创建一个管理员用户
首先,我们需要创建一个能够登录管理站点的用户。 cmd中运行如下命令:
python manage.py createsuperuser
填写用户名、邮件地址、密码(填写两次)

启动开发服务器
Django的管理站点默认是启用的。 让我们启动开发服务器,然后探索它。
从教程1中我们了解到,你能通过使用如下命令来启动开发服务器:
python manage.py runserver
现在,打开一个浏览器访问你本地域名后面加上 “/admin/” —— 例如http://127.0.0.1:8000/admin/。你应该会看到管理站点的登录界面:

进入管理站点
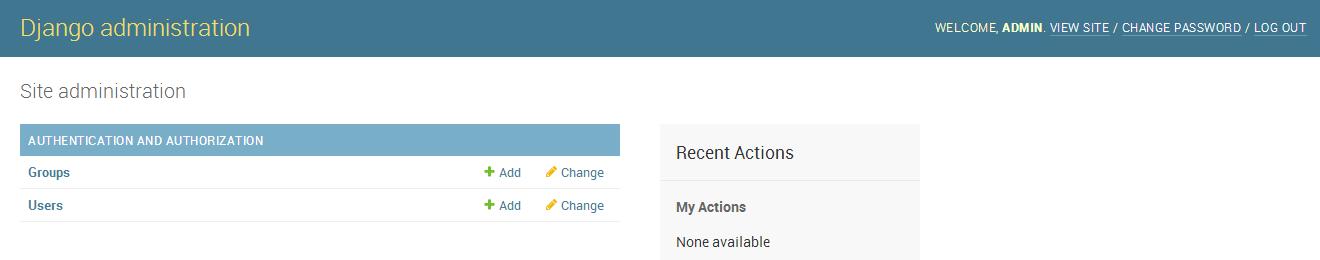
现在,试着用你在前面创建的超级用户账号来登录这个站点。 你应该会看到Django管理站点的首页面:

你将看到几类可编辑的内容:groups和users。 它们是由django.contrib.auth提供的,这个认证框架集成在Django中。
让poll应用在管理站点中可编辑
但我们的poll应用在哪儿? 它没有显示在管理站点的首页面上。
只需要做一件事:我们需要告诉管理站点Question 对象要有一个管理界面。 要做这件事,需要打开polls/admin.py文件,把它编辑成这样:
from django.contrib import admin from .models import Question admin.site.register(Question)
探索管理站点的功能
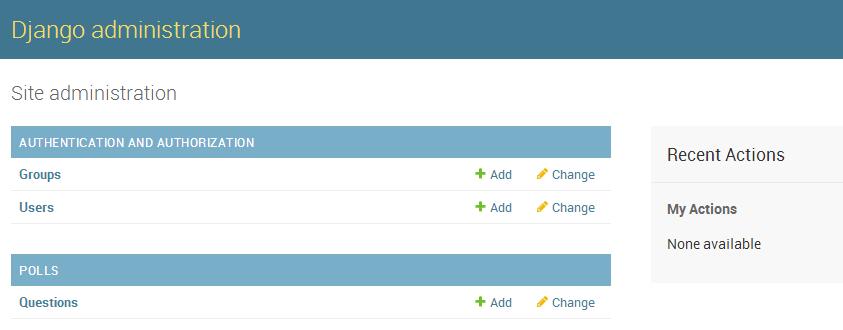
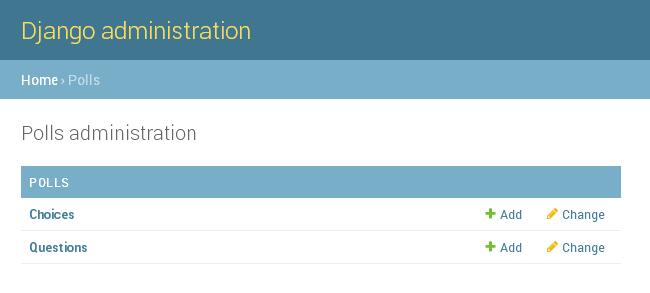
现在,我们已经在管理站点中注册了Question对象,Django知道它应该被显示在管理站点的首页面上:

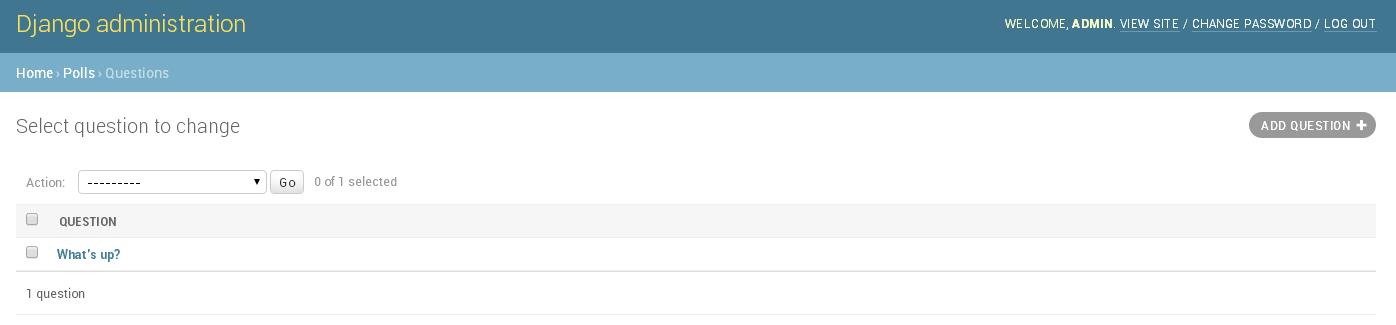
点击“Questions”。 现在,你会进入Question的“变更列表”。 这个界面显示了数据库中的所有question,你可以选择一个来更改它。 那里有我们在教程第1部分创建的“What’s up?” question:

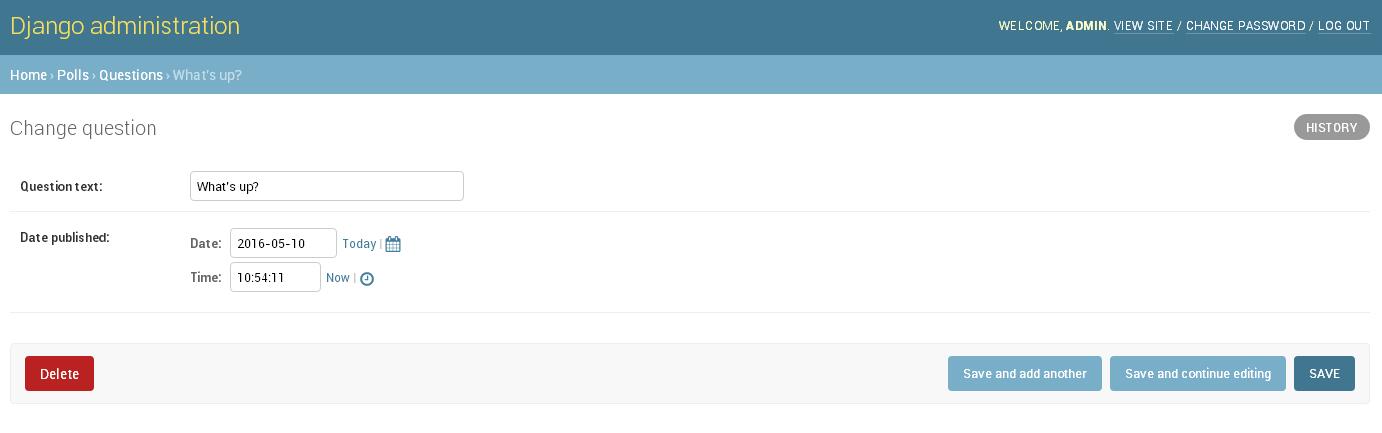
单击“What’s up?”来编辑它:

注意事项:
- 这个表单是根据Question模型文件自动生成的。
- 模型中不同类型的字段(DateTimeField、CharField)会对应相应的HTML输入控件。每一种类型的字段,Django管理站点都知道如何显示它们。
- 每个DateTimeField字段都会有个方便的JavaScript快捷方式。Date有个“Today”的快捷键和一个弹出式日历,time栏有个“Now”的快捷键和一个列出常用时间选项的弹出式窗口。
界面的底部有几个按钮:
- Save —— 保存更改,并返回当前类型对象的变更列表界面。
- Save and continue editing —— 保存更改并且重新载入当前对象的管理界面。
- Save and add another —— 保存更改并且载入一个当前类型对象的新的、空白的表单。
- Delete —— 显示一个删除确认界面。
如果“Date published”的值和你在教程1中创建这个Question对象时的时间不相符,可能是因为你忘记将TIME_ZONE设置为正确的值。修改它,然后重新载入这个界面,检查一下正确的值是否出现。
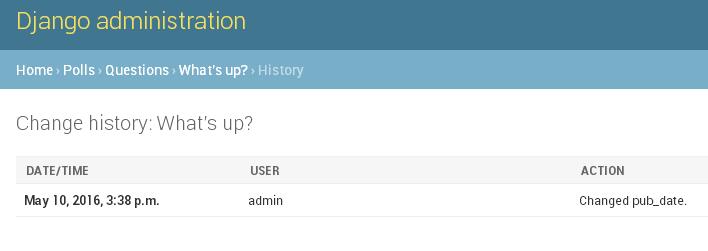
通过“Today”和“Now”这两个快捷方式来更改“Date published”字段。 然后点击 “Save and continue editing”。然后点击右上角的“History”按钮。 你将看到一个页面,列出了通过Django管理界面对此对象所做的全部更改的清单,包含有时间戳和修改人的姓名等信息:

自定义管理表单
如果想要自定义管理界面中表单的外观和功能。 你可以通过在注册对象的时候告知Django一些你想要的选项来完成。
让我们通过对编辑表单上的字段重新排序来看一下它是如何工作的。 将polls/admin.py行替换成:
from django.contrib import admin from .models import Question class QuestionAdmin(admin.ModelAdmin): fields = ['pub_date', 'question_text'] admin.site.register(Question, QuestionAdmin)
当你需要为一个对象修改管理选项的话,就按照这样的步骤来做:创建一个模型管理对象,然后把该对象作为第二个参数传入admin.site.register()。
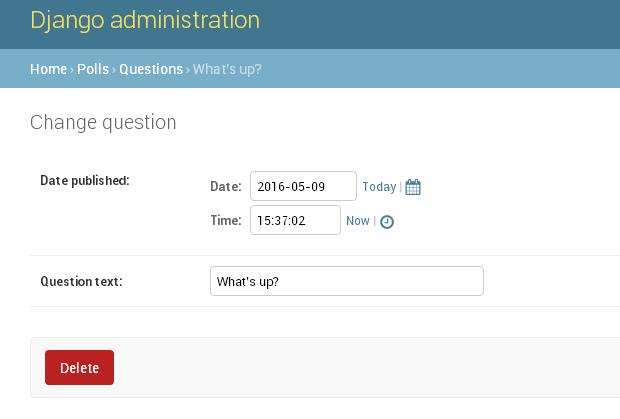
上面那特定的更改,使得“Publication date”字段排在“Question”字段前面:

仅有两个字段不会令你印象深刻,但是当管理有许多字段的表单时,选择一个直观的排序方式是一个重要而实用的细节。
说到有许多字段的表单,你可能想把表单分割成字段集:
from django.contrib import admin from .models import Question class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date']}), ] admin.site.register(Question, QuestionAdmin)
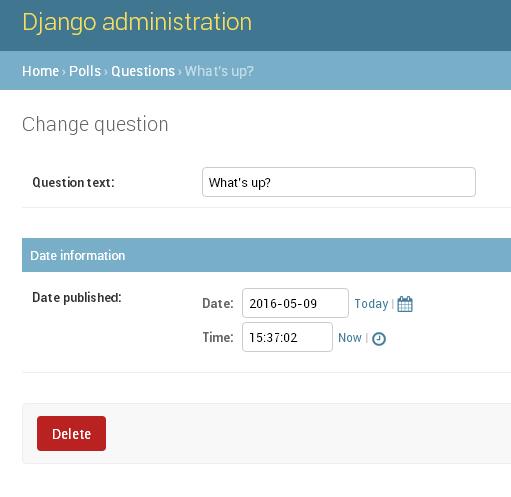
fieldsets中每个元组的第一个元素是字段集的标题。以下是我们的对象表单现在的样子:

你可以任意地为每个字段集指定HTML样式类。
from django.contrib import admin from .models import Question class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}), ] admin.site.register(Question, QuestionAdmin)
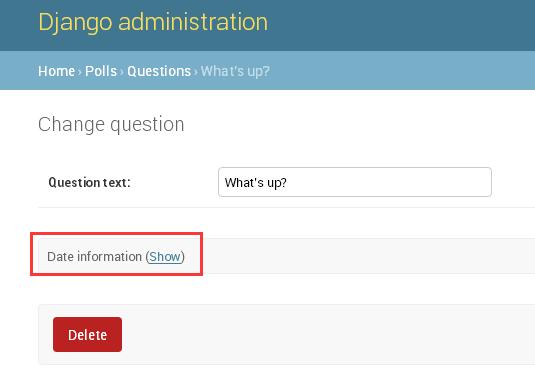
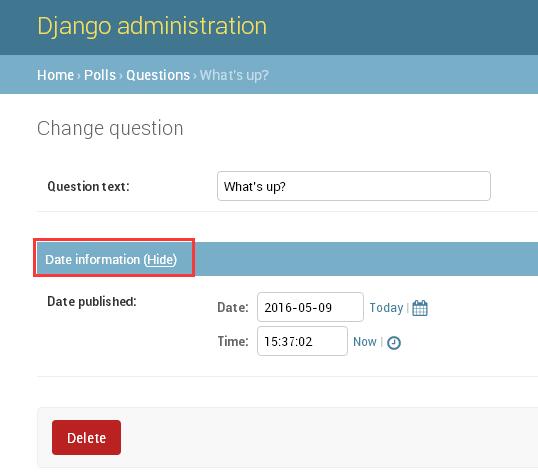
这里给Date information指定了一个['collapse']样式,作用是变成可折叠。


添加关联对象
好了,我们已经有自己的Question管理界面。 但是一个Question有多个Choices,管理界面中并没有将选项显示出来。
的确没有,但只是暂时没有。
有两种方法来解决这个问题。 第一种是像我们为Question做的一样,在管理站点中注册Choice。这简单:
from django.contrib import admin from .models import Choice, Question class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date']}), ] admin.site.register(Question, QuestionAdmin) admin.site.register(Choice)
现在有了Choice选项了:

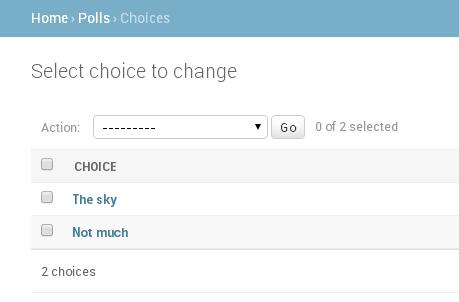
进入Choice界面:

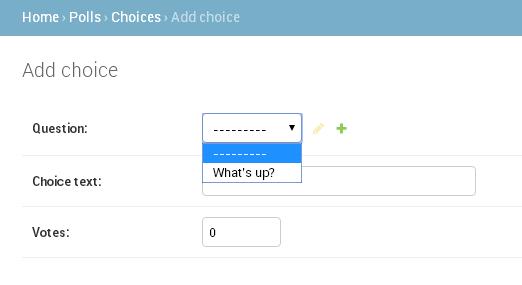
进入add choice界面:

在这个表单中,“Question”字段是一个可选的选项框,包含数据库中所有的Question。 Django知道ForeignKey应该在管理界面中显示为一个<select>选框。在我们的例子中,目前选框里只有一个Question。
另外,注意一下“Question”旁边的“Add Another”链接。 每个与其它对象拥有ForeignKey关系的对象都有一个这种链接。当你点击“Add Another”,你将看到一个带有“Add question”表单的弹出窗口。如果你在这个窗口中添加了一个Question并点击“Save”,Django会将保存这个Question到数据库中,然后动态地将这个对象添加为你正在查看的“Add choice”表单的选择项。
但事实上,这是一种不高效的方式来添加Choice对象到系统中。在创建Question对象的同时可以直接添加一组Choice将会更好。让我们实现这个功能。
移除对Choice模型的register()调用。然后将Question的注册代码编辑为: