(一)数据分页
可以参考 https://docs.djangoproject.com/en/2.0/topics/pagination/

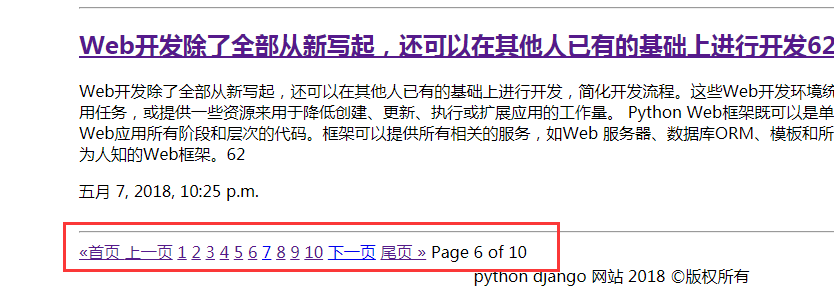
模板:如果只要显示 1、2、3、4、5、6.。。。的话,在模板中加上 第8、9、10行就行了
1 <span class="step-links"> 2 {# 如果有上一页,返回true #} 3 {% if posts.has_previous %} 4 <a href="?page=1">«首页 </a> 5 <a href="/blog/?page={{ posts.previous_page_number }}">上一页</a> 6 {% endif %}</span> 7 {# posts.paginator.page_range 返回页码可迭代范围 ,例如有5页,这时候和range(1,5)是一样的。[1,2,3,4] #} 8 {% for post_num in posts.paginator.page_range %} 9 <a href="/blog/?page={{ post_num }}">{{ post_num }}</a> 10 {% endfor %} 11 <span class="current"> 12 {# 如果有下一页,返回true#} 13 {% if posts.has_next %} 14 <a href="/blog/?page={{ posts.next_page_number }}">下一页</a> 15 <a href="/blog/?page={{ posts.paginator.num_pages }}">尾页 »</a> 16 {% endif %} 17 </span> 18 <span class="current"> 19 Page {{ posts.number }} of {{ posts.paginator.num_pages }} 20 </span>
视图函数(views.py):
1 from blog.models import BlogPost 2 from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger 3 4 #获取博客信息并渲染到页面上 5 def archive(request): 6 #获取 BlogPost的所有数据并按timestamp倒序排序,timestamp相同则根据title排序 7 all_posts = BlogPost.objects.all().order_by('-timestamp','title') 8 #实例化Paginator,限制每页显示10条数据 9 paginator = Paginator(all_posts, 10) 10 #获取用户选择的页码 11 page = request.GET.get('page') 12 try: 13 posts = paginator.page(page)#获取page页的数据 14 except PageNotAnInteger:#页码不为整数则获取第一页数据 15 posts = paginator.page(1) 16 except EmptyPage:#超出最大页码则获取最后一页的数据 17 posts = paginator.page(paginator.num_pages) 18 #return render_to_response('archive.html', {'posts': posts,'form':BlogPostForm},RequestContext(request)) 19 return render(request,'archive.html',{'posts': posts,})
(二)跨站点请求伪造(Cross-Site Request Forgery,CSRF)
不允许POST、PUT和DELATE等不安全的请求方式通过跨站点请求伪造来进行攻击。可以参考https://docs.djangoproject.com/en/2.0/ref/csrf/
1、项目文件下的settings.py 的MIDDLEWARE 列表的'django.middleware.csrf.CsrfViewMiddleware', 没有被注释 (django 2.0.5是默认启用的)
2、模板文件的<form>标签后面增加{% csrf_token %},例如:第一行最后面的那个就是了
1 <form action="/blog/create/" method="post">{% csrf_token %} 2 <table>{{ form }}</table><br> 3 <input type=submit> 4 </form>
3、请求类型修改为 RequestContext
1 from django.shortcuts import render,render_to_response 2 from blog.models import BlogPost,BlogPostForm 3 from django.template import RequestContext 4 5 #获取博客信息并渲染到页面上 6 def archive(request): 7 posts = BlogPost.objects.all().order_by('-timestamp','title') 8 return render_to_response('archive.html', {'posts': posts,'form':BlogPostForm},RequestContext(request))
django 文档说明的一种方式应该就是上面这种写法render_to_response('archive.html', {'posts': posts,'form':BlogPostForm},RequestContext(request)),不过我试了下是没什么用,后面换render函数可以了(render函数请求类型就是RequestContext ,所以不用另外指定了)
from django.shortcuts import render from blog.models import BlogPost,BlogPostForm #获取博客信息并渲染到页面上 def archive(request): posts = BlogPost.objects.all().order_by('-timestamp','title') return render(request,'archive.html',{'posts': posts,'form':BlogPostForm})