简介
jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。
它的宗旨就是:“Write less, do more.
找到div标签并给div标签设置为红色:
// 原生js操作
var d1Ele = document.getElementById('d1');
d1Ele.style.color = 'red';
// jQuery操作
$('#d1').css('color','blue');
jQuery学什么?
- 查找标签
- 修改属性样式
- 事件
- Ajax异步请求
- 插件机制
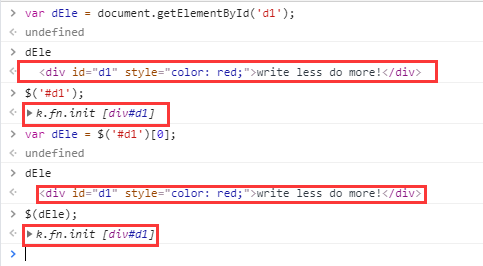
js对象与jQuery对象的相互转化:

jQuery基本选择器:
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
基本筛选器:
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
示例:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
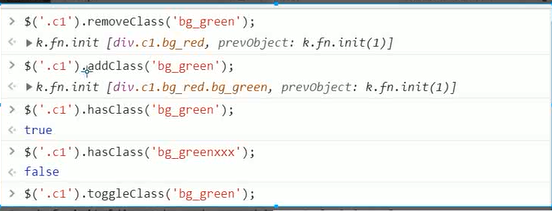
jQuery操作类属性:
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> <style> .c1 { width: 400px; height: 400px; border-radius: 50%; border: 3px solid black; } .bg_red { background-color: red; } .bg_green { background-color: green; } </style> </head> <body> <div class="c1 bg_red bg_green"></div> </body> </html>

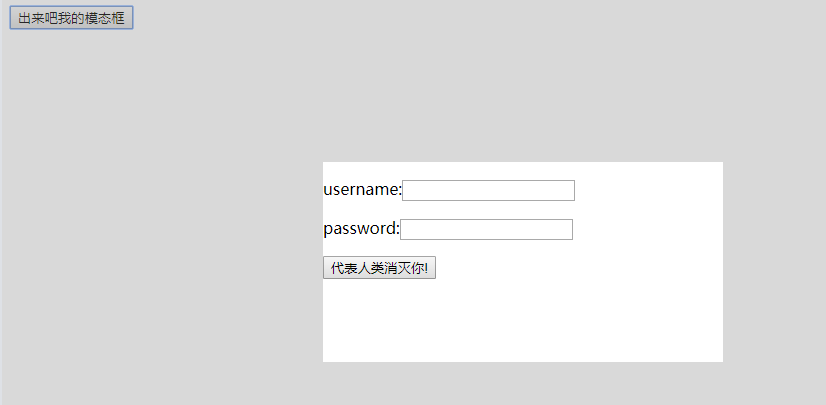
模态框示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-3.4.1.min.js"></script> <style> .cover { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(128,128,128,0.3); z-index: 999; } .modal { position: fixed; top: 50%; left: 50%; width: 400px; height: 200px; margin-top: -100px; margin-left: -200px; z-index: 1000; background-color: white; } .hide { display: none; } </style> </head> <body> <button id="show">出来吧我的模态框</button> <div class="cover hide"></div> <div class="modal hide"> <p>username:<input type="text"></p> <p>password:<input type="text"></p> <button id="cancel">代表人类消灭你!</button> </div> <script> let b1Ele = $('#show')[0]; let $cEle = $('.cover'); let $mEle = $('.modal'); let b2Ele = $('#cancel')[0]; b1Ele.onclick = function () { $cEle.removeClass('hide'); $mEle.removeClass('hide'); }; b2Ele.onclick = function () { $cEle.addClass('hide'); $mEle.addClass('hide'); } </script> </body> </html>
效果:

