目前后台写博客的页面比较简陋,只能用来设置一些简单的文字,或者格式,而且编写不太方便。为了方便博客编写,可以使用富文本编辑器。
新增一篇文章进行测试

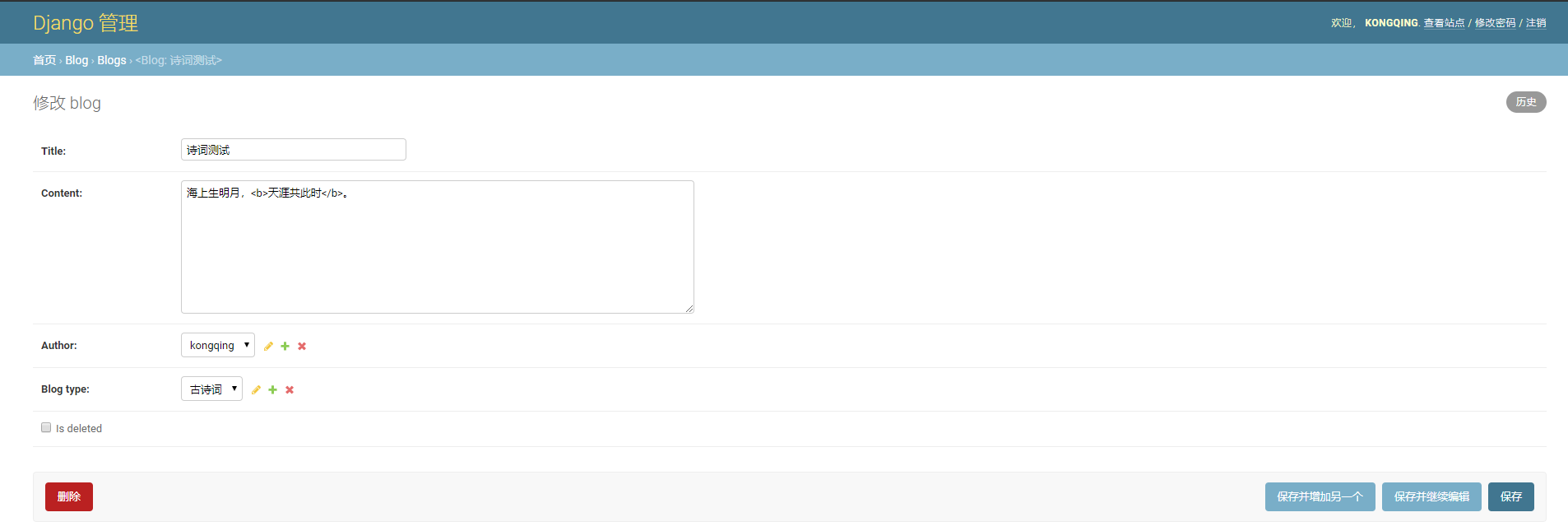
进入详情页,加粗效果并没有显示出来

修改详情页的模板页面blog_detail.html
----snip----
<div class='blog-content'>{{ blog.content|safe }}</div>
----snip----
此时刷新详情页,加粗效果显示了出来。

但是在博客类型显示摘要的时候,会显示出<b></b>标签

修改博客列表的模板页面blog_list.html
----snip----
<p>{{ blog.content|straptags|truncatechars_html:120 }}</p>
----snip----
此时博客列表显示正常。

