一,准备工作
1.下载node.js 和 npm
2.将镜像源替换为淘宝镜像
二,创建目录及安装webpack
创建项目
在命令行中输入 npm init -y

我们看到了项目中多了一个package.json文件,它定义了这个项目中所需各种模板及项目中的配置信息。该对象的每一个成员就是当前项目的一项设置。详细设置信息请参考 https://docs.npmjs.com/files/package.json
安装webpack
全局安装webpack,在命令行输入
npm install webpack -g
npm install webpack-cli -g
在webpack4中webpack和webpack-cli分开了,因此需要分开安装
当前目录下安装一个webpack
在命令行输入
npm install webpack-cli--save-dev
npm install webpack --save-dev
什么是全局安装?
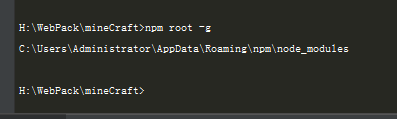
其中参数-g的含义是代表安装到全局环境里面,包安装在Node安装目录下的node_modules文件夹中,一般在 Users用户名AppDataRoaming 目录下,可以使用npm root -g查看全局安装目录。


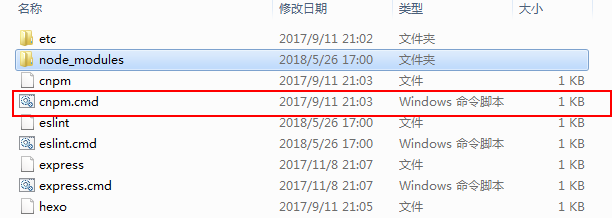
全局安装后可以供命令行(command line)使用,用户可以在命令行中直接运行该组件包支持的命令,如下图全局安装cnpm后的cmd文件
什么是本地安装
本地安装方式是输入命令:npm install eslint 或 npm install eslint --save-dev等,其中参数--save-dev的含义是代表把你的安装包信息写入package.json文件的devDependencies字段中,包安装在我们执行命令的根目录下的node_modules文件夹下。本地安装后可以直接通过require()的方式引入项目中node_modules目录下的模块,如下示例,本地安装后直接在gulpfile.js中require('webpack')。如下图

我们在使用时,建议都使用本地安装,本地安装可以让每个项目拥有独立的包,不受全局包的影响,方便项目的移动、复制、打包等,保证不同版本包之间的相互依赖。缺点就是安装时间较长,占用内存大,但是在磁盘越来越大的今天,他的缺点可以忽略。
使用webpack
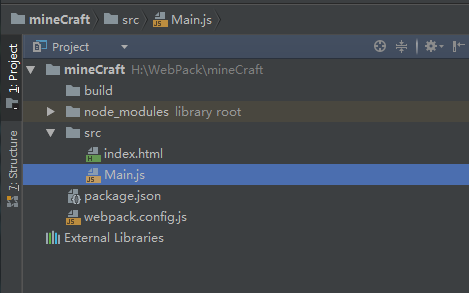
1.我们在跟目录下创建一个文件夹src来存放源文件
2.在创建一个文件夹build来存放编译后的文件
3.新建index.html文件
4.创建配置文件webpack.config.js

