--------------siwuxie095
dom4j 是一个非常优秀的 Java XML 的 API, 用来读写 XML 文件
和操作 XML 数据
特点:性能优异、功能强大、极端易用
dom4j 的下载链接:http://www.dom4j.org/dom4j-1.6.1/
将 dom4j-1.6.1.zip 解压一览:

工程名:TestDom4j
包名:com.siwuxie095.dom4j
类名:Test.java
打开资源管理器,在工程 TestDom4j 文件夹下,创建一个
文件夹:lib,在其中放入:dom4j-1.6.1.jar
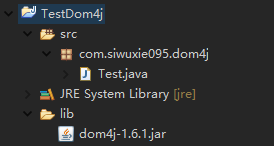
工程结构目录如下:

选择 dom4j-1.6.1.jar,右键->Build Path->Add to Build Path
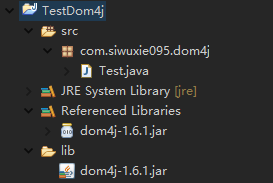
此时,工程结构目录一览:

代码:
package com.siwuxie095.dom4j;
import org.dom4j.Document; import org.dom4j.DocumentException; import org.dom4j.DocumentHelper;
public class Test {
public static void main(String[] args) {
//创建一个String:XML元素+内容 String xmlString="<root><people>siwuxie095</people></root>";
try {
//使用dom4j将字符串转换成一个XML的Document对象 //先创建一个 Document,使用 DocumentHelper 的 parseText() 方法 //将 文本转换成一个Document对象 //(注意:使用 org.dom4j 包中的 Document 类) //有异常抛出,使用 try catch 包围 Document document=DocumentHelper.parseText(xmlString);
//获取Document对象后,输出为字符串 System.out.println(document.asXML());
} catch (DocumentException e) { e.printStackTrace(); } }
} |
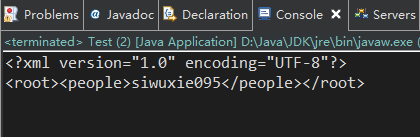
运行一览:

如果要继续了解 dom4j,并用来操作 XML 数据,可以打开解压后的
dom4j-1.6.1 文件夹下的 docs 文件夹下的 index.html 文件,里面有
完整的操作说明

【made by siwuxie095】