之前用的是vue或者是代码使用webpack、gulp打包的项目,浏览器缓存通过webpack、gulp配置都能很好的解决。
凡事有例外,遇到了一个jq开发的项目,没有打包工具,直接发版上线的,此时的缓存就很头疼,总不能让用户每次手动强制刷新,这不现实。
浏览器缓存机制网上很多,不多赘述。
怎么知道我项目的js、css被浏览器缓存了呢?
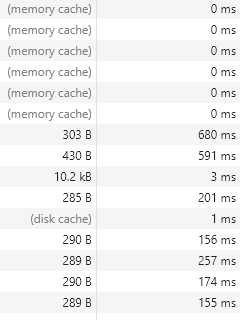
打开浏览器调试工具,在network中查看文件的加载情况,size为灰色英文(具体意思自己百度),time为0的基本上都是被浏览器缓存了的,如下:

如何处理?
最好的办法肯定是加入打包工具,webpack或者是gulp。
其次就是给引入的文件路径部分加上时间戳、随机数或者是版本号。
jq可以这样引入js(image同理,在连接后面加时间戳):
<script>
document.write('<script src="./js/myjs.js?' + new Date().getTime() + '" type="text/javascript" charset="utf-8"></script>');
document.write('<link href="../css/mycss.css?v=' + new Date().getTime() + '" rel="stylesheet" type="text/css"/>');
</script>
还有就是在html的meta里面加一些清除缓存的配置,但是我试过没什么卵用,查了资料发现需要运维那边支持的,我不懂运维,就不管这个啦。