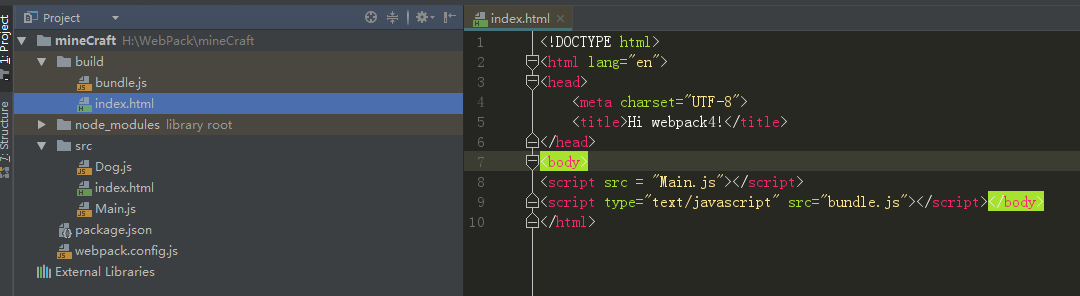
创建index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hi webpack4!</title> </head> <body> <script src = "../build/bundle.js"></script> </body> </html>
创建Main.js
document.write("<span>Hi webpack4 + ES6!</span>");
配置webpack.config.js
var path = require('path'); var appPath = path.resolve(__dirname, './src/Main.js'); var buildPath = path.resolve(__dirname, './build'); module.exports = { entry: appPath,//整个页面的入口文件 output: { path: buildPath,//打包输出的地址 filename: "bundle.js",//输出的文件名称 }, module: { } }
在命令行输入
webpack --mode development
bundle.js

webpack --mode development
bundle.js

webpack4中引入了生产和开发模式,
生产模式可以实现各种优化。 包括缩小,规模提升,tree-shaking等等,
开发模式针对速度进行了优化,只不过是提供未缩小的捆绑包
我们使用ES6的语法来试一试
//Main.js import {Dog} from "./Dog"; class Main { constructor() { document.write("Hi webpack4 + ES6!"); console.info("Hi webpack4 + ES6"); let dog = new Dog(); } } new Main();
//Dog.js export class Dog{ constructor(){ console.info("wow wow"); } }
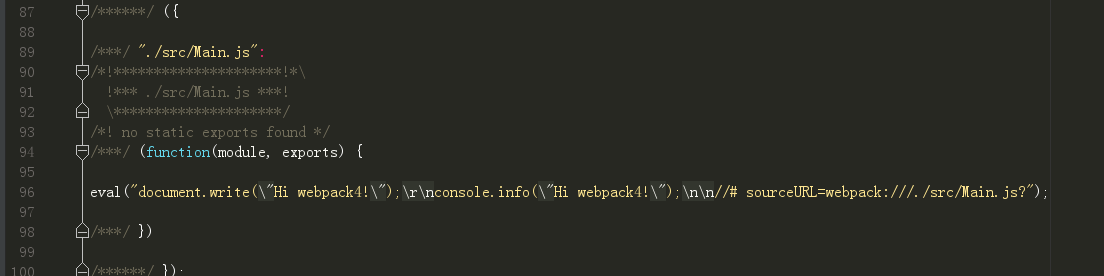
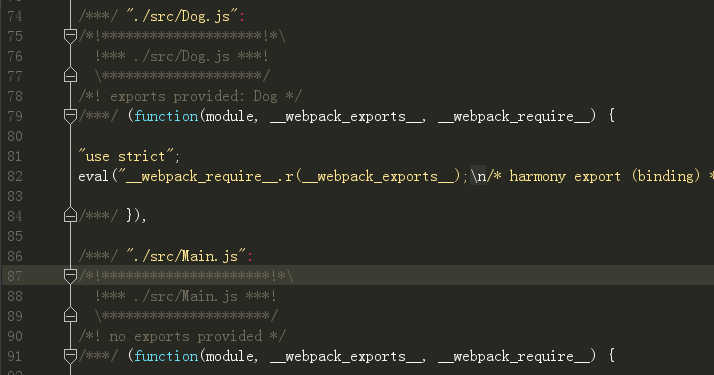
编译后的bundle.js

