使用echarts展示图形的时候,鼠标滑倒图像上,想展示除了系列名,数据名,数据值以外的数据,这时需要使用tooltip的fommater方式进行配置,另外对数据格式也有一定的要求。
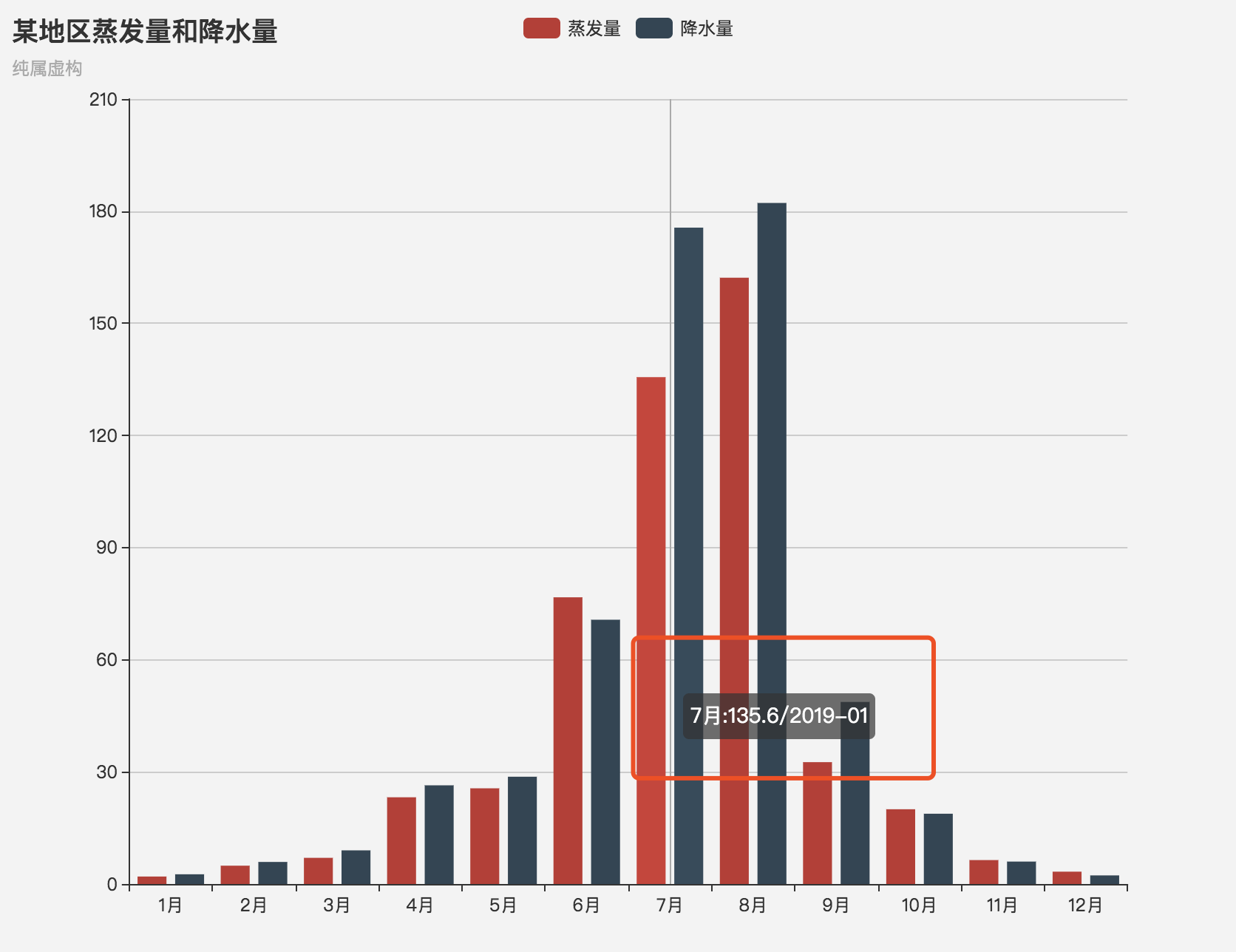
如图所示:如果想在弹出的toolbox降水量的数字后面加上具体的日期。则进行如下的操作:

1.更改数据格式:
series : [
{
name:'蒸发量',
type:'bar',
data:[{'date':'2019-01','value':'2.0'}, {'date':'2019-01','value':'4.9'}, {'date':'2019-01','value':'7.0'}, {'date':'2019-01','value':'23.2'}, {'date':'2019-01','value':'25.6'}, {'date':'2019-01','value':'76.7'}, {'date':'2019-01','value':'135.6'}, {'date':'2019-01','value':'162.2'}, {'date':'2019-01','value':'32.6'}, {'date':'2019-01','value':'20.0'}, {'date':'2019-01','value':'6.4'}, {'date':'2019-01','value':'3.3'}]
},
{
name:'降水量',
type:'bar',
data:[{'date':'2019-01','value':'2.6'}, {'date':'2019-01','value':'5.9'}, {'date':'2019-01','value':'9.0'}, {'date':'2019-01','value':'26.4'}, {'date':'2019-01','value':'28.7'}, {'date':'2019-01','value':'70.7'}, {'date':'2019-01','value':'175.6'}, {'date':'2019-01','value':'182.2'}, {'date':'2019-01','value':'48.7'}, {'date':'2019-01','value':'18.8'}, {'date':'2019-01','value':'6.0'}, {'date':'2019-01','value':'2.3'}]
}
]
把data改为由value和date组成的json串,这样不会影响图形的展示。
2.编写tooltip的formmatter函数,返回自定义数据。
tooltip : {
trigger: 'axis',
formatter(params){
for(x in params){
return params[x].name +":"+params[x].data.value+"/"+params[x].data.date;
}
}
},
可以看到,能从formatter的params中把需要展示的date数据从data属性中取出并展示,效果如图:

3.完整源码。
option = {
title : {
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis',
formatter(params){
for(x in params){
return params[x].name +":"+params[x].data.value+"/"+params[x].data.date;
}
}
},
legend: {
data:['蒸发量','降水量']
},
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'蒸发量',
type:'bar',
data:[{'date':'2019-01','value':'2.0'}, {'date':'2019-01','value':'4.9'}, {'date':'2019-01','value':'7.0'}, {'date':'2019-01','value':'23.2'}, {'date':'2019-01','value':'25.6'}, {'date':'2019-01','value':'76.7'}, {'date':'2019-01','value':'135.6'}, {'date':'2019-01','value':'162.2'}, {'date':'2019-01','value':'32.6'}, {'date':'2019-01','value':'20.0'}, {'date':'2019-01','value':'6.4'}, {'date':'2019-01','value':'3.3'}]
},
{
name:'降水量',
type:'bar',
data:[{'date':'2019-01','value':'2.6'}, {'date':'2019-01','value':'5.9'}, {'date':'2019-01','value':'9.0'}, {'date':'2019-01','value':'26.4'}, {'date':'2019-01','value':'28.7'}, {'date':'2019-01','value':'70.7'}, {'date':'2019-01','value':'175.6'}, {'date':'2019-01','value':'182.2'}, {'date':'2019-01','value':'48.7'}, {'date':'2019-01','value':'18.8'}, {'date':'2019-01','value':'6.0'}, {'date':'2019-01','value':'2.3'}]
}
]
};