表单筛选器:
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
表单对象属性:
:enabled
:disabled
:checked
:selected
表单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <form action=""> <p><input type="text"></p> <p><input type="password"></p> <p><input type="date"></p> <p><input type="radio"></p> <p><input type="checkbox" name="hobby">篮球</p> <p><input type="checkbox" name="hobby">足球</p> <p><input type="checkbox" name="hobby" checked>双色球</p> <select name="" id=""> <option value="">xxx</option> <option value="" selected>yyy</option> <option value="">zzz</option> </select> <p><input type="file"></p> <p><input type="button"></p> <p><input type="submit"></p> <p><input type="reset"></p> </form> </body> </html>
表单筛选器:
# 针对表单内的标签
$('input[type="text"]')
# 简化写法
$(':text')
# 找到所有被选中的checkbox
$(':checkbox') # 注意select框中默认selected标签也会被找到
$('input:checkbox')
筛选器方法:
# 避免$('input:first')太麻烦
$('input').first()
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
链式操作:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <p id="p1">p1</p> <p>p2</p> </body> </html>
$('#p1').css('color','red').next().css('color','blue'); 实现一行代码改变p1,p2的颜色
find 方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <div> <span></span> <p><a href=""></a></p> <span></span> <p></p> </div> </body> </html>
$('div').find('p'); 等价于$("div p")
左侧菜单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>左侧菜单示例</title> <style> .left { position: fixed; left: 0; top: 0; width: 20%; height: 100%; background-color: rgb(47, 53, 61); } .right { width: 80%; height: 100%; } .menu { color: white; } .title { text-align: center; padding: 10px 15px; border-bottom: 1px solid #23282e; } .items { background-color: #181c20; } .item { padding: 5px 10px; border-bottom: 1px solid #23282e; } .hide { display: none; } </style> </head> <body> <div class="left"> <div class="menu"> <div class="item"> <div class="title">菜单一</div> <div class="items"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> <div class="item"> <div class="title">菜单二</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> <div class="item"> <div class="title">菜单三</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> </div> </div> <div class="right"></div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> $(".title").click(function (){ // jQuery绑定事件 // 隐藏所有class里有.items的标签 // $(".items").addClass("hide"); //批量操作 // $(this).next().removeClass("hide"); // jQuery链式操作 $(this).next().removeClass('hide').parent().siblings().find('.items').addClass('hide') }); </script> 左侧菜单栏
获取位置:
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> <style> #p1 { position: relative; border: 3px solid black; } #p2 { position: absolute; top: 100px; left: 100px; border: 3px solid red; } </style> </head> <body> <div id="p1">ppp<p id="p2">ppp222</p></div> </body> </html>
滚动条:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <div style="height: 1000px;background-color: red"></div> <div style="height: 1000px;background-color: green"></div> </body> </html>
$(window).scrollTop(0); 可把屏幕滚到顶端
小火箭示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>位置相关示例之返回顶部</title> <style> .c1 { width: 100px; height: 200px; background-color: red; } .c2 { height: 50px; width: 50px; position: fixed; bottom: 15px; right: 15px; background-color: #2b669a; } .hide { display: none; } .c3 { height: 100px; } </style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <div class="c3">9</div> <div class="c3">10</div> <div class="c3">11</div> <div class="c3">12</div> <div class="c3">13</div> <div class="c3">14</div> <div class="c3">15</div> <div class="c3">16</div> <div class="c3">17</div> <div class="c3">18</div> <div class="c3">19</div> <div class="c3">20</div> <div class="c3">21</div> <div class="c3">22</div> <div class="c3">23</div> <div class="c3">24</div> <div class="c3">25</div> <div class="c3">26</div> <div class="c3">27</div> <div class="c3">28</div> <div class="c3">29</div> <div class="c3">30</div> <div class="c3">31</div> <div class="c3">32</div> <div class="c3">33</div> <div class="c3">34</div> <div class="c3">35</div> <div class="c3">36</div> <div class="c3">37</div> <div class="c3">38</div> <div class="c3">39</div> <div class="c3">40</div> <div class="c3">41</div> <div class="c3">42</div> <div class="c3">43</div> <div class="c3">44</div> <div class="c3">45</div> <div class="c3">46</div> <div class="c3">47</div> <div class="c3">48</div> <div class="c3">49</div> <div class="c3">50</div> <div class="c3">51</div> <div class="c3">52</div> <div class="c3">53</div> <div class="c3">54</div> <div class="c3">55</div> <div class="c3">56</div> <div class="c3">57</div> <div class="c3">58</div> <div class="c3">59</div> <div class="c3">60</div> <div class="c3">61</div> <div class="c3">62</div> <div class="c3">63</div> <div class="c3">64</div> <div class="c3">65</div> <div class="c3">66</div> <div class="c3">67</div> <div class="c3">68</div> <div class="c3">69</div> <div class="c3">70</div> <div class="c3">71</div> <div class="c3">72</div> <div class="c3">73</div> <div class="c3">74</div> <div class="c3">75</div> <div class="c3">76</div> <div class="c3">77</div> <div class="c3">78</div> <div class="c3">79</div> <div class="c3">80</div> <div class="c3">81</div> <div class="c3">82</div> <div class="c3">83</div> <div class="c3">84</div> <div class="c3">85</div> <div class="c3">86</div> <div class="c3">87</div> <div class="c3">88</div> <div class="c3">89</div> <div class="c3">90</div> <div class="c3">91</div> <div class="c3">92</div> <div class="c3">93</div> <div class="c3">94</div> <div class="c3">95</div> <div class="c3">96</div> <div class="c3">97</div> <div class="c3">98</div> <div class="c3">99</div> <div class="c3">100</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="jquery-3.4.1.min.js"></script> <script> $("#b1").on("click", function () { $(".c1").offset({left: 200, top:200}); }); $(window).scroll(function () { if ($(window).scrollTop() > 100) { $("#b2").removeClass("hide"); }else { $("#b2").addClass("hide"); } }); $("#b2").on("click", function () { $(window).scrollTop(0); }) </script> </body> </html> 返回顶部示例
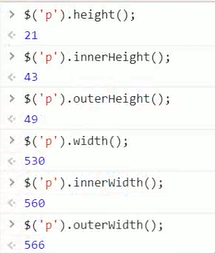
尺寸:
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> <style> p { border: 3px solid red; padding: 10px 14px 12px 16px; margin: 10px 32px 31px 24px; } </style> </head> <body> <p>我会p标签</p> </body> </html>

