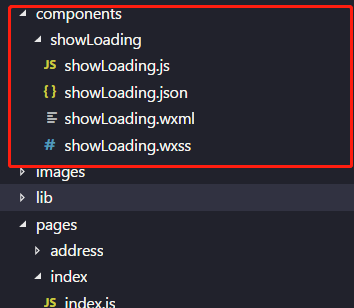
81、在根目录下新建 components 文件夹;
2、和创建普通的页面一样,创建 showLoading文件夹,里面包含 showLoading.wxml,showLoading.wxss,showLoading.js,showLoading.json 4个文件;

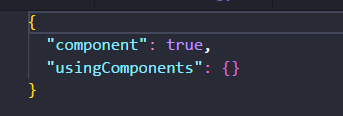
3、声明自定义组件,在 showLoading.json 中 设置 component 字段为 true;

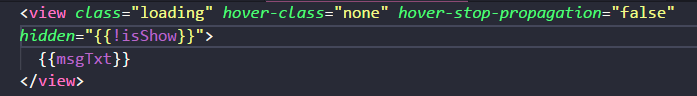
4、在 showLoading.wxml 中编写弹窗组件 ;
showLoading.wxml文件如下:

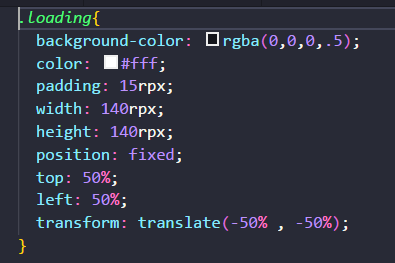
showLoading.wxss文件如下:

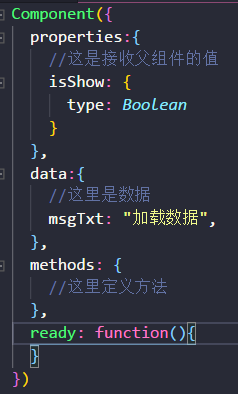
5、showLoading.js 是自定义组件的构造器,是使用小程序中 Component 构造器生成的,调用 Component 构造器时可以用来指定自定义组件的属性、数据、方法等;

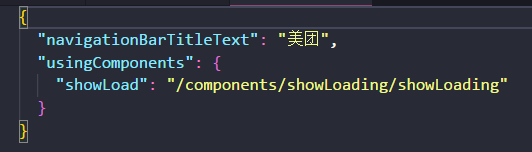
6、在index.json中引入组件;

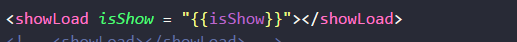
7、在index.wxml中引用该组件;

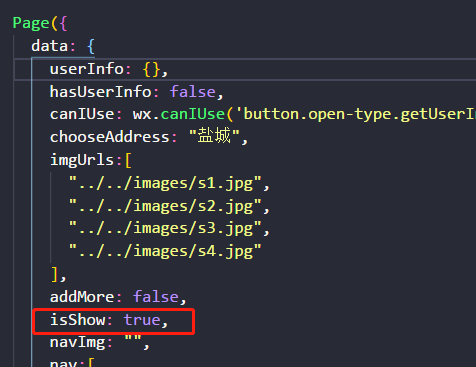
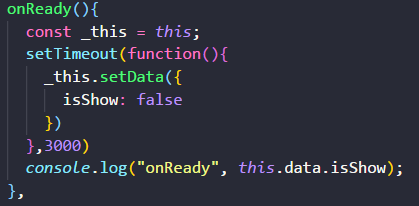
8、在index.js中设置 isShow 页面加载完成后 三秒,isShow为false;


9、页面显示效果:

三秒之后 加载数据 弹窗 消失