RecyclerView的布局排列主要通过布局管理器——LayoutManager去实现,不同的布局能为使得RecyclerView拥有不同的排列效果。StaggeredGridLayoutManager是其中的一种布局管理器,它能够实现类似于瀑布流的效果。
实现瀑布流的代码很简单,只要创建StaggeredGridLayoutManager实例,并将该实例绑定为RecyclerView的布局管理器:
// 创建StaggeredGridLayoutManager实例
StaggeredGridLayoutManager layoutManager =
new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL);
// 绑定布局管理器
rv.setLayoutManager(layoutManager);
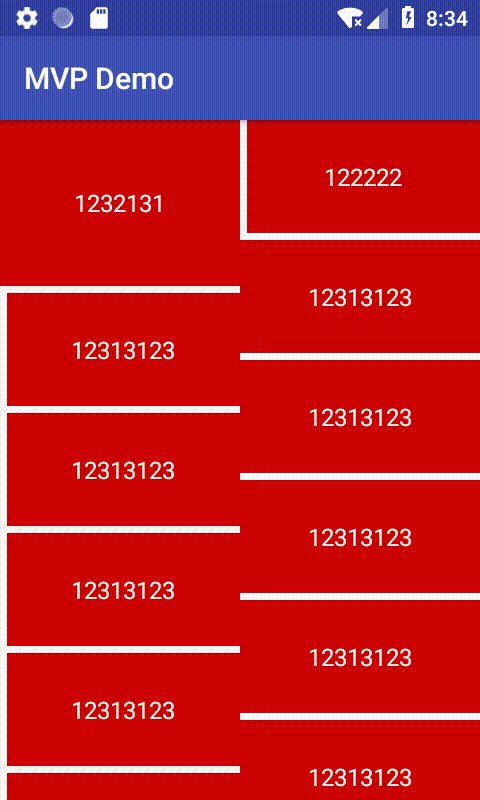
效果如下:

可以看出,当滑到底部的时候,最后一个item等待一段时间才显示出来。这是RecyclerView使用瀑布流布局时自带的动画效果,而这个动画效果看起来不怎么舒服,一般都会去掉。需要调用RecyclerView的setAnimator将Animator设置为null,并调用StaggeredLayoutManager的setGapStrategy方法设置为StaggeredGridLayoutManager.GAP_HANDLING_NONE:
layoutManager.setGapStrategy(StaggeredGridLayoutManager.GAP_HANDLING_NONE);
rv.setItemAnimator(null);

这样就不会出现item要等待一段时间才显示出来的问题了。如果像上述瀑布流那样在item之间添加间隔,那么就要继承RecyclerView的ItemDecoration类,并复写其getItemOffsets方法:
package cn.axen.mvp.tools;
import android.content.Context;
import android.graphics.Rect;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.util.TypedValue;
import android.view.View;
public class StaggeredDividerItemDecoration extends RecyclerView.ItemDecoration {
private Context context;
private int interval;
public StaggeredDividerItemDecoration(Context context, int interval) {
this.context = context;
this.interval = interval;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
int position = parent.getChildAdapterPosition(view);
int interval = (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
this.interval, context.getResources().getDisplayMetrics());
// 中间间隔
if (position % 2 == 0) {
outRect.left = 0;
} else {
// item为奇数位,设置其左间隔为5dp
outRect.left = interval;
}
// 下方间隔
outRect.bottom = interval;
}
}
在RecyclerView中添加itemDecoration:
rv.addItemDecoration(new StaggeredDividerItemDecoration(this, 5))
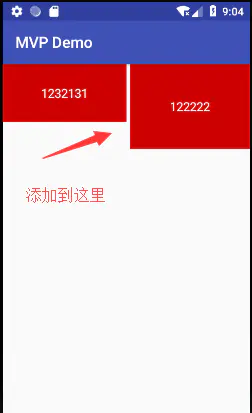
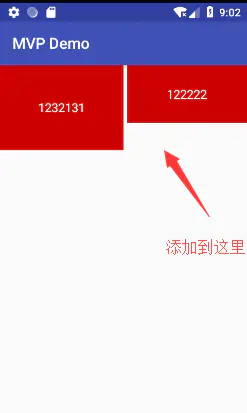
如果像上例一样,第一个item比第二个item的高度低的话,那么上述代码是没有问题的,但是第一个item比第二item高的话,就会出现下面的问题:

可以看到,下方的间隔是没有问题的,但是中间的间隔发生错乱。这是因为瀑布流的item不是根据下标的顺序去排列,而是根据上方的两个item的高度差确定位置。上方哪个item预留的空间比较高,就会排列到这个item的下方:


可见,当第二个item高度比第一个item的低时,第三个item将排列在第二个item的下方,那么通过position判断设置间隔的方法就不成立了。这就导致item间隔的错乱。
那么,要怎样解决这个问题呢?在参考了大神的博客以后,才发现StaggeredLayoutManager.LayoutParams类中有一个getSpanIndex()的方法,可以获取item在span中的下标。那么,问题就很容易解决了,只要将position替换为span的下标判断item的位置,就不会出现间隔错乱的问题了:
package cn.axen.mvp.tools;
import android.content.Context;
import android.graphics.Rect;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.util.TypedValue;
import android.view.View;
public class StaggeredDividerItemDecoration extends RecyclerView.ItemDecoration {
private Context context;
private int interval;
public StaggeredDividerItemDecoration(Context context, int interval) {
this.context = context;
this.interval = interval;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
// int position = parent.getChildAdapterPosition(view);
StaggeredGridLayoutManager.LayoutParams params = (StaggeredGridLayoutManager.LayoutParams) view.getLayoutParams();
// 获取item在span中的下标
int spanIndex = params.getSpanIndex();
int interval = (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
this.interval, context.getResources().getDisplayMetrics());
// 中间间隔
if (spanIndex % 2 == 0) {
outRect.left = 0;
} else {
// item为奇数位,设置其左间隔为5dp
outRect.left = interval;
}
// 下方间隔
outRect.bottom = interval;
}
}
如果RecyclerView中有使用上拉加载或下拉刷新的话,那么会存在两个问题。其中一个问题是进行上拉加载时,使用notifyItemDataSetChanged刷新列表,可能会出现闪动且间距错乱,解决办法是使用notifyItemRangeInserted代替刷新。
int start = list.size();
list.addAll(newItems);
adapter.notifyItemInserted(start, list.size());
而进行下拉刷新时,也建议用notifyItemRangeChanged代替notifyDataSetChanged
list.clear();
list.addAll(newList);
adapter.notifyItemRangeChanged(0, list.size());
另外一个问题是,从底部滚动到顶部时,会发现顶部item上方偶尔会出现一大片间隔,解决办法是给RecyclerView添加OnScrollListener,并在其onScrollStateChanged方法中监听RecyclerView是否滑到顶部,若滑到顶部,则调用StaggeredLayoutManager的invalidateSpanAssignments方法刷新间隔。
int spanCount = 2
rv.addOnScrollListener(new OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
int[] first = new int[spanCount];
layoutManager.findFirstCompletelyVisibleItemPositions(first);
if (newState == RecyclerView.SCROLL_STATE_IDLE && (first[0] == 1 || first[1] == 1)) {
layoutManager.invalidateSpanAssignments();
}
}
})
至此,item错乱的问题就解决了。
参考博客:https://blog.csdn.net/tobevan/article/details/78924338