开始使用django-ckeditor编辑器
- 安装
django-ckeditor
pip install django-ckeditor
- 在项目中进行注册
settings.py
----snip----
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
'ckeditor',
]
----snip----
- 配置
model,把文本字段改成RichTextField
models.py
from ckeditor.fields import RichTextField
----snip----
class Blog(models.Model):
title = models.CharField(max_length=50)
content = RichTextField()
----snip----
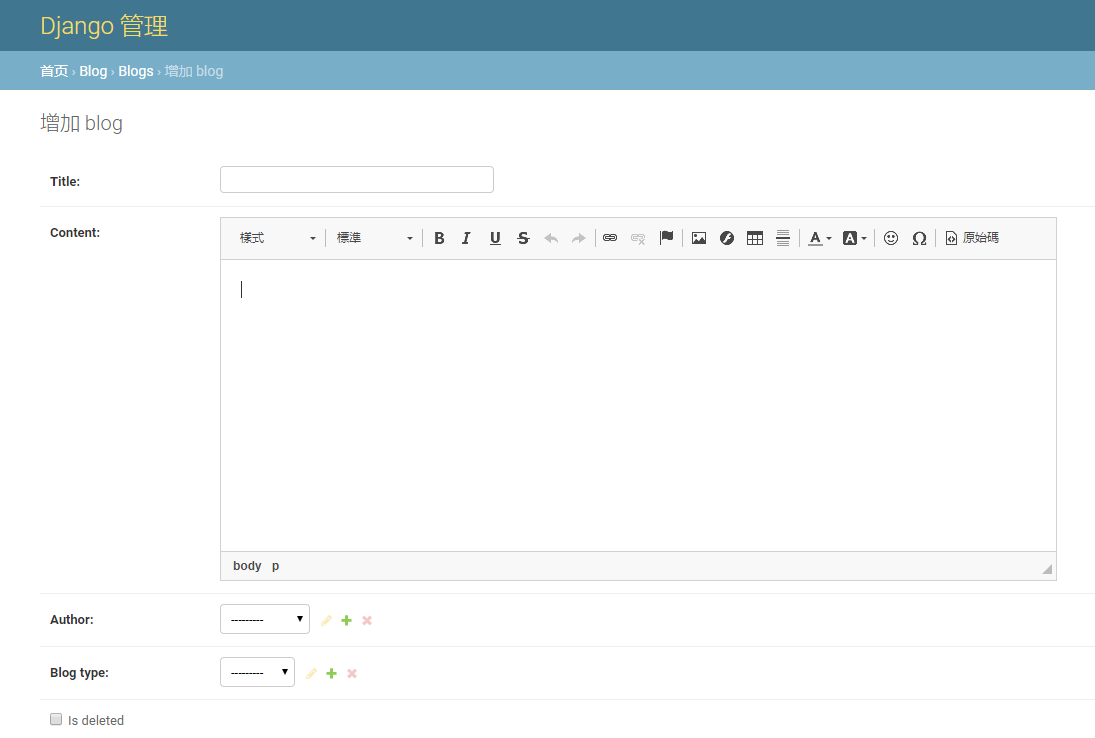
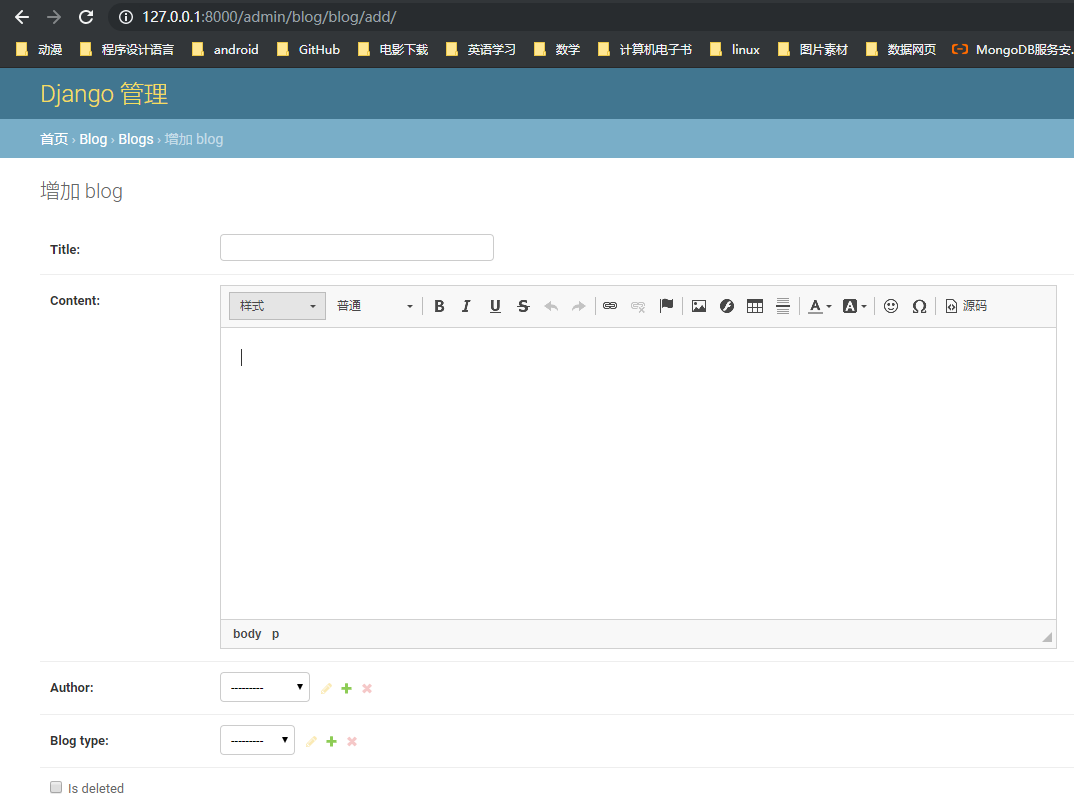
进入后台编写博客页面,可以看到博客样式已经变了。

为了让其显示为简体,修改settings.py中LANGUEGE_CODE
LANGUEGE_CODE = 'zh-hans'
此时博客编写页面变为简体字

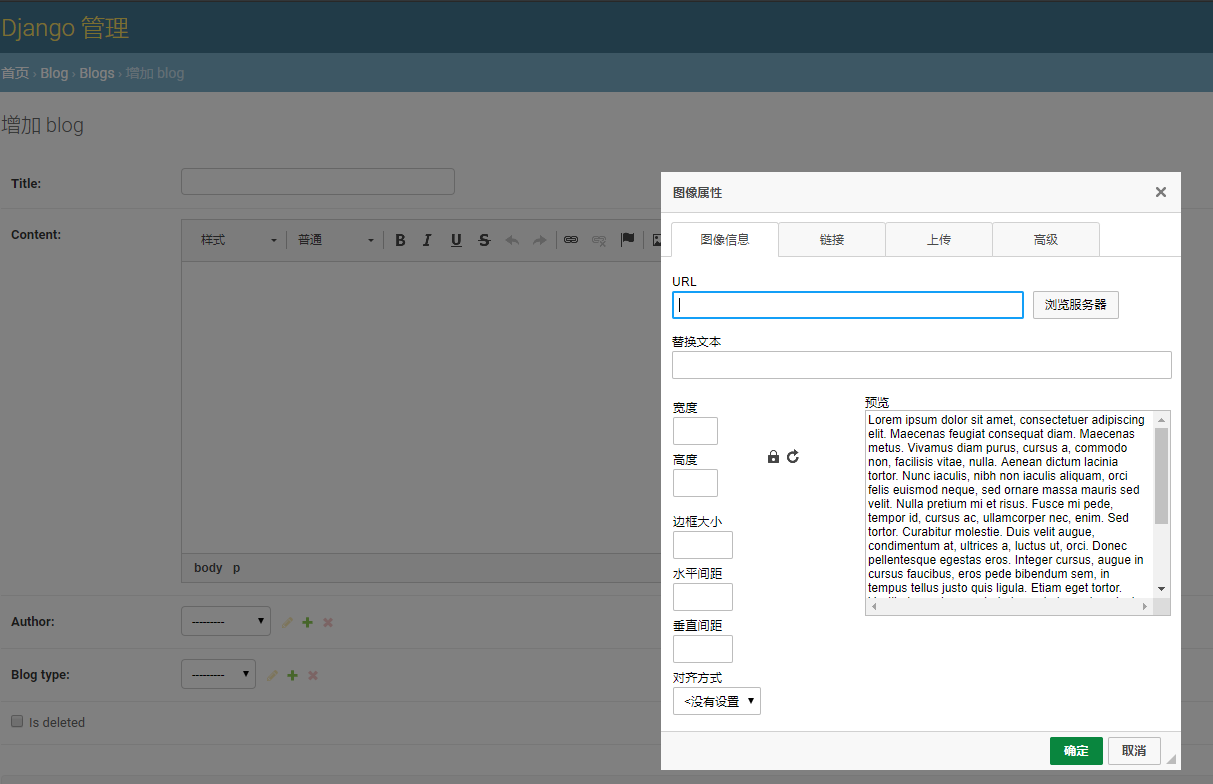
现在存在一个问题,这里的图片无法上传本地图片。
下面开始解决上传图片功能问题:
- 安装
pillow库
pip install pillow
- 在
settings.py中注册应用ckeditor_uploader
----snip----
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
'ckeditor',
'ckeditor_uploader'
]
----snip----
- 配置
settings.py,同时在项目目录下建立一个media文件夹
----snip----
# media
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# 配置ckeditor
CKEDITOR_UPLOAD_PATH = 'upload/'
# 自定义设置
EACH_PAGE_BLOGS_NUMBER = 7

- 配置
mysite urls.py总路由
from django.contrib import admin
from django.urls import path,include
from django.conf import settings
from django.conf.urls.static import static
from .views import home
urlpatterns = [
path('', home, name='home'),
path('admin/', admin.site.urls),
path('ckeditor/',include('ckeditor_uploader.urls')),
path('blog/',include('blog.urls'))
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
- 配置
models.py,把字段改成RichTextUploadingField
from django.db import models
from django.contrib.auth.models import User
from ckeditor_uploader.fields import RichTextUploadingField
# Create your models here.
class BlogType(models.Model):
type_name = models.CharField(max_length=15)
def __str__(self):
return self.type_name
class Blog(models.Model):
title = models.CharField(max_length=50)
content = RichTextUploadingField()
author = models.ForeignKey(User, on_delete='models.DO_NOTHING')
blog_type = models.ForeignKey(BlogType, on_delete='models.DO_NOTHING')
created_time = models.DateTimeField(auto_now_add=True)
last_updated_time = models.DateTimeField(auto_now=True)
is_deleted = models.BooleanField(default=False)
def __str__(self):
return '<Blog: %s>' % self.title
class Meta:
ordering = ['-created_time']
- 执行数据库迁移
python manage.py makemigrations
python manage.py migrate
- 重启服务进入博客编写页面,可以进行本地图片上传。

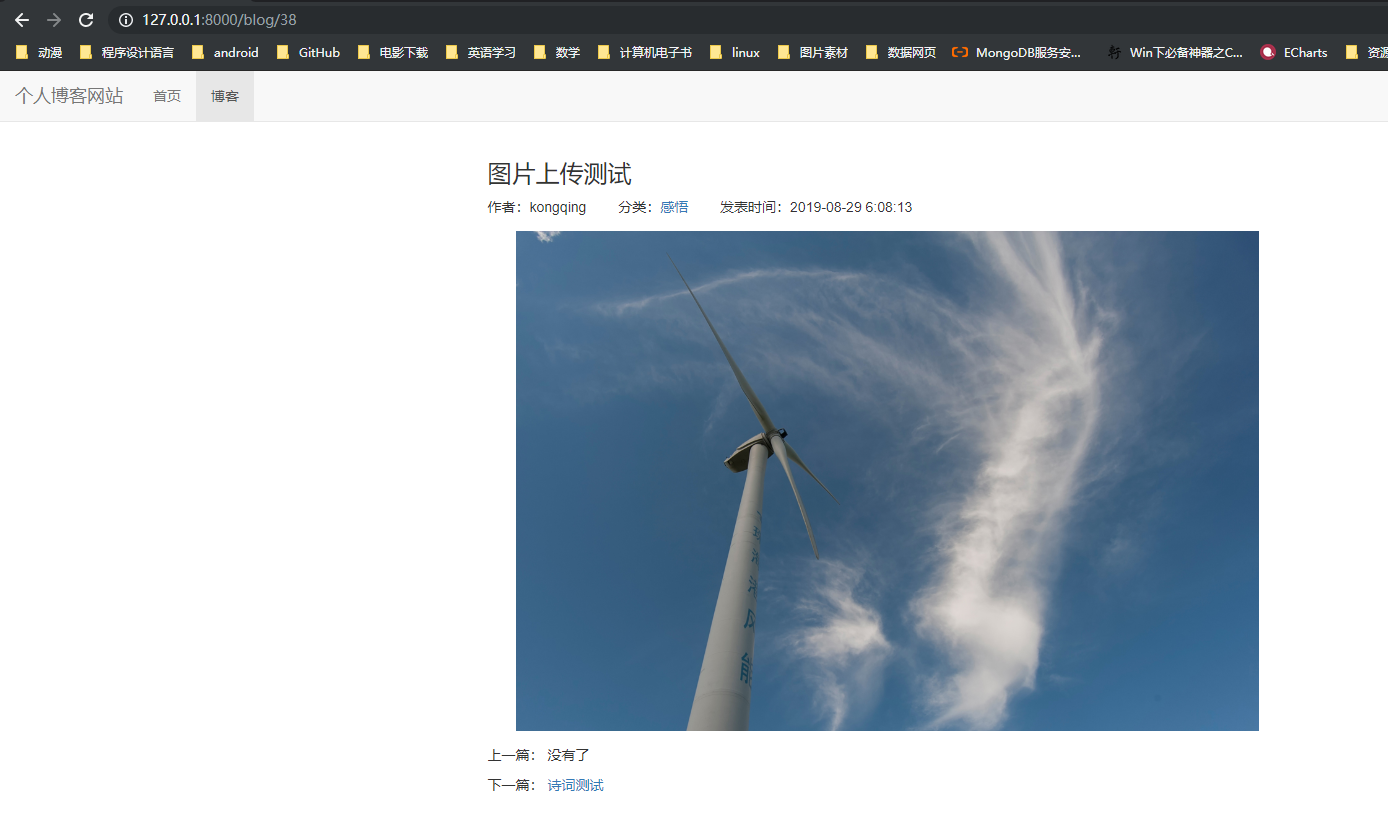
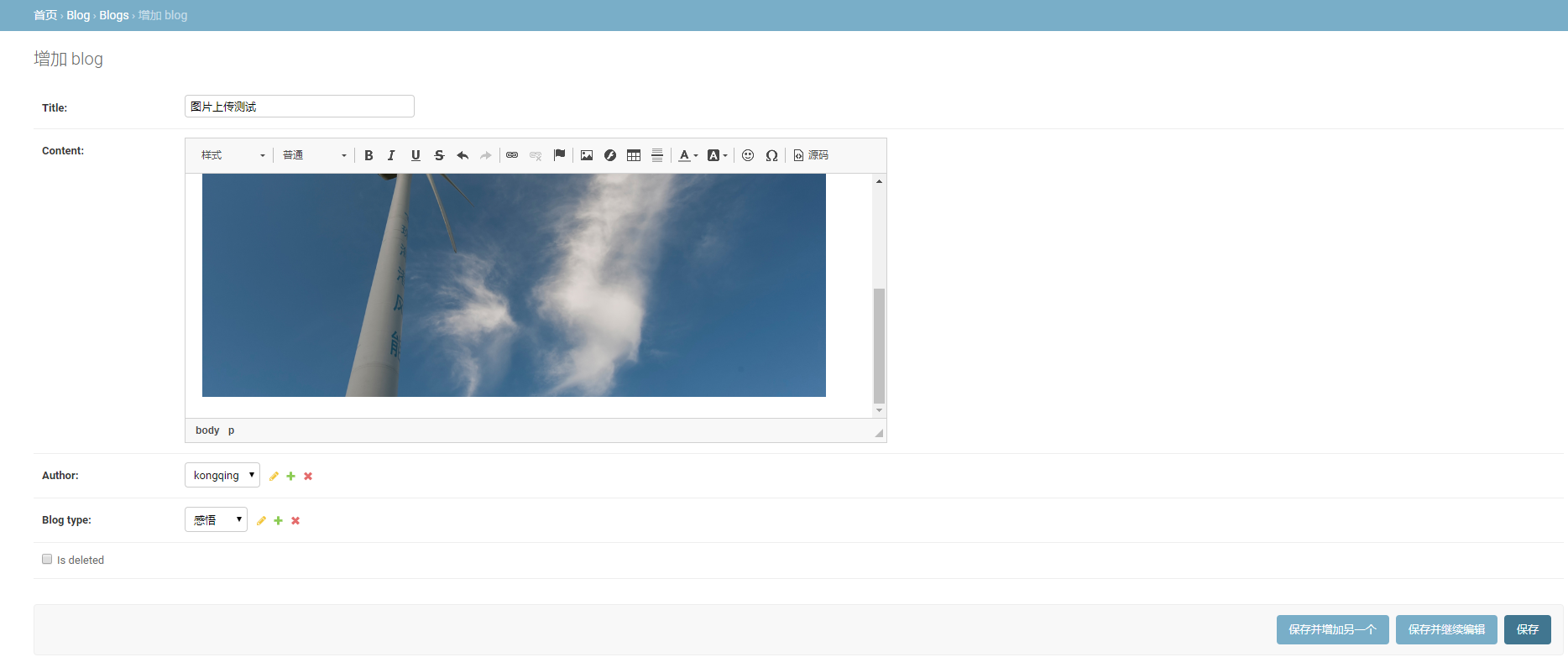
我们上传一张图片进行测试

进入博客详情页面进行查看,可以看到上传成功