打开index.html

webpack-v4.10.2会识别es6语法并编译
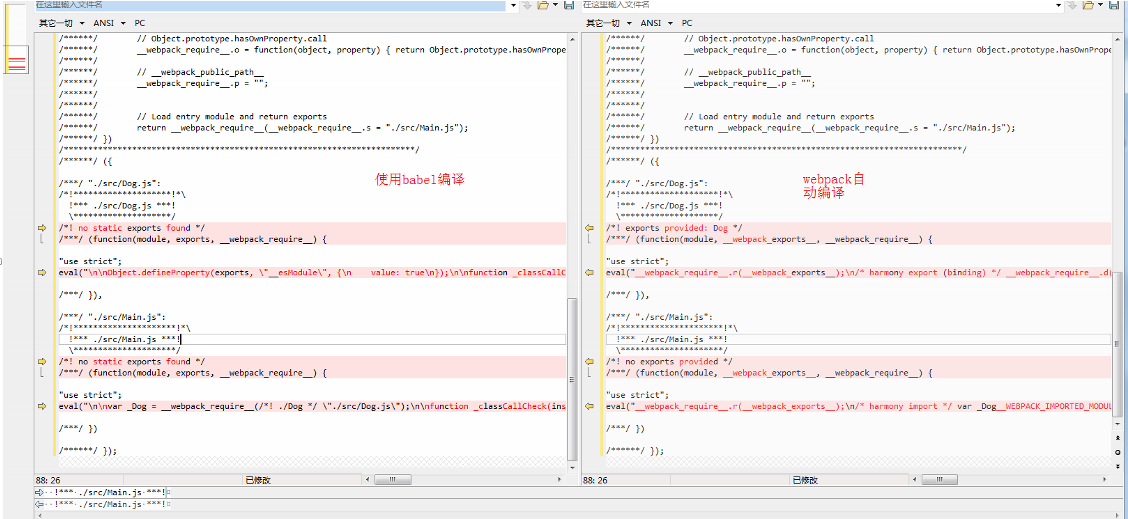
我们也可以使用babel来对ES6进行编译
输入 npm install babel-loader --save-dev
修改配置项webpack.config.js
var path = require('path'); var appPath = path.resolve(__dirname, './src/Main.js'); var buildPath = path.resolve(__dirname, './build'); module.exports = { entry: appPath,//整个页面的入口文件 output: { path: buildPath,//打包输出的地址 filename: "bundle.js",//输出的文件名称 }, module: { rules: [ { test: /.js$/, loader: 'babel-loader?presets=es2015' } ] } }
两者的编译结果存在部分差异,并不影响正确性。

三,webpack加载资源文件
根据模版文件生成访问入口
我们在部署项目时,部署的是build中的文件,并不会将我们src/index.html作为访问的入口,因此,我们需要将index.html移动到build下,但是简单的复制过去是不行的,由于文件目录的不同,如果使用了相对路径,那么就会找不到文件。这时候我们就可以用到webpack的插件 html-webpack-plugin,它可以将我们src/index.html作为模版,生成一份新的index.html在build下。
具体的用法请查看
https://github.com/jantimon/html-webpack-plugin#third-party-addons
在本例只是简单使用。
执行
npm i --save-dev html-webpack-plugin
之前我们是将index.html中的js入口指定为build/bundle.js,使用这个插件后,我们设置它直接指向Main.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hi webpack4!</title> </head> <body> <script src = "Main.js"></script> </body> </html>
/* webpack.config.js */ var path = require('path'); var appPath = path.resolve(__dirname, './src/Main.js'); var buildPath = path.resolve(__dirname, './build'); const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { entry: appPath,//整个页面的入口文件 output: { path: buildPath,//打包输出的地址 filename: "bundle.js",//输出的文件名称 }, module: { rules: [ { test: /.js$/, loader: 'babel-loader?presets=es2015' } ] }, plugins: [ new HtmlWebpackPlugin({ /* template 参数指定入口 html 文件路径,插件会把这个文件交给 webpack 去编译, webpack 按照正常流程,找到 loaders 中 test 条件匹配的 loader 来编译,那么这里 html-loader 就是匹配的 loader html-loader 编译后产生的字符串,会由 html-webpack-plugin 储存为 html 文件到输出目录,默认文件名为 index.html 可以通过 filename 参数指定输出的文件名 html-webpack-plugin 也可以不指定 template 参数,它会使用默认的 html 模板。 */ template: './src/index.html', /* 因为和 webpack 4 的兼容性问题,chunksSortMode 参数需要设置为 none https://github.com/jantimon/html-webpack-plugin/issues/870 */ chunksSortMode: 'none' }), ] }
输入指令打包我们会发现,build下的index.html已经生成,并且指向了编译的后js

