一、Vue父子 组件之间传值
vue使用中,经常会用到组件,好处是:
1、如果有一个功能很多地方都会用到,写成一个组件就不用重复写这个功能了;
2、页面内容会简洁一些;方便管控;
子组件的传值是通过props来传递数据,$emit来触发事件;
下面是一个简单的子组件props传值:
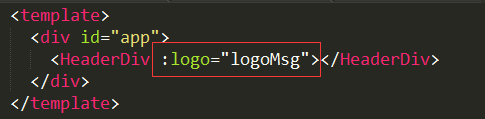
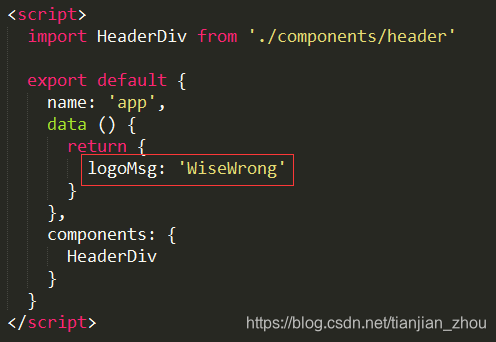
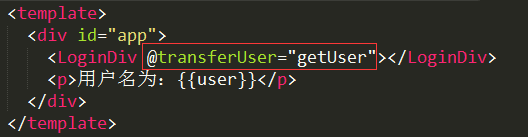
父组件的部分:

首先引入组件,在组件上绑定你要传给组件的值;

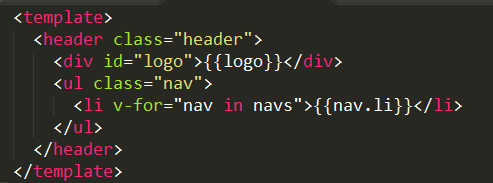
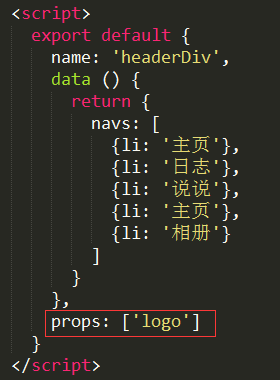
然后,在组件里通过props来接收你从父页面传过来的值;so,父组件把值传给子组件就完成了;
下面是一个子组件在把值传给父组件的例子:
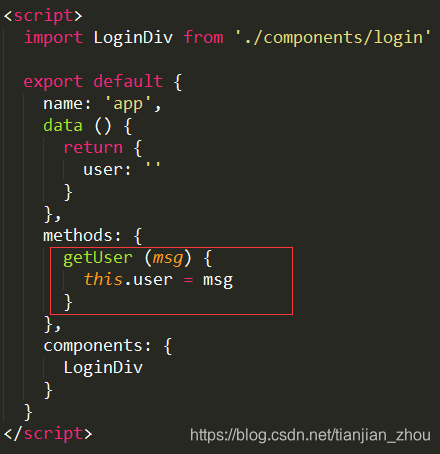
父组件部分:

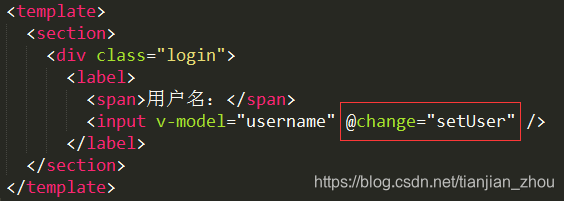
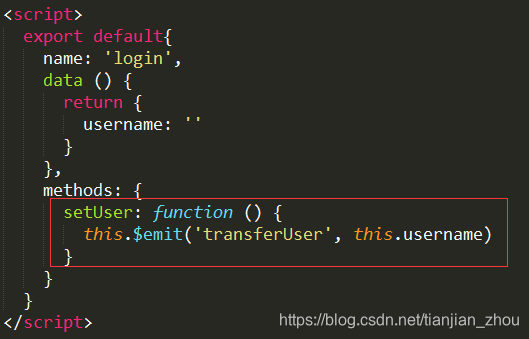
子组件部分:

