表单校验 一
最近使用elment-ui表单进行各种校验,心力交瘁,依旧不能很好地解决,先列出自己的归类,后期一个个攻破
- 表单校验史
表单校验准则
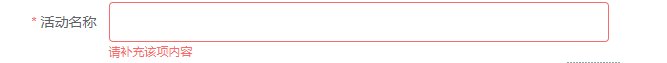
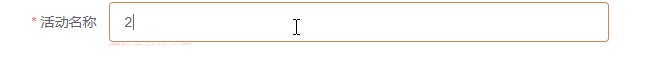
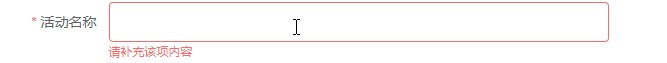
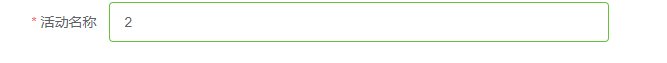
正常录入数据进行校验
校验时的几种类型
-
输入时进行校验,主要用到
input,也可以是键盘事件,但目前而已,input是最好的

-
输入完校验,主要利用 鼠标
blur事件 -
后端校验, 检验完后,在前端返显即可
测试表单校验插件系列 (针对vue)
-
vue form vaildation
-
async-validator 组件开发时会被用到(element-ui, iView等在使用)
表单校验流程
表单校验默认流程
- vue中
v-model.trim去除两侧空格 - 正则校验(基本可以解决一切)
表单校验太多,我准备分批探讨。这算是开篇,后期会给予自己做的element-ui进行一系列说明。