文本操作:
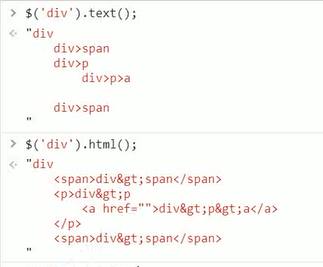
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <div>div <span>div>span</span> <p>div>p <a href="">div>p>a</a> </p> <span>div>span</span> </div> </body> </html>
取内容:

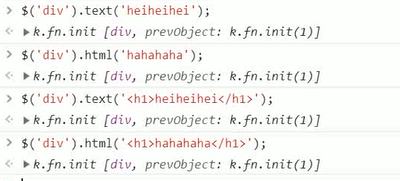
设置内容, html()会显示标签效果,text不会:

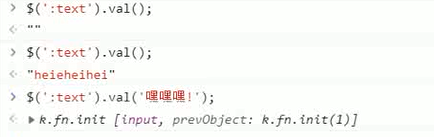
获取用户输入框的文本值:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <input type="text"> </body> </html>

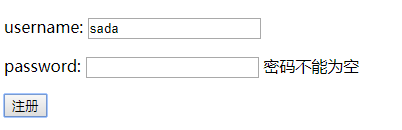
注册示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form action=""> <p><label for="i1">username: <input type="text" id="i1" name="username"> <span class="errors"></span> </label></p> <p><label for="i2">password: <input type="password" id="i2" name="password"> <span class="errors"></span> </label></p> <input type="submit" value="注册" id="d1"> </form> <script> // 获取按钮标签 var $b1Ele = $('#d1'); // 给按钮标签绑定点击事件 // 原生js b1ELe.onclick = function(){} $b1Ele.click(function () { // 获取到用户输入的内容 var $userName = $('#i1'); var $passWord = $('#i2'); // 判断上面标签的value是否为空 if ($userName.val().length == 0){ // 找到username对于的span标签添加提示信息 $('.errors').first().text('用户名不能为空') } // 判断上面标签的value是否为空 if ($passWord.val().length == 0){ // 找到username对于的span标签添加提示信息 $('.errors').last().text('密码不能为空') } return false; // 取消submit标签的刷新事件,换成button提交则不用此操作 }) </script> </body> </html>
效果:

属性操作:
// 获取文本属性
$('#d1').attr('s1') // 获取属性值
$('#d1').attr('s1','haha') // 设置属性值
$('#d1').attr({'num':50,'taidi':'gay'}) // 设置多个属性
$('#d1').removeAttr('taidi') // 删除一个属性
// 获取check与radio标签的checked属性
$('#i1').prop('checked')
$('#i1').prop('checked',true)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p id="d1">20岁超越30岁,40岁,50岁的人</p> <p>衣锦还乡</p> <p>技多不压身</p> <input type="checkbox" name="hobby" id="i1" checked>读书 <input type="checkbox" name="hobby" id="i2">写字 <input type="checkbox" name="hobby" id="i3">吹牛逼 </body> </html>
查看属性,添加一个,多个属性:

