windows上使用mkdocs搭建静态博客
之前尝试过用HEXO搭建静态博客,最近发现有个叫mkdocs的开源项目也是搭建静态博客的好选择,而且它支持markdown格式,下面简要介绍一下mkdocs的环境搭建过程
项目地址:https://github.com/mkdocs/mkdocs
介绍:英文版----http://www.mkdocs.org/
中文版----http://markdown-docs-zh.readthedocs.io/zh_CN/latest/
使用环境:win8.1 64位
基本配置
首先,通过pip安装mkdocs
MkDocs 支持 Python 2.6, 2.7, 3.3 和 3.4
pip install mkdocs
安装后查看一下版本:
mkdocs --version
添加路径
找到mkdocs.exe,把它的路径添加到环境变量中
在任意位置上新建一个项目文件夹,比如名为myproject
mkdocs new myproject
cd myproject
项目文件夹下的文件如下:
mkdocs.yml是配置文件,docs文件夹下的名为index.md的文件,当你启动服务的时候就会显示这个md文件的内容。(感觉这个项目文件夹比hexo的简单多了)
mkdocs包含了一个内建服务器可以用来预览当前文档。将当前路径切换到myproject下,输入mkdocs serve启动服务
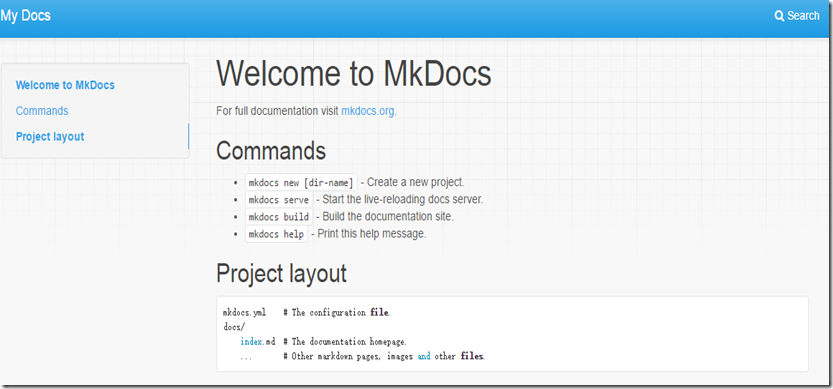
浏览器中输入http://127.0.0.1:8000/并打开
显示:
常用的命令:
mkdocs new dirname :创建项目
mkdocs serve:开启服务
mkdocs build:构建文件的站点
mkdocs help:查看帮助
如果需要自定义上图的页面,可以修改mkdocs.yml的配置,其实mkdocs.yml的原始内容不多,也就一行:
site_name: My Docs
可以将My Docs修改成你想要的内容,然后重启服务后上图的My Docs就会变成你输入的内容了
添加页面
首先,执行下面
curl 'jaspervdj.be/lorem-markdownum/markdown.txt' > mkdocsmyprojectdocsabout.md
但是cmd上提示curl是无效的命令,额。。。先下载curl
点击下面的链接:
https://curl.haxx.se/download.html
找到win64的并且后缀为CAB的选项下载,解压
找到AMD64文件夹下,将curl.exe的路径添加到环境变量
cmd上切换到AMD64目录,试试curl --help,如果有正常的回复那么就安装完成了
执行前面原来失败的步骤,再加个:
curl 'jaspervdj.be/lorem-markdownum/markdown.txt' > mkdocsmyprojectdocsmore.md
执行完毕后在docs目录下显示了新生成的md文件
如果需要为文档添加导航条,只要在配置文件中添加需要的标题和排序:
site_name: My Docs
pages:
- [index.md, Home]
- [about.md, About]
- [more.md,More]
theme: readthedocs
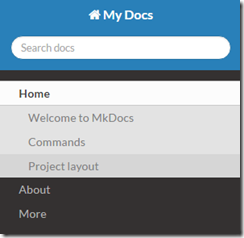
刷新浏览器即可看到 Home 和 About 还有More导航栏目
当然,你也可以切换主题,这里我用到的是ReadTheDocs 主题
生成站点
cmd下输入:
mkdocs build
此时会生成一个名为site的目录
注意源码被分别输出为 index.html 和 about/index.html. 主题中的其他文件也被复制到了 site 目录中.
如果你使用 git 等版本控制系统, 你可能不希望提交构建之后的文档到版本库. 在 .gitignore 中添加 site/ 即可忽略该目录.
echo "site/" >> .gitignore
如果你使用其他版本控制系统则需要查阅相关文档以确定如何忽略指定目录.
一段时间后, 可能有文件被从源码中移除了, 但是相关的文档仍残留在 site 目录中. 在构建命令中添加 --clean 参数即可移除这些文档.
mkdocs build –clean发布可以发布到github.page,新建一个github的项目并在setting上做好相关设置就可以了需要深入研究的话可以看前面放出的链接Jekyll 是一个静态网站生成器,和mkdocs一起协同工作可以搭建一个很好的博客
可以参考:http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html