使用webpack打包图片和文件
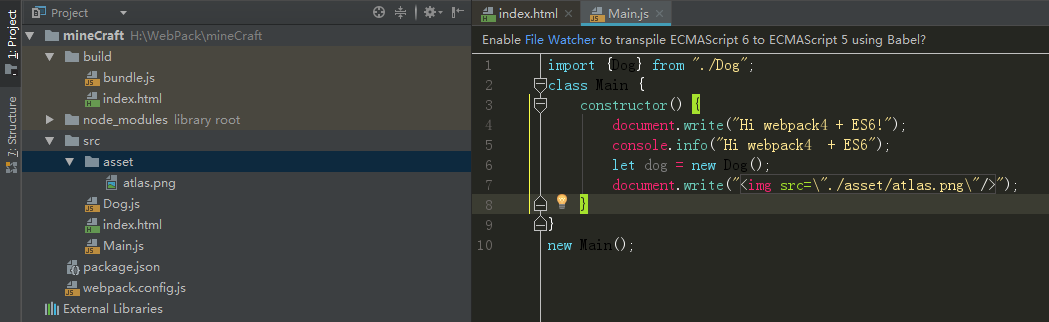
我们新增资源文件夹asset 并添加一张图片

import {Dog} from "./Dog"; class Main { constructor() { document.write("Hi webpack4 + ES6!"); console.info("Hi webpack4 + ES6"); let dog = new Dog(); document.write("<img src="./asset/atlas.png"/>"); } } new Main();
并将图片展示到页面

图裂了,找不到资源,大家应该都猜到了,应为在编译时,直接将<img src="./asset/atlas.png"/> 添加到了build/index.html,build下并没有asset包,所以找不到资源。难道我们需要在build下在建立一个资源文件夹吗?答案是不用,webpack可以对图片的路径进行转换和图片打包。
输入指令
npm install url-loader --save-dev
npm install file-loader --save-dev
/*webpack.config.js*/ var path = require('path'); var appPath = path.resolve(__dirname, './src/Main.js'); var buildPath = path.resolve(__dirname, './build'); const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { entry: appPath,//整个页面的入口文件 output: { path: buildPath,//打包输出的地址 filename: "bundle.js",//输出的文件名称 }, module: { rules: [ { test: /.js$/, loader: 'babel-loader?presets=es2015' } , { //url-loader的主要功能是:将源文件转换成DataUrl(声明文件mimetype的base64编码) //小于limit字节,以 base64 的方式引用,大于limit就交给file-loader处理了 //file-loader的主要功能是:把源文件迁移到指定的目录(可以简单理解为从源文件目录迁移到build目录 test: /.(jpg|png|gif)$/, loader: 'url-loader?limit=8192&name=asset/[hash:8].[name].[ext]' } ] }, plugins: [ new HtmlWebpackPlugin({ /* template 参数指定入口 html 文件路径,插件会把这个文件交给 webpack 去编译, webpack 按照正常流程,找到 loaders 中 test 条件匹配的 loader 来编译,那么这里 html-loader 就是匹配的 loader html-loader 编译后产生的字符串,会由 html-webpack-plugin 储存为 html 文件到输出目录,默认文件名为 index.html 可以通过 filename 参数指定输出的文件名 html-webpack-plugin 也可以不指定 template 参数,它会使用默认的 html 模板。 */ template: './src/index.html', /* 因为和 webpack 4 的兼容性问题,chunksSortMode 参数需要设置为 none https://github.com/jantimon/html-webpack-plugin/issues/870 */ chunksSortMode: 'none' }), ] }
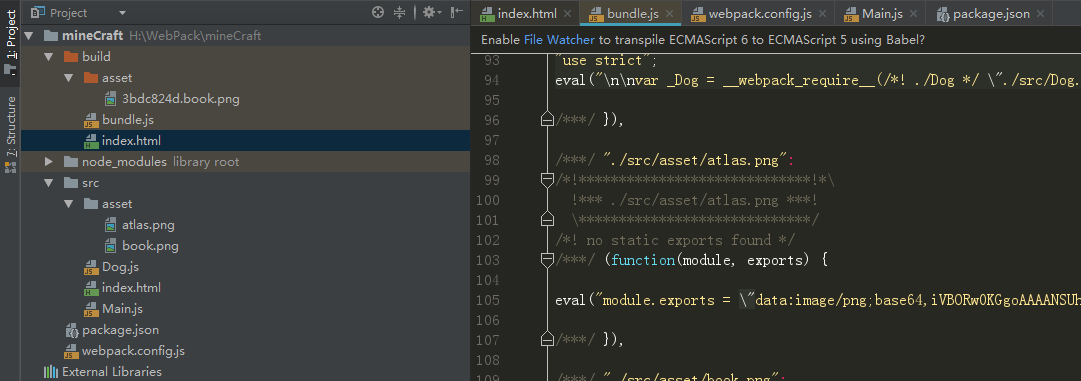
编译后的目录如下(新增一张较大的图片book用于展示file-loader)