文档处理:
// 标签内部尾部追加元素
$('#d1').append(pEle)
$pEle.appendTo($('#d1'))
// 标签内部头部添加元素
$('#d1').prepend(pEle)
$pEle.prependTo($('#d1'))
// 标签外部下面添加元素
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
// 标签外部上面添加元素
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
// 替换标签
replaceWith() // 什么被什么替换
replaceAll() // 拿什么替换什么
// 克隆事例
<button id="b2">屠龙宝刀,点击就送</button>
// clone方法加参数true,克隆标签并且克隆标签带的事件
$("#b2").on("click", function () {
$(this).clone(true).insertAfter(this); // true参数
});
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <span></span> <div>div <span>div>span</span> <p>div>p <a href="">div>p>a</a> </p> <span>div>span</span> </div> <span>span</span> <span>span</span> </body> </html>
标签尾部添加文本: 标签头部添加文本:


标签外部的上面添加文本: 文本替换(前面被后面替换):


克隆示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <style> button { background-color: pink; } </style> </head> <body> <button>屠龙宝刀,点击就送!</button> <script> // 第一种绑定事件的方式 // $('button').click(function () { // // }) // $('button').on('click',function () { $(this).clone(true).insertAfter(this); //this相当于button; clone中如果不加true,只克隆文本,不克隆事件 }) </script> </body> </html>
效果:

事件:
// hover事件 $('p').hover( // 写两个函数一个表示鼠标移进去,另一个标示鼠标移出来 function () { alert('来啦,老弟') }, function () { alert('慢走哦~') } ) // input实时监听 $('#i1').on('input',function () { console.log($(this).val()) }); // focus/blur 其他同理js事件 // 取消标签默认的事件 return false $('input').click(function (e) { alert(123); // return false e.preventDefault(); }); // 事件冒泡 div>p>span // 三者均绑定点击事件 $("span").click(function (e) { alert("span"); e.stopPropagation(); // 阻止事件冒泡 }); // 事件委托 <button>按钮</button> <script src="jQuery-3.3.1.js"></script> <script> $('body').on('click','button',function () { alert(123) })
hover事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p>来玩啊,老弟!</p> <script> $('p').hover( function () { alert('How Much?') }, function () { alert("欢迎老板下次再来,记得我是4号哟!") } ) </script> </body> </html>
input 框实时获取用户输入:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <input type="text"> <script> $('input').on('input',function () { console.log(this.value) }) </script> </body> </html>
效果:

取消标签自带的事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form action=""> <input type="submit"> </form> <script> $('input').click(function (e) { alert(123); // 1.return false e.preventDefault(); }) </script> </body> </html>
事件冒泡: 点击事件逐层往上执行, e.stopPropagation()阻止事件冒泡
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <div>div <p>div>p <span>div>p>span</span> </p> </div> <script> $('div').click(function () { alert('div') }); $('p').click(function (a) { alert('p'); a.stopPropagation() }); $('span').click(function (e) { alert('span'); }); </script> </body> </html>
事件委托: 将触发的事件委托给内部某个标签去执行,初始化及动态添加的标签都可执行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <button>我是23号技师,很高兴为您服务!</button> <script> // $('button').click(function () { // alert(123) // }) // 事件委托 $('body').on('click','button',function () { alert(123) }) </script> </body> </html>
效果:

文档加载:
第一种方式:
$(document).ready(function(){
// 在这里写你的JS代码...
})
第二种方式:
$(function(){
// 你在这里写你的代码
})
第三种方式:
直接在body内部最下方书写代码
jquery动态效果:
// 标签记得设置高和宽
$('img').hide(5000)
$('img').show(5000)
$('img').slideDown(5000)
$('img').slideUp(5000)
$('img').fadeIn(5000)
$('img').fadeOut(5000)
$('img').fadeTo(5000,0.4)
each 循环:
$.each(array,function(index){
console.log(array[index])
})
$.each(array,function(){
console.log(this);
})
// 支持简写
$divEles.each(function(){
console.log(this) // 标签对象
})
标签存储数据data():
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
$("div").data("k");//返回第一个div标签中保存的"k"的值
$("div").removeData("k"); //移除元素上存放k对应的数据