近期在开发h5端项目,用到vant框架,vant是一款基于Vue的移动UI组件,看了vant的官方文档(https://youzan.github.io/vant/#/zh-CN/)感觉不错,功能比较齐全,可视化页面效果也不错,接下来与大家分享一下vant引入流程。
1、在项目里面安装 vant:npm install vant -S 也可简写为:npm i vant -S (接下来 install 将简写为 i )
安装完成之后就可以在 package.json 的依赖关系(dependencies)中看到 vant 及版本

2、接下来安装 babel-plugin-import ,这是一款babel插件,这样就可以按需引入功能了。
npm i babel-plugin-import -D

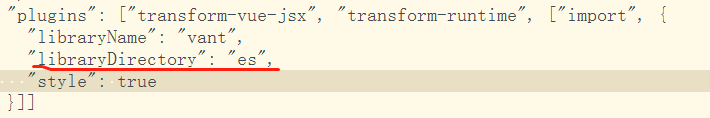
3、然后要在 .babelrc.js 中配置 plugins(插件)

cli3的配置如下:

4、然后按需引入 vant 组件,例如在 index.vue 中使用 Button 组件,就可以直接在 index.vue 中引入

5、如果多个页面组要用到同一个组件(Button),可以再 main.js 中引入

好了,大家可以试试效果怎么样哦!有疑问可以留言或评价,看到消息后我会及时回复的,希望可以帮到大家,谢谢!