页面效果如下,图是随便找的,见谅。

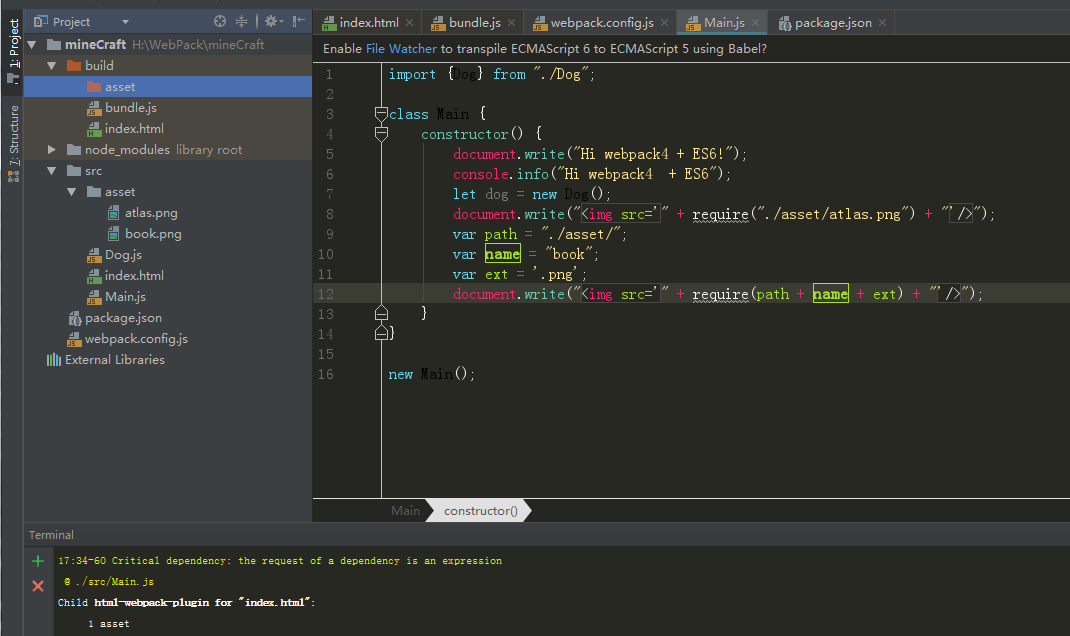
注意:当我们引入一些资源需要使用变量引用时,像这样引用的话是会编译失败的

图片并没有像上图一样打包到asset中
当我们在require一个模块的时候,如果在require中包含变量,像这样:
require("./asset/" + name + ".png");
那么在编译的时候我们是不能知道具体的模块的。但这个时候,webpack也会为我们做些分析工作:
1.分析目录:'./asset';
2.提取正则表达式:'/^.*.png$/';
于是这个时候为了更好地配合wenpack进行编译,我们应该给它指明路径

