
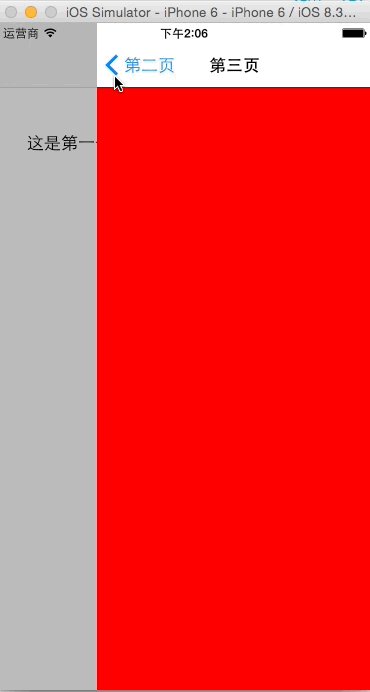
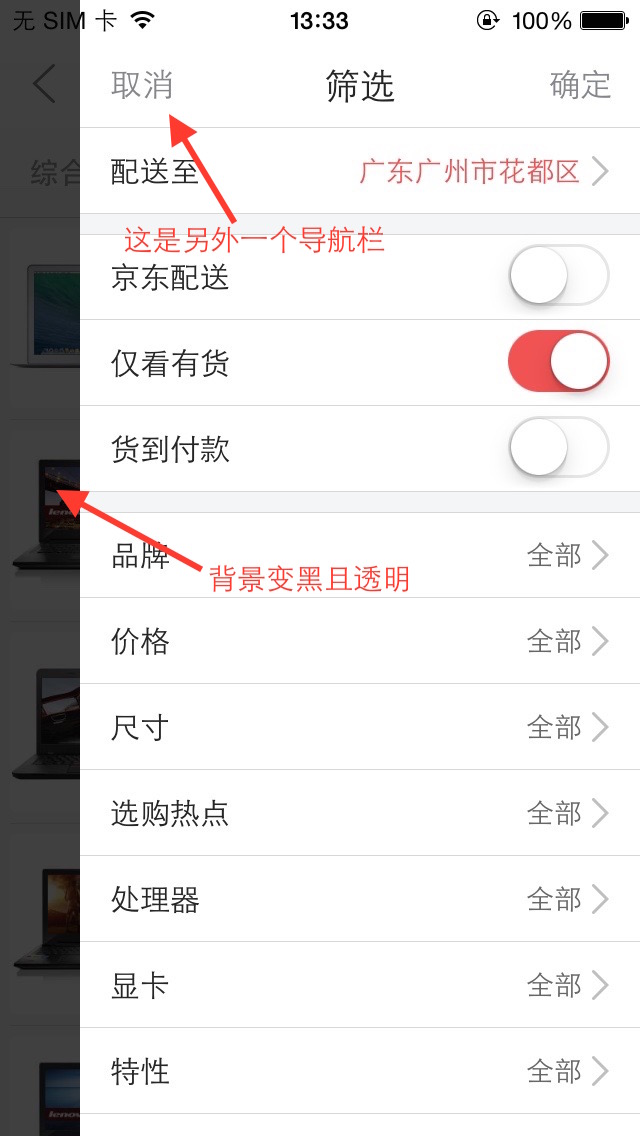
大概就是这么一个效果

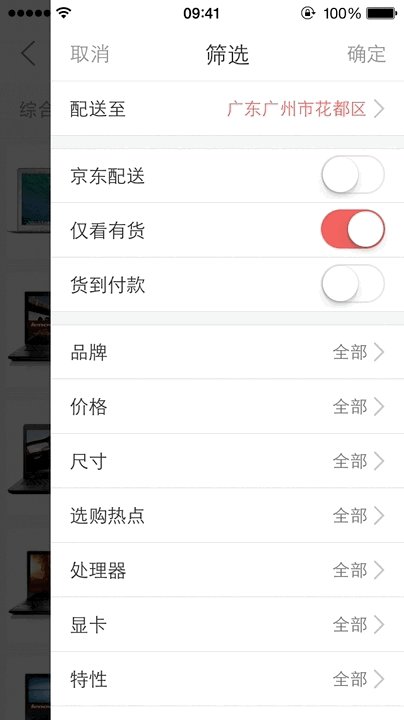
如图.大概可以看到,"筛选"视图后面有一层视图盖住了后面原来的视图
那么我们可以通过加一个view到导航栏控制器的view里面来实现
//该view作为全局变量,后面关闭视图时要用
backColorView = [[UIView alloc]initWithFrame:[UIScreen mainScreen].bounds];
backColorView.backgroundColor = [UIColor blackColor];
backColorView.alpha = .0; //开始透明度为0,后面通过动画逐渐变黑
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapAction)];
[backColorView addGestureRecognizer:tap]; //加入触摸手势,点阴影区域时关闭右侧导航栏
[self.navigationController.view addSubview:backColorView];
/* 出现的动画 */
[UIView animateWithDuration:.5 animations:^{
backColorView.alpha = .3;
} completion:^(BOOL finished) {
}];
然后就可以再往里面添加视图控制器了.
/* 创建第二页对象 */
sec = [[SecondViewController alloc]init];
/* 传递seletor过去给第二个页面的vc */
sec.sel = @selector(tapAction);
/* 同上.这里要在第二个页面触发首页的关闭事件*/
sec.target = self;
/* 创建第二页的导航栏控制器 */
navi = [[UINavigationController alloc]initWithRootViewController:sec];
