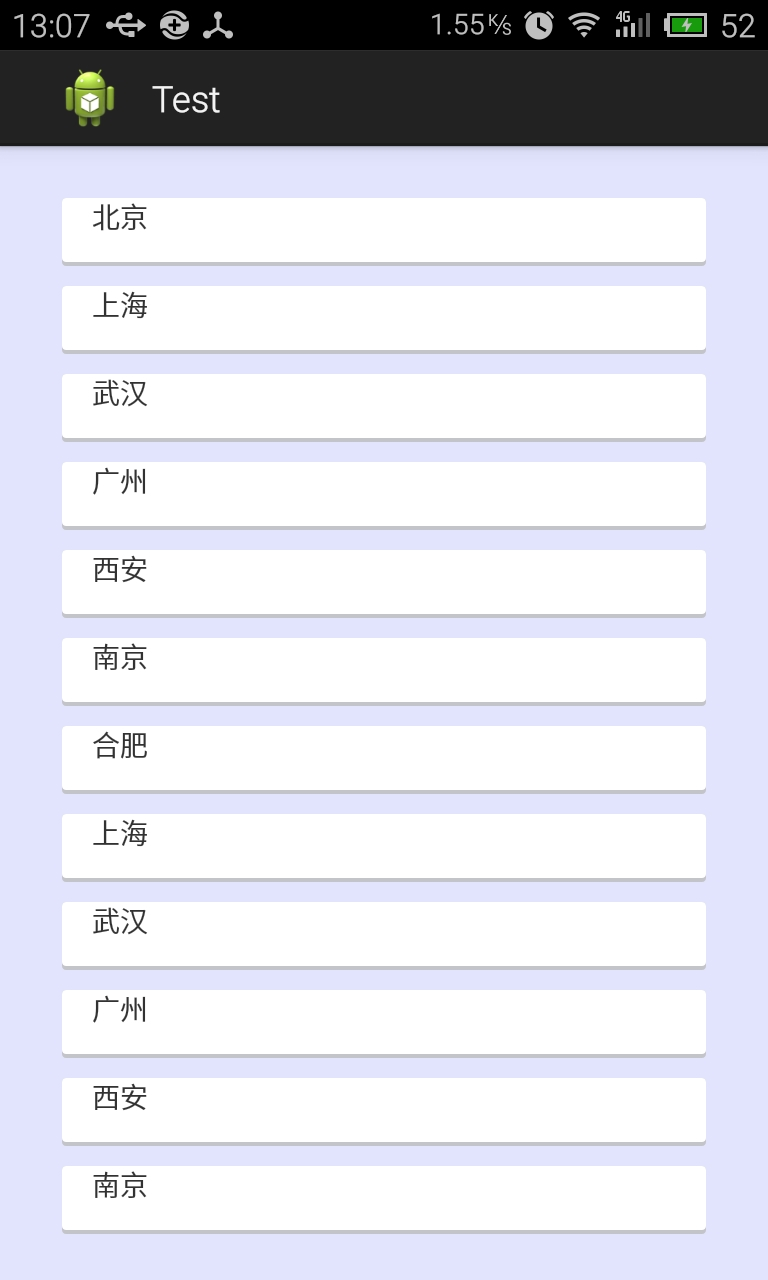
效果:
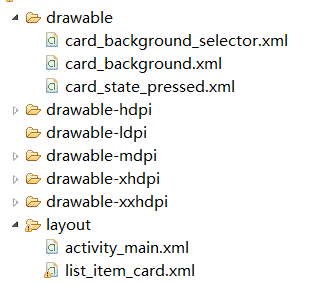
主要是设置xml文件

两种状态下的item
card_background.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 一个层叠效果,通过阴影表现出立体效果 -->
<item><!-- 阴影效果 -->
<shape android:shape="rectangle" >
<solid android:color="#CABBBBBB" /><!-- 阴影的颜色 -->
<corners android:radius="2dp" /><!-- 圆角 -->
</shape>
</item>
<item
android:bottom="2dp"
android:left="0dp"
android:right="0dp"
android:top="0dp"><!-- 距底部2dp,漏出上面那个item,使其可以显现出阴影 -->
<shape android:shape="rectangle" >
<solid android:color="@android:color/white" /><!-- item颜色 -->
<corners android:radius="2dp" />
</shape>
</item>
</layer-list>
card_state_pressed.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#ca39883d" />
<corners android:radius="2dp" />
</shape>
</item>
<item
android:bottom="2dp"
android:left="0dp"
android:right="0dp"
android:top="0dp">
<shape android:shape="rectangle" >
<solid android:color="#ca4fbb5f" />
<corners android:radius="2dp" />
</shape>
</item>
</layer-list>
card_background_selector
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/card_state_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/card_background" /> </selector>
list_item_card.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:descendantFocusability="beforeDescendants"><!-- 为突出卡片效果,需设置左右padding,上下通过listView的divider设置 -->
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="15dp"
android:paddingTop="15dp"
android:paddingBottom="15dp"
android:paddingRight="15dp"
android:background="@drawable/card_background_selector"
android:descendantFocusability="afterDescendants"><!-- 给每个item增加background -->
<TextView
android:id="@+id/line1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text"/>
</LinearLayout>
</FrameLayout>
MainActivity.java
package com.example.cardstylelistview;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity
{
private ListView listView;
private static final String[] data = { "北京", "上海", "武汉", "广州", "西安", "南京", "合肥","上海", "武汉", "广州", "西安", "南京", "合肥" };
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.card_listView);
/*添加头和尾*/
listView.addHeaderView(new View(this));
listView.addFooterView(new View(this));
listView.setAdapter(new ArrayAdapter<String>(this, R.layout.list_item_card, R.id.line1, data));
}
}
这样 卡片ListView就做好了