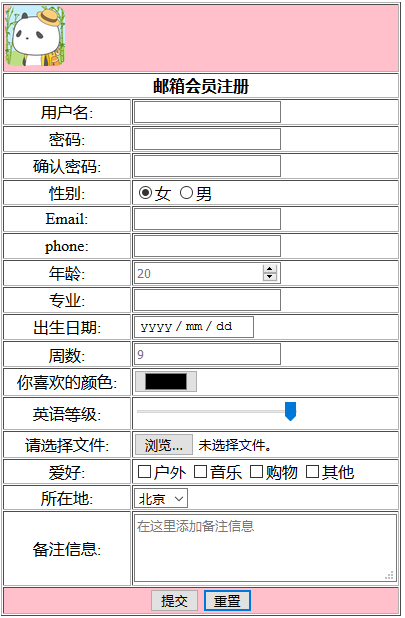
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单注册</title> </head> <body> <form id="form1" method="post"> <table border="1" cellspacing="1" cellpadding="1" width="400px"> <tr align="left"> <td colspan="2" height="40px" width="400px" style="background-color: pink"> <img src="https://p0.ssl.qhimg.com/t013feee31537e51f3b.png" height="60px" width="60px" alt="xiangmao" /> </td> </tr> <tr> <th colspan="2">邮箱会员注册</th> </tr> <tr> <td width="40%" align="center">用户名:</td> <td width="60%"><input type="text" name="username"></td> </tr> <tr> <td width="40%" align="center">密码:</td> <td width="60%"><input type="password" name="pw"></td> </tr> <tr> <td width="40%" align="center">确认密码:</td> <td width="60%"><input type="password" name="pw"></td> </tr> <tr> <td width="40%" align="center">性别:</td> <td width="60%"> <input type="radio" name="sex" checked="checked">女 <input type="radio" name="sex">男 </td> </tr> <tr> <td width="40%" align="center">Email:</td> <td width="60%"><input type="email" name="email"></td> </tr> <tr> <td width="40%" align="center">phone:</td> <td width="60%"><input type="tel" name="tel"></td> </tr> <tr> <td width="40%" align="center">年龄:</td> <td width="60%"><input type="number" name="age" min="12" max="100" placeholder="20"></td> </tr> <tr> <td width="40%" align="center">专业:</td> <td width="60%"> <input list="prefress" name="prefress"> <datalist id="prefress"> <option value="信息管理"> <option value="前端开发"> <option value="软件开发"> <option value="视觉影视"> <option value="平面设计"> </datalist> </td> </tr> <tr> <td width="40%" align="center">出生日期:</td> <td width="60%"><input type="date" name="birth"></td> </tr> <tr> <td width="40%" align="center">周数:</td> <td width="60%"><input type="week" name="week" placeholder="9"></td> </tr> <tr> <td width="40%" align="center">你喜欢的颜色:</td> <td width="60%"><input type="color" name="color"></td> </tr> <tr> <td width="40%" align="center">英语等级:</td> <td width="60%"><input type="range" name="range" min="4" max="6" step="2" ></td> </tr> <tr> <td width="40%" align="center">请选择文件:</td> <td width="60%"><input type="file" name="file"></td> </tr> <tr> <td width="40%" align="center">爱好:</td> <td width="60%"> <input type="checkbox" name="checkbox">户外 <input type="checkbox" name="checkbox">音乐 <input type="checkbox" name="checkbox">购物 <input type="checkbox" name="checkbox">其他 </td> </tr> <tr> <td width="40%" align="center">所在地:</td> <td width="60%"> <select> <option>北京</option> <option>上海</option> <option>深圳</option> <option>湖北</option> </select> </td> </tr> <tr> <td width="40%" align="center">备注信息:</td> <td width="60%"> <textarea cols="30" rows="3" placeholder="在这里添加备注信息"></textarea> </td> </tr> <tr> <td colspan="2" align="center" style="background-color: pink"> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> </td> </tr> </table> </form> </body> </html>