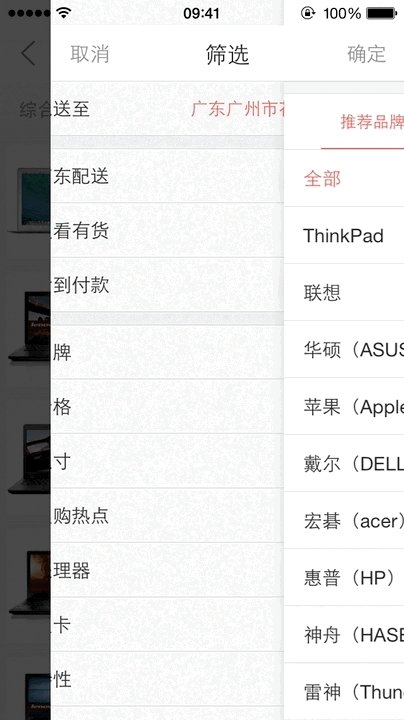
/* 仿京东的 导航栏视图不占全屏 */
navi.view.frame = CGRectMake(ScreenWidth, 0, ScreenWidth-100, ScreenHeight);
/* 把创建的第二个的导航栏控制器作为本导航栏控制器的子控制器 */
[self.navigationController addChildViewController:navi];
/* 把第二个导航栏控制器的视图加到本导航栏控制器的view上(事实上导航栏控制器的view是包含了导航栏,视图控制器的视图 */
[self.navigationController.view addSubview:navi.view];
/* 出现的动画 */
[UIView animateWithDuration:.5 animations:^{
backColorView.alpha = .3;
navi.view.frame = CGRectMake(100, 0, ScreenWidth-100, ScreenHeight);
} completion:^(BOOL finished) {
}];
移除/关闭视图:
-(void)tapAction{
NSLog(@"关闭");
/* 关闭操作,先动画后移除 */
[UIView animateWithDuration:.5 animations:^{
backColorView.alpha = 0;
navi.view.frame = CGRectMake(ScreenWidth, 0, ScreenWidth-100, ScreenHeight);
} completion:^(BOOL finished) {
[backColorView removeFromSuperview];
[navi.view removeFromSuperview];
[navi removeFromParentViewController];
}];
}
然后效果就这样了..当然还有其他的设置这里没有列出来,也只是简单的交互操作,看下demo就知道原理了