搜索

1.在res/xml/下创建searchable.xml文件
label
hint
* 注意:值不能直接写字符串,必须指向一个资源ID,例如@string/search_sms
2.创建SearchActivity
在manifest文件中配置activity中的信息
<activity>
<intent-filter>
<action name />
</intent-filter>
<meta-data
name
resource />
</activity>
3.为了能让整个应用都可以调出搜索框,在application节点中配置
<meta-data android:name="android.app.default_searchable"
android:value=".SearchableActivity" />
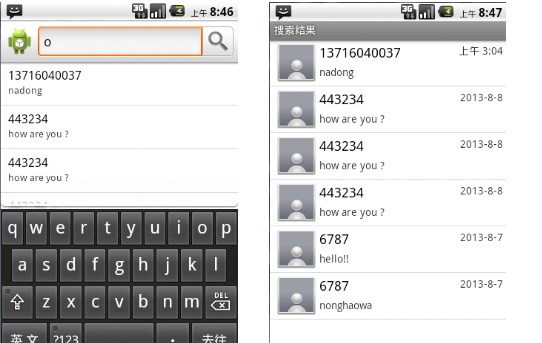
4.通过onSearchRequested()方法调出搜索框
5.在SearchableActivity中获取Intent,获取SearchManager.QUERY参数的值
进行搜索,搜索完之后获得Cursor,绑定数据
6.如果想要类似AutoCompleteTextView的效果需要自定义一个Provider,详细步骤如下:
step1: 自定义一个Provider实现SearchRecentSuggestionsProvider
step2: 在searchable.xml文件中加以下属性:
searchSuggestAuthoritysearchSuggestSelection
step3: 在自定义的Provider的无参构造函数中调用setupSuggestions
step4: 重写query方法,查询短信数据库.
step5: 对查询出来的Cursor游标定义系统认识的别名
其中列值对应的分别是:
BaseColumns._ID,
SearchManager.SUGGEST_COLUMN_TEXT_1,
SearchManager.SUGGEST_COLUMN_TEXT_2,
SearchManager.SUGGEST_COLUMN_QUERY
最后return Cursor
SearchActivity
-
public class SearchActivity extends ListActivity{ private ListView listView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); listView = getListView(); // 通过intent 获得,在搜索框中输入的内容 ,系统固定格式 Intent intent = getIntent(); if (Intent.ACTION_SEARCH.equals(intent.getAction())) { query = intent.getStringExtra(SearchManager.QUERY); System.out.println("query::"+query); adapter = new SearchListAdapter(this, null); listView.setAdapter(adapter); doMySearch(query); } } private void doMySearch(String query) { MyQueryHandler myQueryHandler = new MyQueryHandler(getContentResolver()); myQueryHandler.startQuery(99, adapter, MyConstants.URI_SMS, projection, " body like '%"+query+"%'", null, "date desc"); } private String[] projection={ "_id","address","body","date" }; private final int INDEX_ADDRESS=1; private final int INDEX_BODY=2; private final int INDEX_DATE=3; private SearchListAdapter adapter; private String query; class SearchListAdapter extends CursorAdapter{ public SearchListAdapter(Context context, Cursor c) { super(context, c); } @Override public View newView(Context context, Cursor cursor, ViewGroup parent) { View view = View.inflate(context, R.layout.list_item_search, null); ViewHolder vh = new ViewHolder(); vh.face = (ImageView) view.findViewById(R.id.iv_face_list_item); vh.address = (TextView) view.findViewById(R.id.tv_address_list_item); vh.body = (TextView) view.findViewById(R.id.tv_body_list_item); vh.date = (TextView) view.findViewById(R.id.tv_date_list_item); view.setTag(vh); return view; } @Override public void bindView(View view, Context context, Cursor cursor) { ViewHolder vh = (ViewHolder) view.getTag(); vh.body.setText(cursor.getString(INDEX_BODY)); String dateStr = DateFormat.getDateFormat(context).format(cursor.getLong(INDEX_DATE)); vh.date.setText(dateStr); String number = cursor.getString(INDEX_ADDRESS); String name = Tools.findNameByNumber(context, number); if(name == null){ vh.address.setText(number); }else{ vh.address.setText(name); } int id = Tools.findIDByNumber(context, number); if(id==-1){ vh.face.setBackgroundResource(R.drawable.ic_unknow_contact_picture); }else{ Bitmap bitmap = Tools.getFaceById(context, ""+id); if(bitmap == null){ vh.face.setBackgroundResource(R.drawable.ic_contact_picture); }else{ vh.face.setBackgroundDrawable(new BitmapDrawable(bitmap)); } } } } class ViewHolder{ public ImageView face; public TextView address; public TextView body; public TextView date; } }