先是c h a n g e 监 听 i n p u t 值 的 变 化 , 通 过 change监听input值的变化,通过change监听input值的变化,通过emit来连接父组件和子组件之间的事件;transferUser是在父组件连接事件的名称,后面跟上返回的数据;然后在父组件通过getUser获取数据,就这样子传父的过程就完成了…
二、兄弟组件之间的传值
兄弟组件之间的传值和父子组件之间的传值非常相似,都是通过$emit;
原理是:vue一个新的实例,类似于一个站,连接着两个组件,也就是一个中央事件总线;
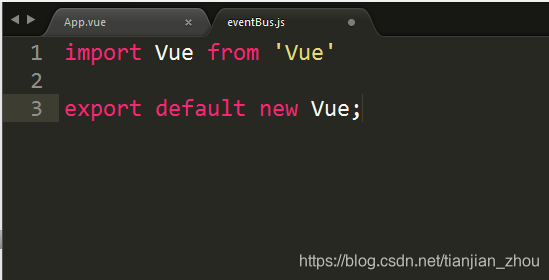
下面是一个bus实例:
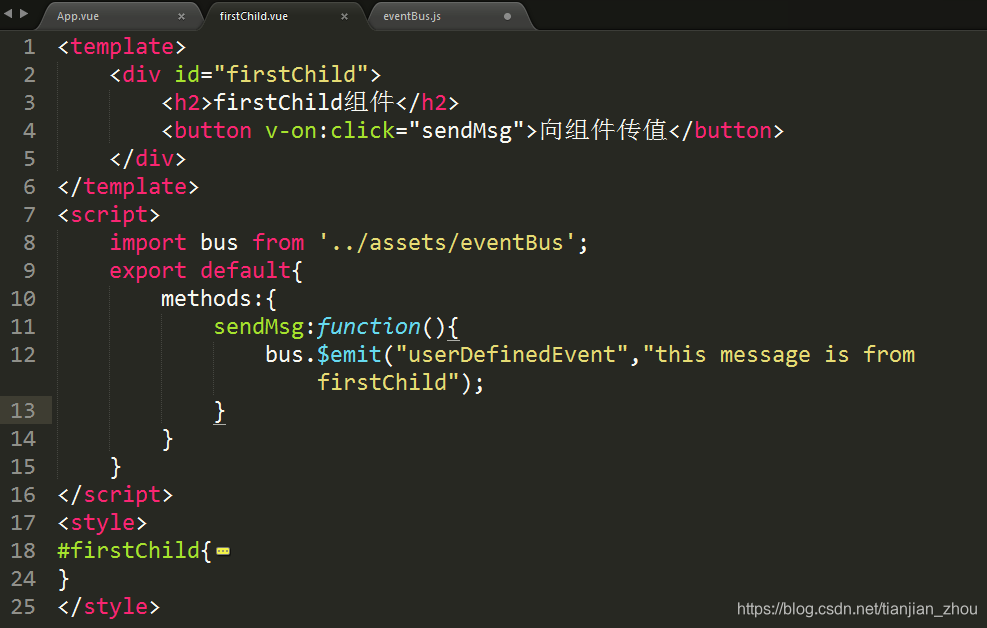
1、创建一个firstChild组件,引入bus,接着一个按绑定数据传输事件:
我们通过一个$emit自定义一个事件,并传递数据;
$emit实例方法触发当前实例(这里的当前实例就是bus)上的事件,附加参数都会传给监听器回调。
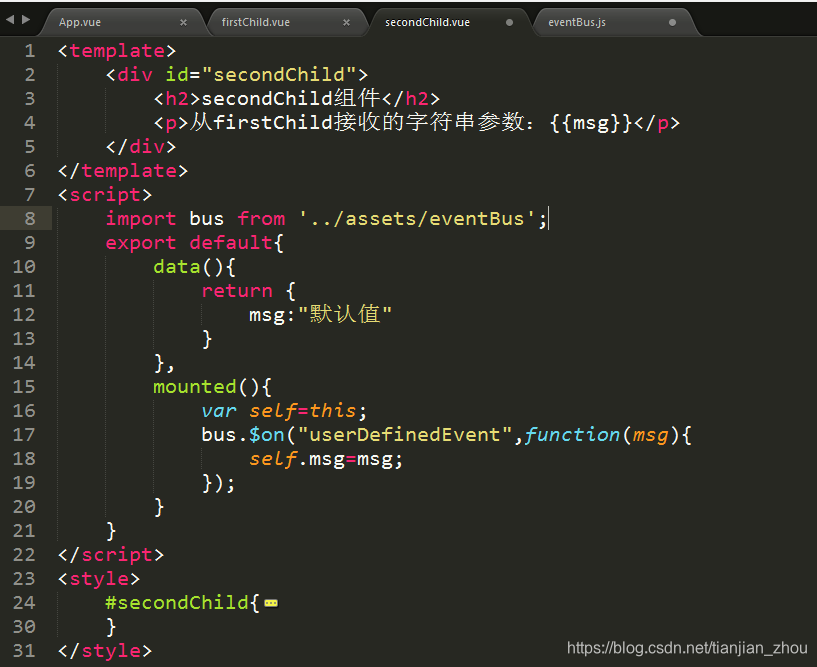
下面是另一个组件,引入bus实例,通过一个p标签接收数据:
这个组件的mounted里,我们监听了userDefinedEvent事件,并把传递过来的事件通过$on监听回调函数;
