1、文字排版--字体:利用font-family设置字体,注意设置的字体必须是本地电脑中存在的字体。
例子:class="MicrosoftYahei"的h1标签的字体设置为 宋体 ,效果如下
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字体</title>
<style type="text/css">
.MicrosoftYahei{
font-family: "宋体";
}
h1{
font-size: 20px;
}
</style>
</head>
<body>
<h1>默认字体</h1>
<h1 class="MicrosoftYahei">默认字体</h1>
<h1 class="MicrosoftYahei">微软雅黑</h1>
</body>
</html>

2、文字排版--字号、颜色:设置字号用font-size,设置颜色用color。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字体</title>
<style type="text/css">
h1{
font-size: 20px;
color: blue;
}
</style>
</head>
<body>
<h1>默认字体</h1>
<h2 >默认字体</h2>
</body>
</html>

3、文字排版--粗体、斜体:粗体用font-weight: bold,斜体用font-style: italic。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字体</title>
<style type="text/css">
.bold{
font-weight: bold;
}
.italic{
font-style: italic;
}
</style>
</head>
<body>
<span>我们来看看<a class="bold">粗体</a>是怎么样的</span>
<br>
<span>我们来看看<a class="italic">斜体</a>是怎么样的</span>
</body>
</html>

4、文字排版--下划线、删除线:下划线用text-decoration: underline,删除线用text-decoration: line-through。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字体</title>
<style type="text/css">
.old{
text-decoration: underline;
}
.new{
text-decoration: line-through;
}
</style>
</head>
<body>
<p>原价:<span class="old">200</span></p>
<p>甩卖价:<span class="new">20</span></p>
</body>
</html>

5、段落排版--缩进:用text-indent: 2em,表示缩进2个字,也就是4个字符。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字体</title>
<style type="text/css">
.p2{
text-indent: 2em;
}
</style>
</head>
<body>
<p class="p1">小兔子乖乖</p>
<p class="p2">把门开开</p>
</body>
</html>

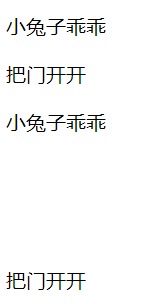
6、段落排版--行间距:用line-height: 1.5em,设置为1.5倍行间距,也可以设置为具体的px值。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字体</title>
<style type="text/css">
.p2{
line-height: 1.5em;
}
.p4{
line-height: 200px;
}
</style>
</head>
<body>
<p class="p1">小兔子乖乖</p>
<p class="p2">把门开开</p>
<p class="p3">小兔子乖乖</p>
<p class="p4">把门开开</p>
</body>
</html>

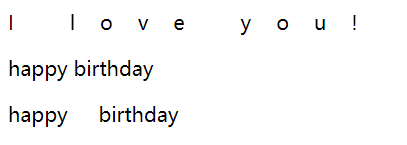
7、段落排版--文字间距,字母间距:文字间距用word-spacing: 20px,字母间距用letter-spacing: 20px。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字体</title>
<style type="text/css">
span{
letter-spacing: 20px;
}
.p1{
word-spacing: 20px;
}
</style>
</head>
<body>
<span>I love you!</span>
<p>happy birthday</p>
<p class="p1">happy birthday</p>
</body>
</html>

8、段落排版--对齐:让段落的内容进行对齐,用text-align: center。
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>CSS字体</title>
<style type="text/css">
p{
text-align: center;
}
</style>
</head>
<body>
<p>一山还有一山高</p>
</body>
</html>