使用webpack打包css文件
就像图片一样,webpack也提供了样式文件的打包,
npm install style-loader --save-dev
npm install css-loader --save-dev
//rules中添加 { //css-loader使能够使用类似@import和url(...)的方法实现require,style-loader将所有的计算后的样式加入页面中 //webpack肯定是先将所有css模块依赖解析完得到计算结果再创建style标签。因此应该把style-loader放在css-loader的前面 test: /.css$/, use: ['style-loader', 'css-loader'] }
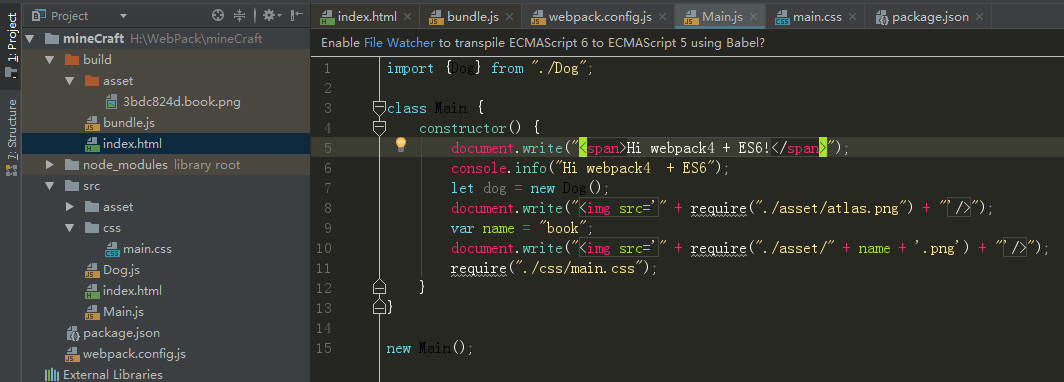
添加main.css文件,
span{color:red;}
目录如下


四,搭建webpack微服务器
在开发过程中,我们不可能修改一次,打包一次。因此我们需要使用到webpack提供的服务器。
cnpm install webpack-dev-server --save-dev
为了方便我们在pack.json中配置脚本。
"start":"webpack-dev-server--modedevelopment",
"dev":"webpack--modedevelopment",
"build":"webpack--modeproduction"
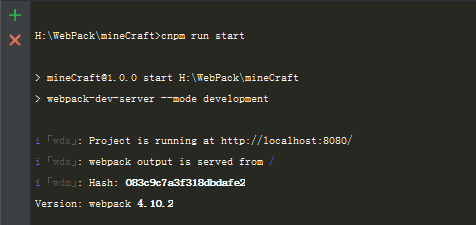
npm run start

启动成功后访问服务地址,就可以实现修改代码之后,页面实时刷新。
启动时使用的是默认配置。
当我们需要个性化设置时,在webpack.config.js中添加设置即可
//以下是服务环境配置 devServer:{ port:8085,//端口 host:'localhost',//地址 inline:true,//用来支持dev-server自动刷新 open:true,//开启webpack-dev-server时自动打开页面 historyApiFallback:true, contentBase:path.resolve(__dirname),//用来指定index.html所在目录 publicPath:'/build/',//用来指定编译后的bundle.js的目录 openPage:"build/index.html"//指定打开的页面 }
这样,一个简单的webpack4 + ES6的开发环境就搭建完毕。