o n : 监 听 当 前 实 例 上 的 自 定 义 事 件 ( 此 处 当 前 实 例 为 b u s ) 。 事 件 可 以 由 on:监听当前实例上的自定义事件(此处当前实例为bus)。事件可以由on:监听当前实例上的自定义事件(此处当前实例为bus)。事件可以由emit触发,回调函数会接收所有传入事件触发函数($emit)的额外参数。
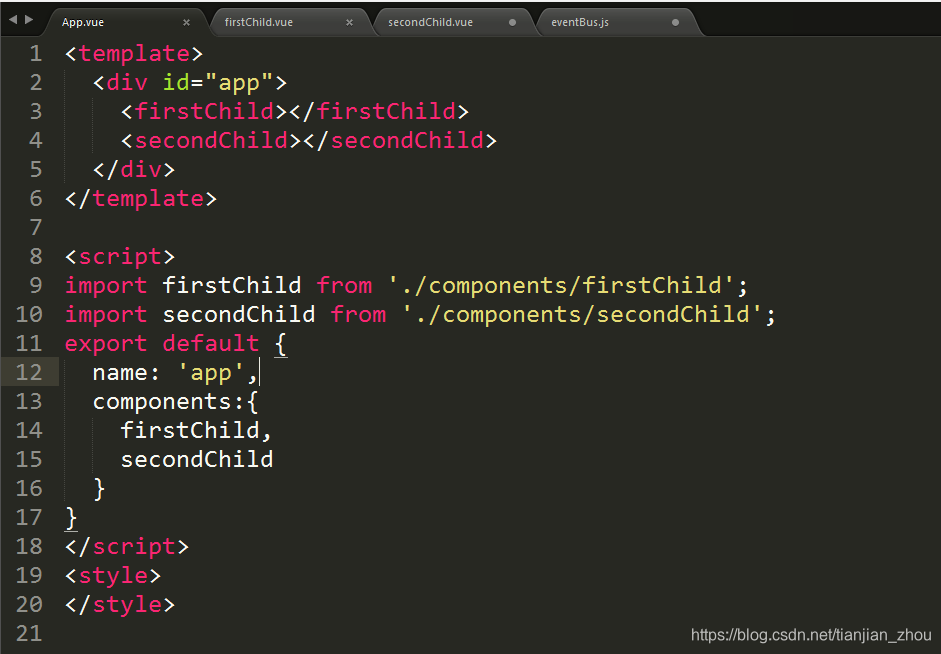
接下来就是展示真正的效果的时候了:
点击之后:
总结:
1,首先创建一个事件总线,例如bus,作为一个通讯的桥梁;
2,在需要传值的组件中,通过e m i t 触 发 一 个 自 定 义 事 件 , 并 传 递 参 数 ; 3 , 在 接 收 数 据 的 组 件 中 , 通 过 emit触发一个自定义事件,并传递参数; 3,在接收数据的组件中,通过emit触发一个自定义事件,并传递参数;3,在接收数据的组件中,通过on监听自定义事件,并处理传递过来的参数;
另外:
1、兄弟组件之间与父子组件之间的数据交互,两者相比较,兄弟组件之间的通信其实和子组件向父组件传值有些类似,其实他们的通信原理都是相同的,例如子向父传值也是e m i t 和 emit和emit和on的形式,只是没有eventBus,但若我们仔细想想,此时父组件其实就充当了bus这个事件总线的角色。
2、这种用一个Vue实例来作为中央事件总线来管理组件通信的方法只适用于通信需求简单一点的项目,对于更复杂的情况,Vue也有提供更复杂的状态管理模式Vuex来进行处理。
基本够用