| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/2020SpringW |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/2020SpringW/homework/10625 |
| 这个作业的目标 | 评测和分析腾讯即时通信IM,给出建议和规划 |
| 作业正文 | https://www.cnblogs.com/sillyby/p/12716471.html |
| 其他参考文献 | 《构建之法》第三版 邹欣 著、腾讯即时通信 IM 官方文档 |
调研,评测
评测
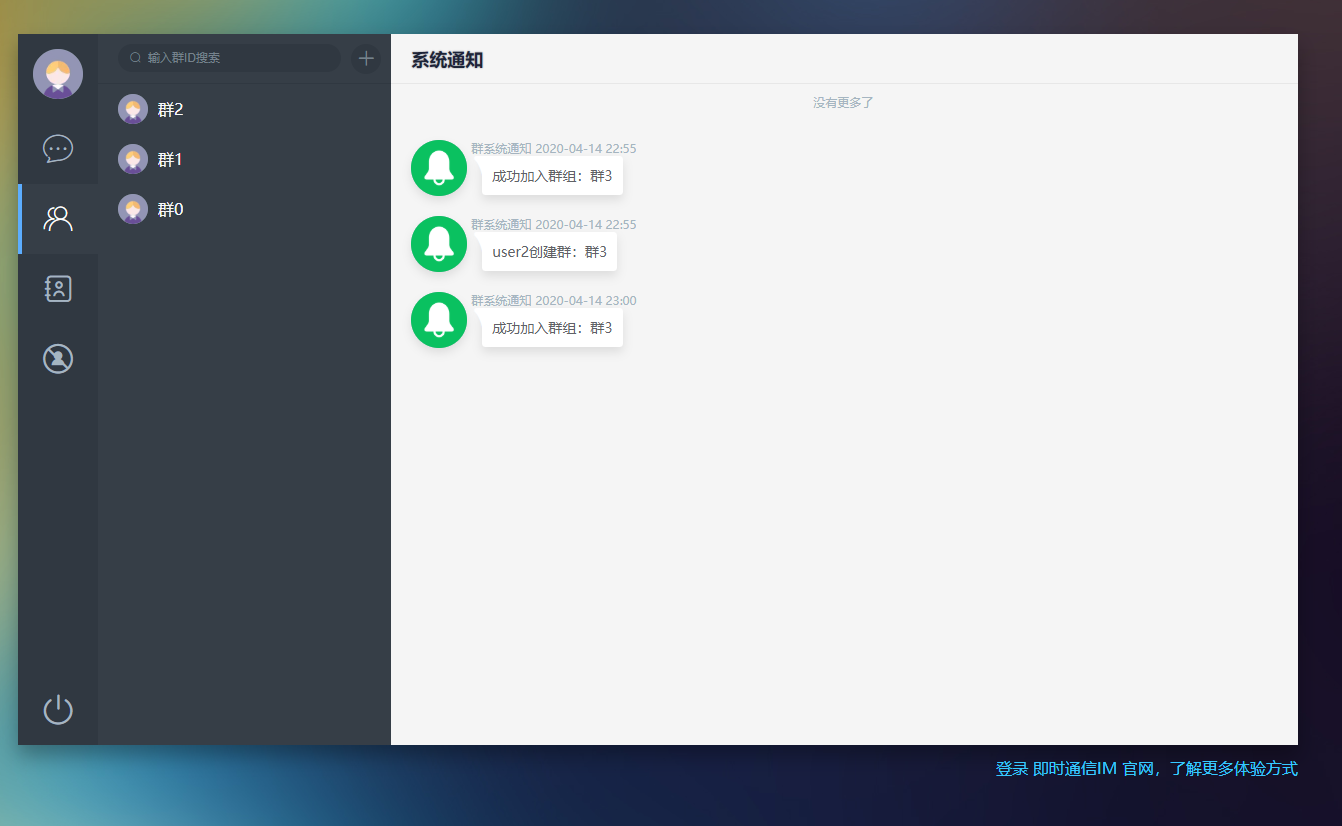
web端评测截图


Android端评测截图

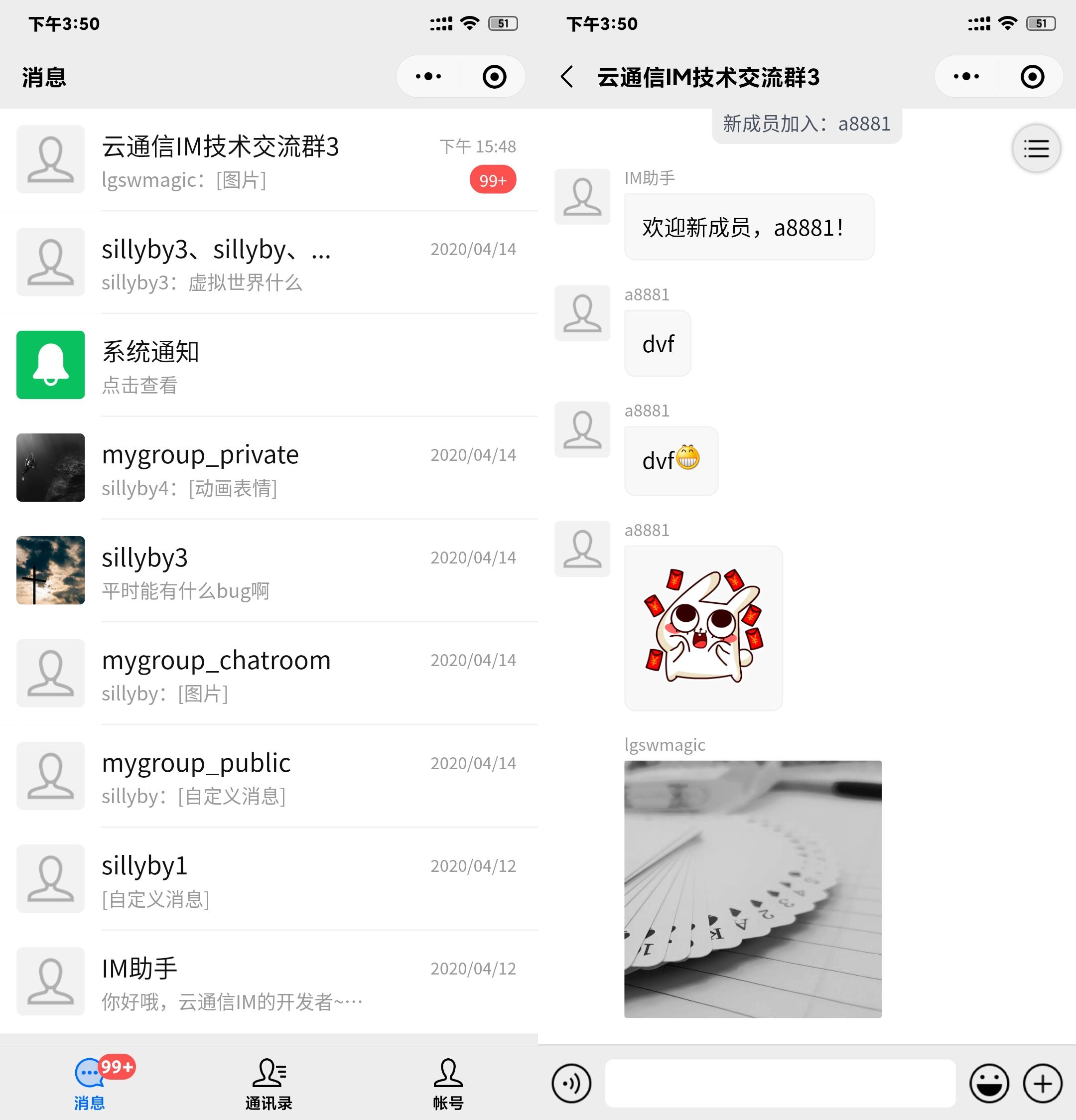
小程序端截图

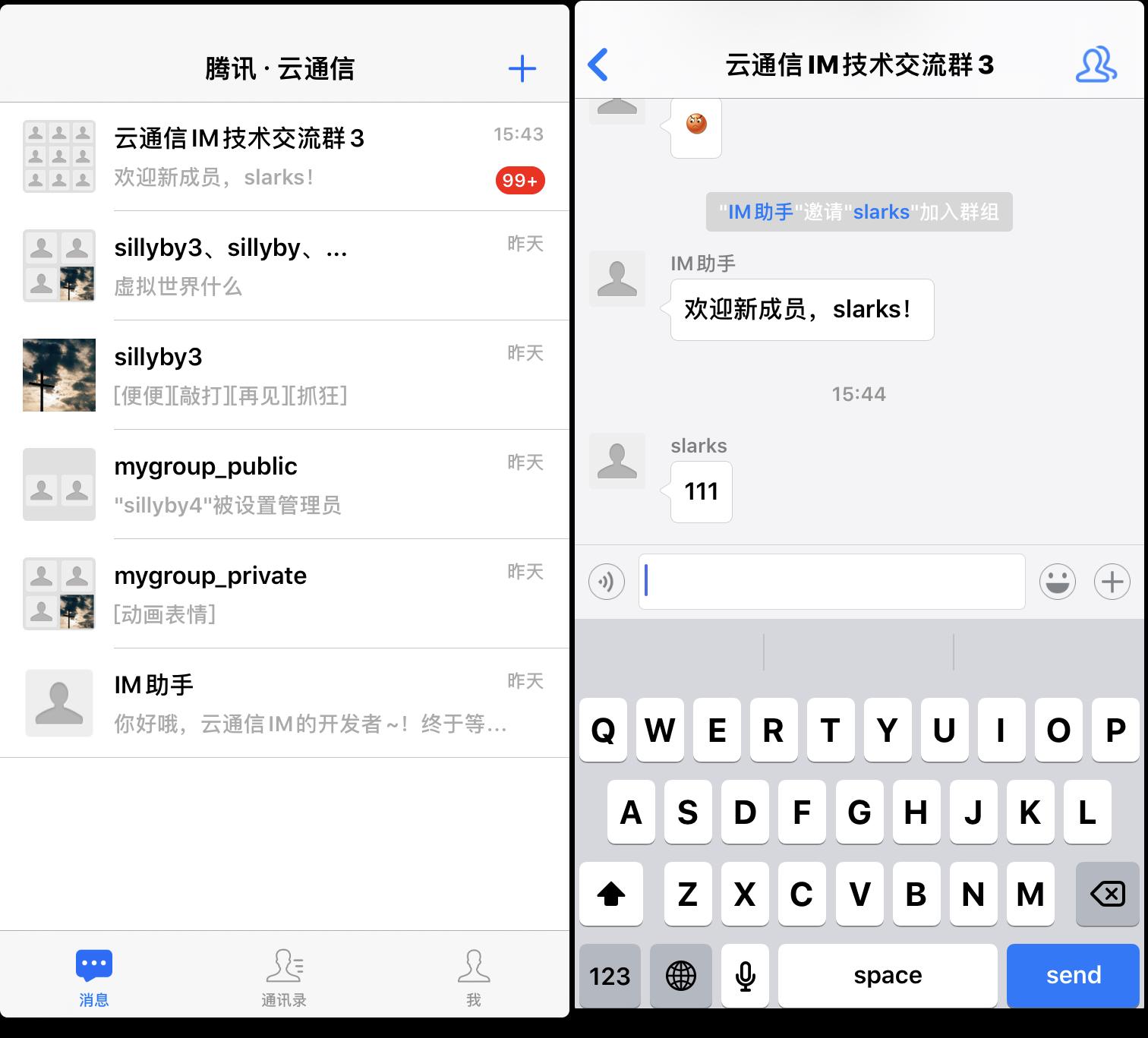
IOS端截图

发现的Bug
| BugID | 1 |
|---|---|
| 标题 | 私聊消息小概率出现在群聊中 |
| 产品名称 | 腾讯即时通信SDK Demo (Web端) |
| 运行环境 | Web端 浏览器 Microsoft Edge Chromium 操作系统 Windows 10 微信小程序端: 设备 小米手机8 操作系统 MIUI 11 20.3.26 kaifa |
| 触发过程 | 用户A、用户B在同一个群聊G中 用户A登录web端应用,向用户B私聊发送消息 用户B登录微信小程序,在群聊G中收到了该消息 |
| 出现频率 | 非常低 |
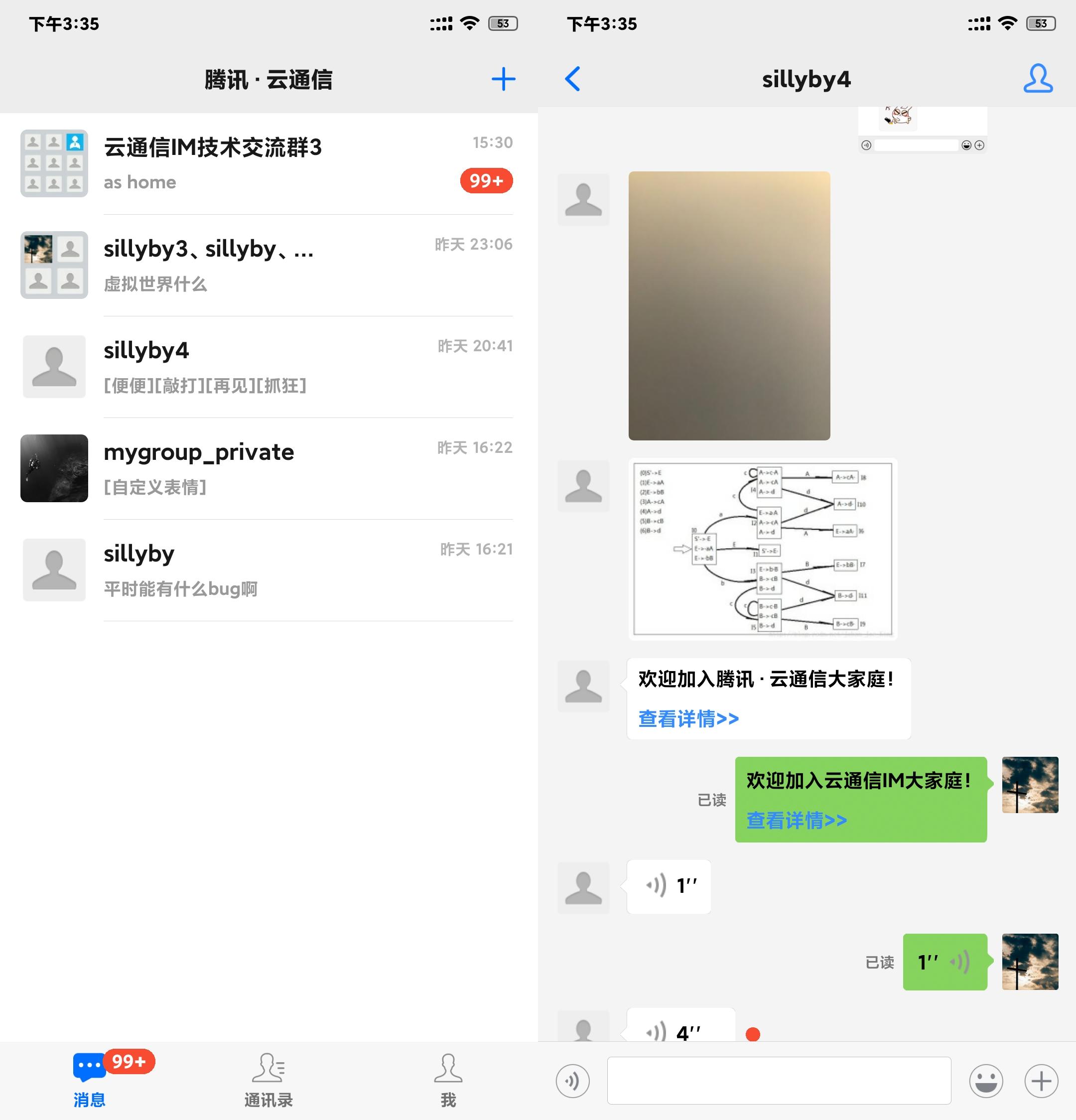
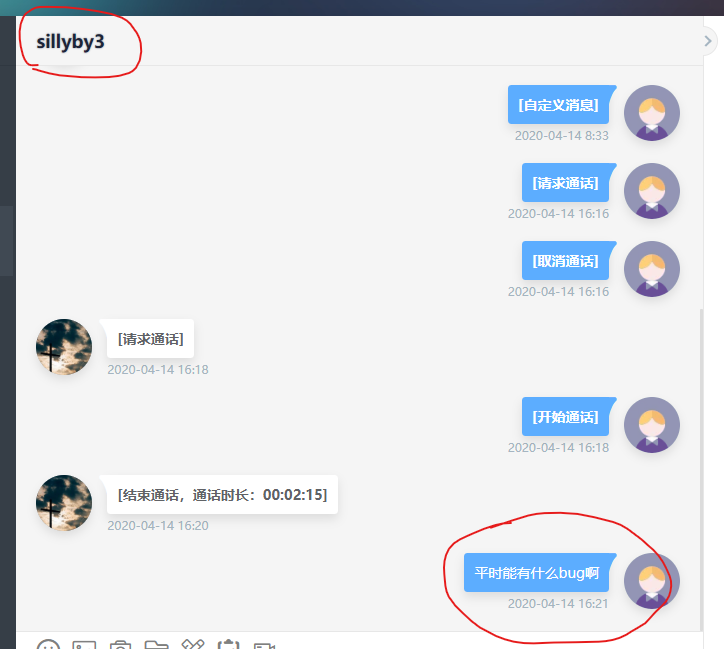
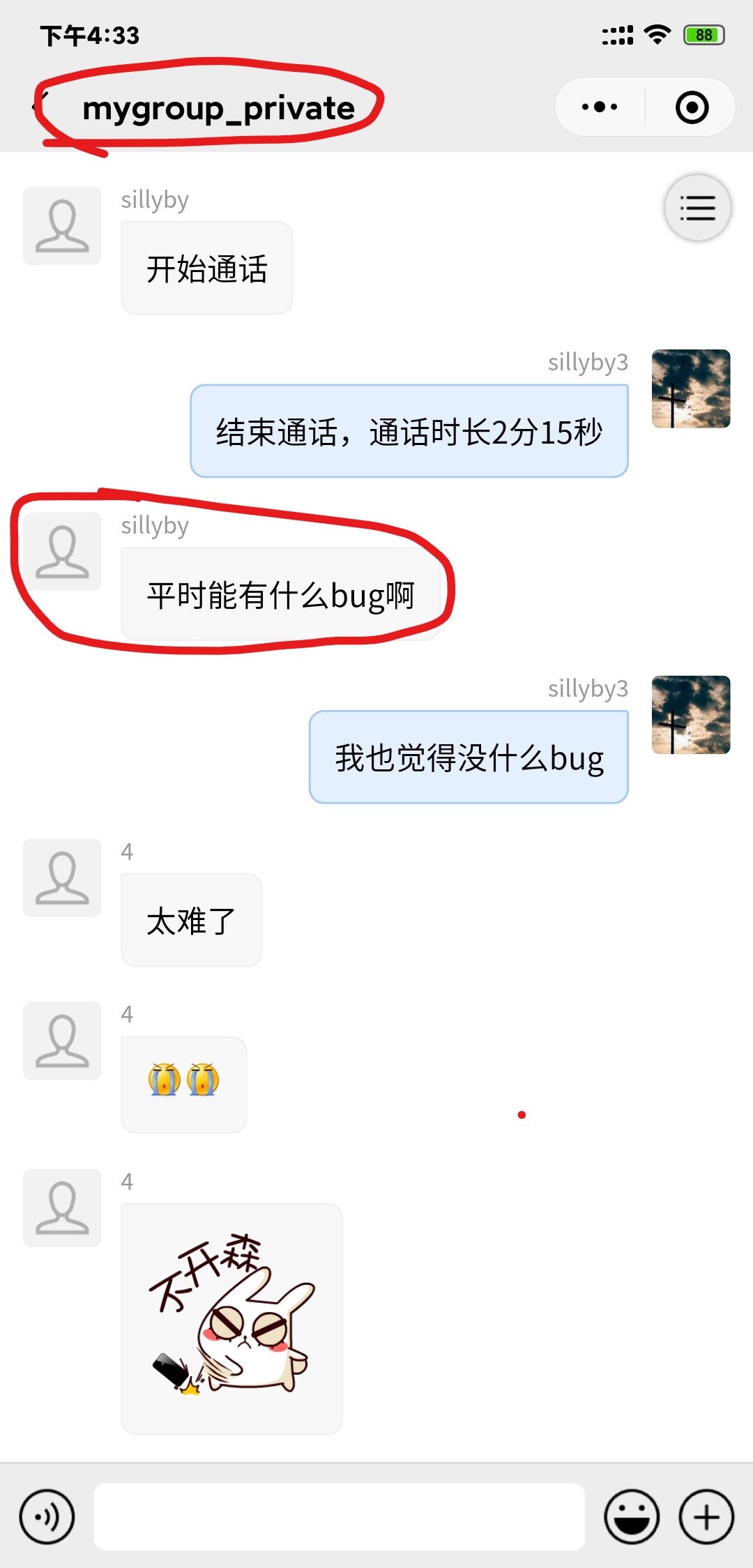
| 场景截图 | web端私聊窗口: 小程序端群聊窗口: 小程序端群聊窗口: |
| 为什么这个产品组的人没有发现这个bug? | 出现概率极低,我在2个小时的测试过程中仅出现1次此bug。 产品组的人可能在测试时幸运地没有触发此bug; 产品组的人也有可能发现了此bug,但由于出现概率太低,导致此bug的修复优先级不如其他出现频繁的功能性bug,导致在近期的版本迭代中此bug的修复没有被提上日程。 |
| BugID | 2 |
|---|---|
| 标题 | 可以和自身建立会话,并无法删除此会话 |
| 产品名称 | 腾讯即时通信SDK Demo (Web端) |
| 运行环境 | Web端 浏览器 Microsoft Edge Chromium 操作系统 Windows 10 |
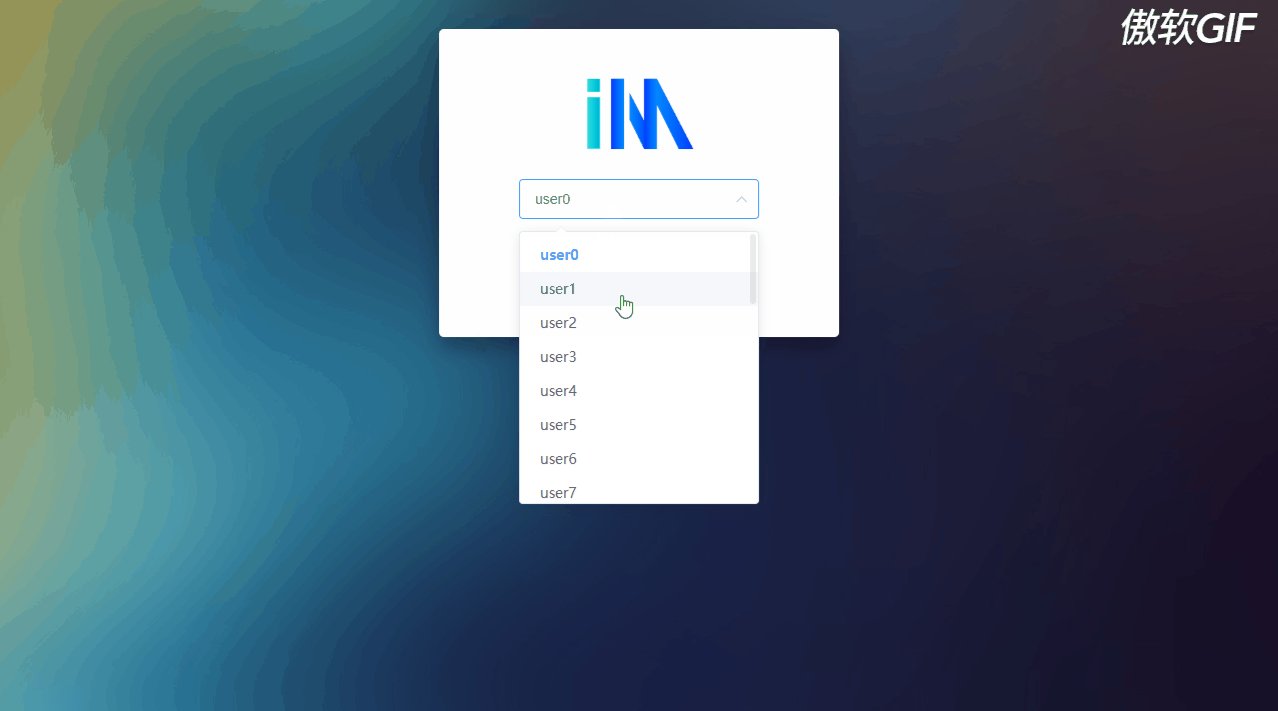
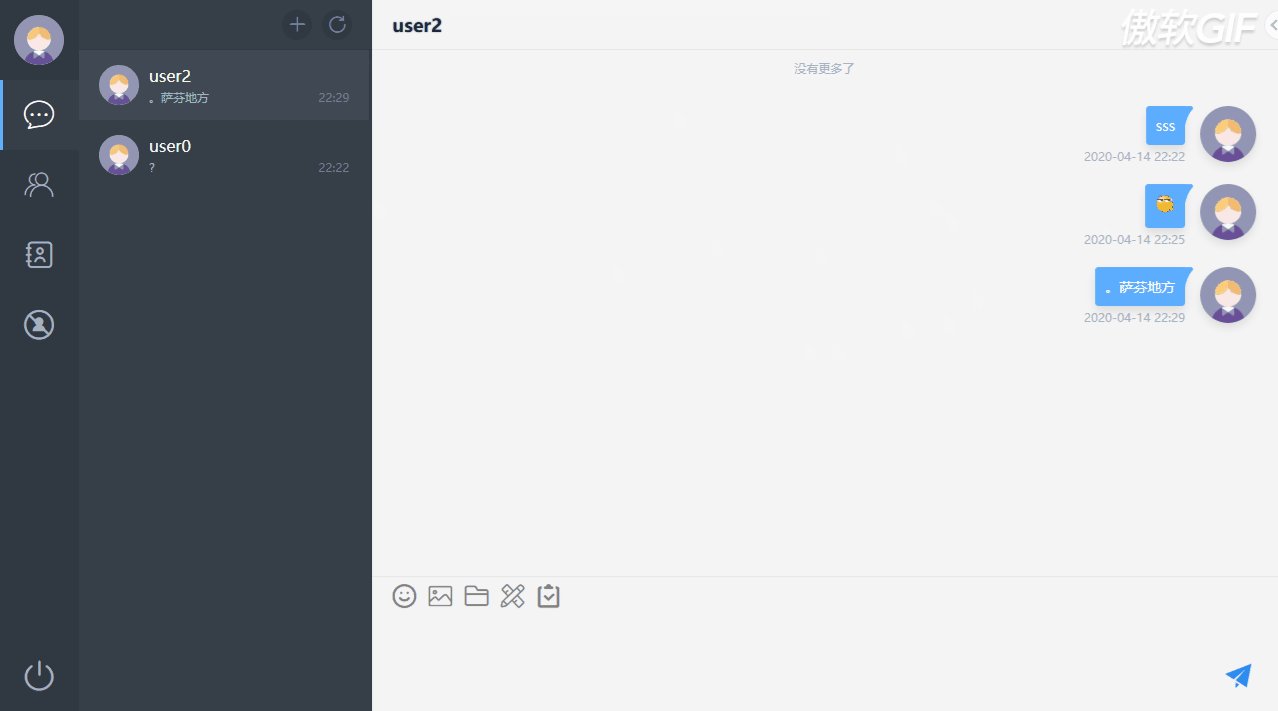
| 触发过程 | 用户可输入自己的userID和自己建立对话,删除会话后登出,再次登录后会话和消息记录依旧存在,并且撤回此会话的消息会出现撤回错误的情况 |
| 出现频率 | 必然出现 |
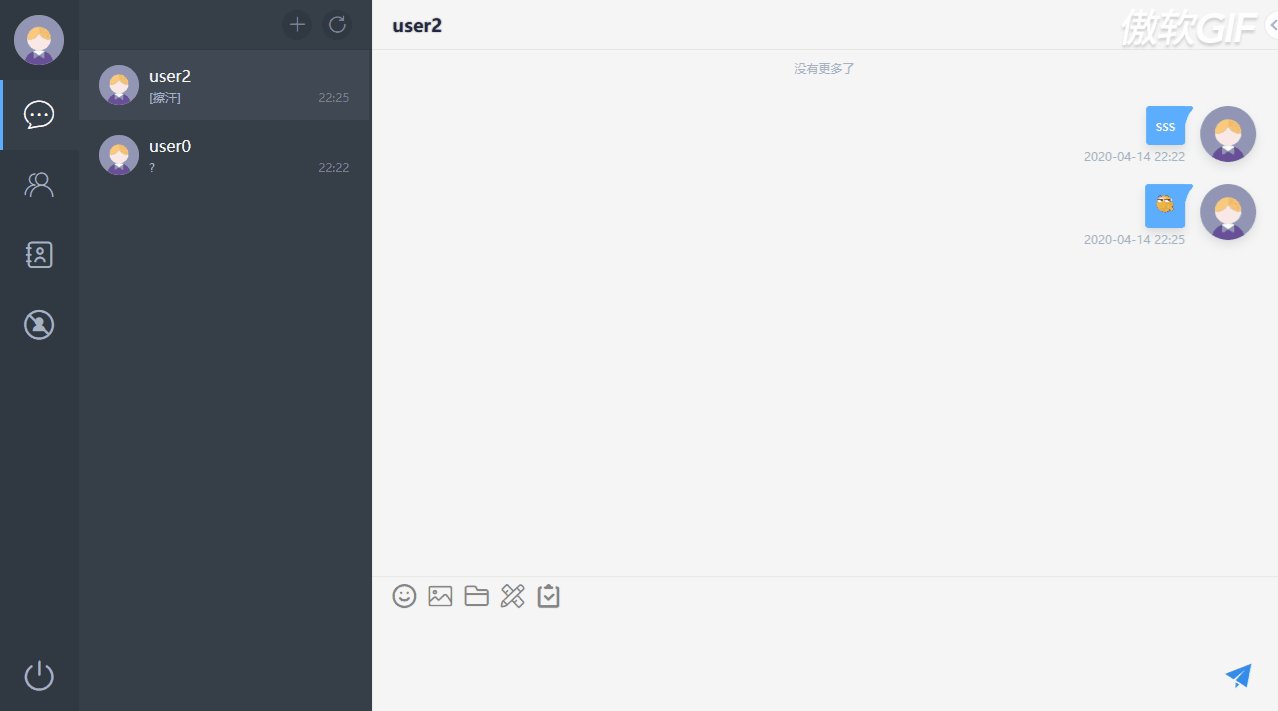
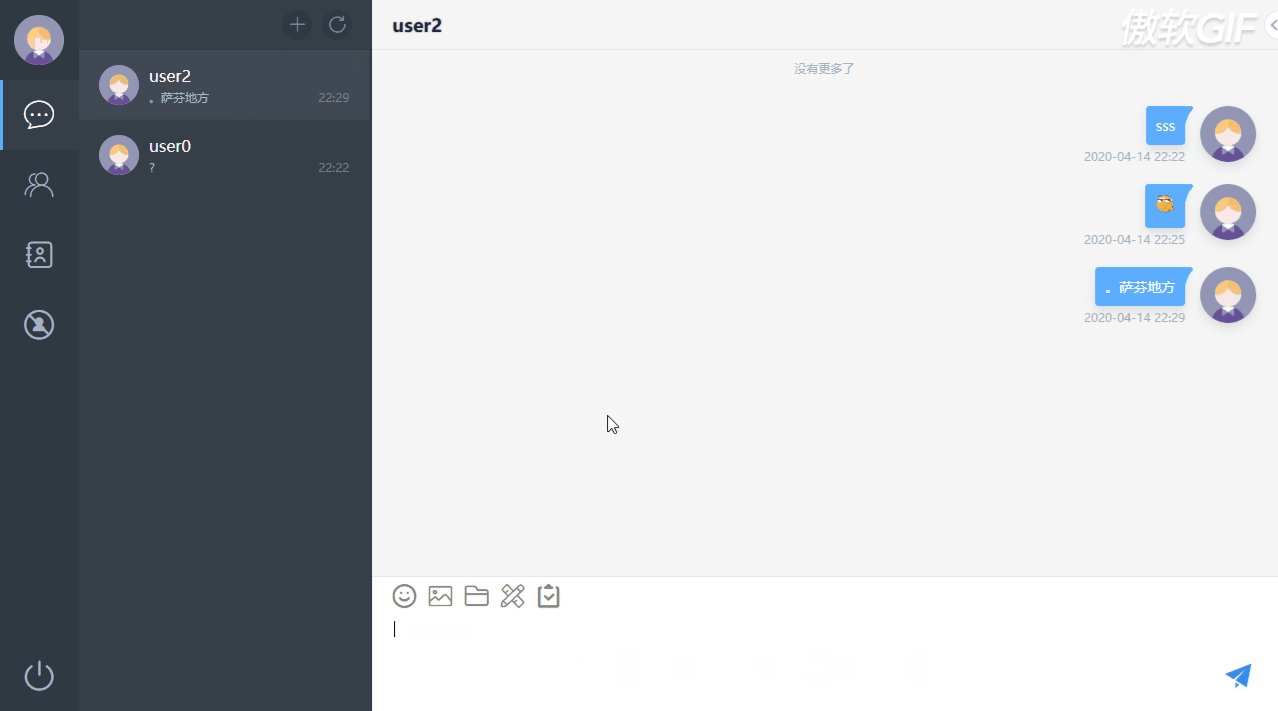
| 场景截图 |  |
| 为什么这个产品组的人没有发现这个bug? | 产品组的人对创建会话功能的使用场景没有考虑周全 其实意外和自己创建会话的情况很有可能发生,比如用户想联系和自己的ID十分相似的另一个用户,创建对话时将ID错误地输入成自己的ID,用户看到成功创建会话,由于惯性思维,没有意识到是和自己在对话,还在那里唱独角戏,以为对方不回应自己,产生不必要的误会。 |
| BugID | 3 |
|---|---|
| 标题 | 创建音频聊天室后,群组列表中无显示 |
| 产品名称 | 腾讯即时通信SDK Demo (Web端) |
| 运行环境 | Web端 浏览器 Microsoft Edge Chromium 操作系统 Windows 10 |
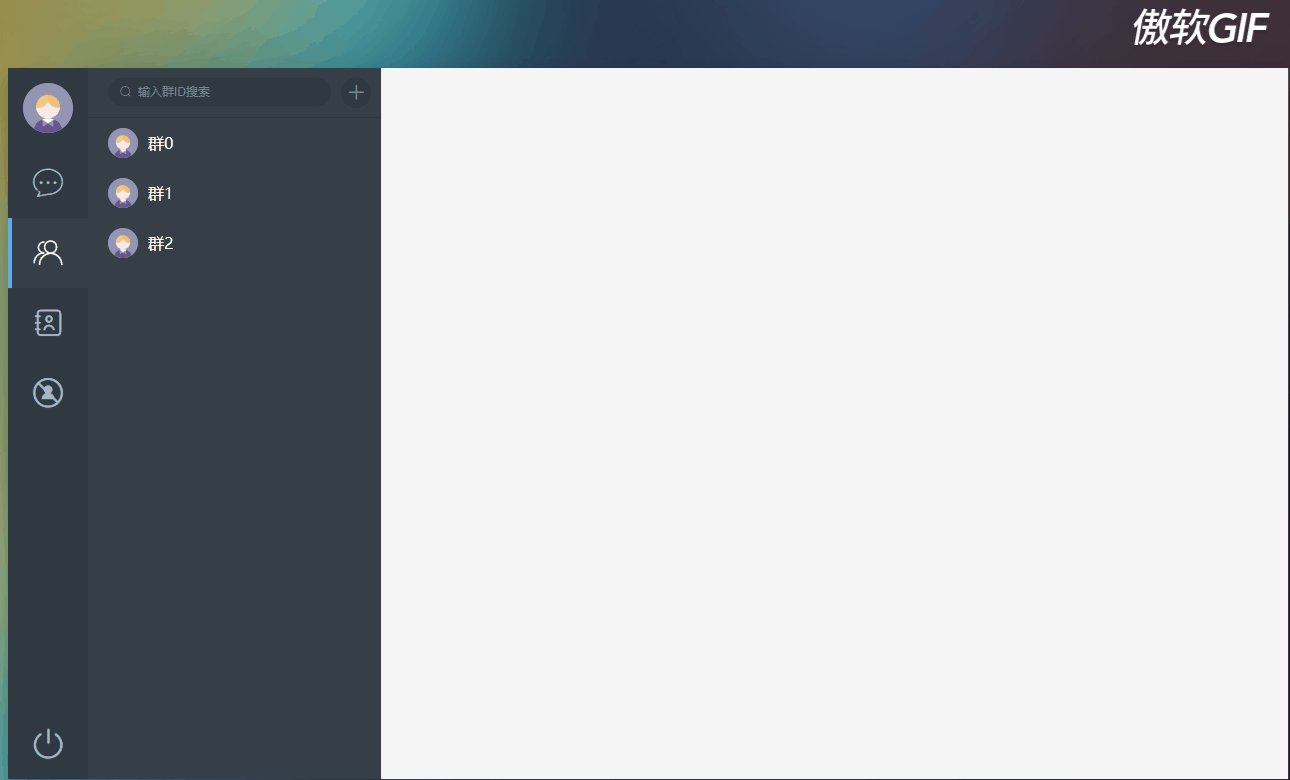
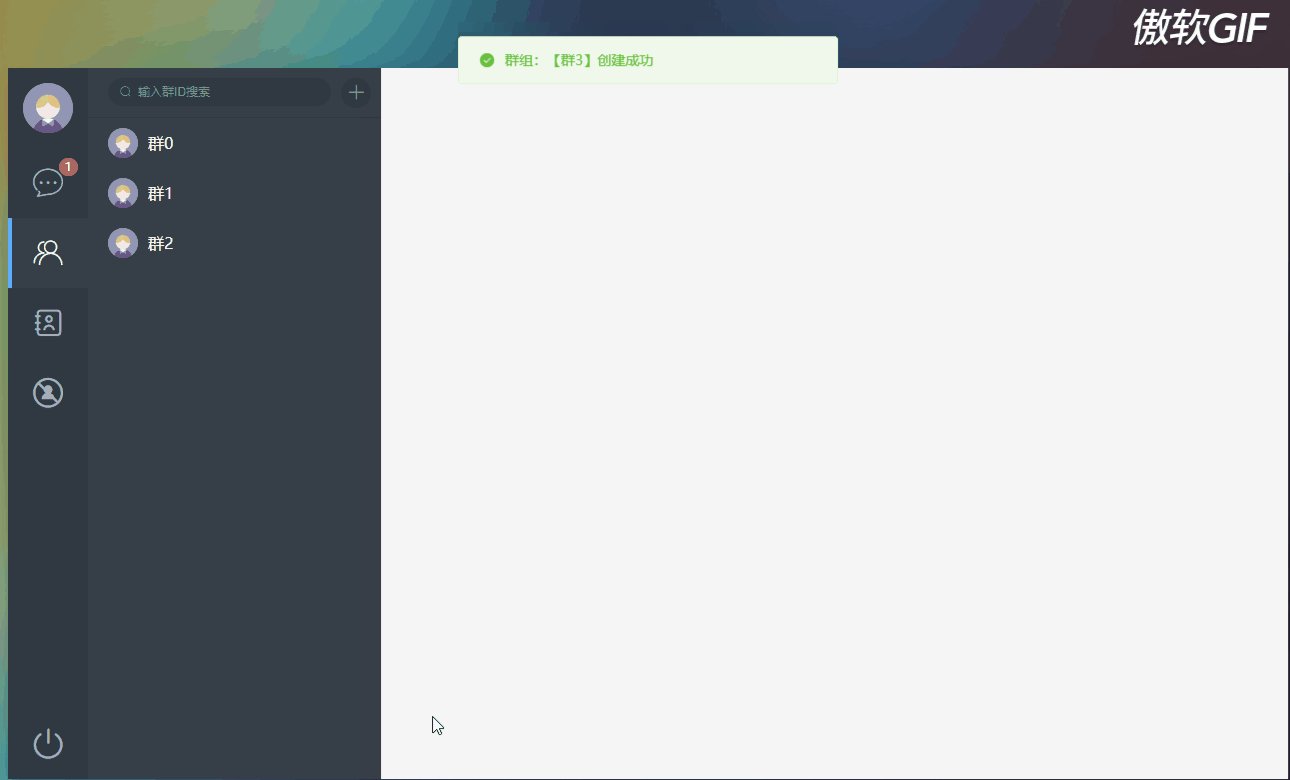
| 触发过程 | 用户创建AVChatroom后,显示创建成功,群组列表中无显示 |
| 出现频率 | 必然出现 |
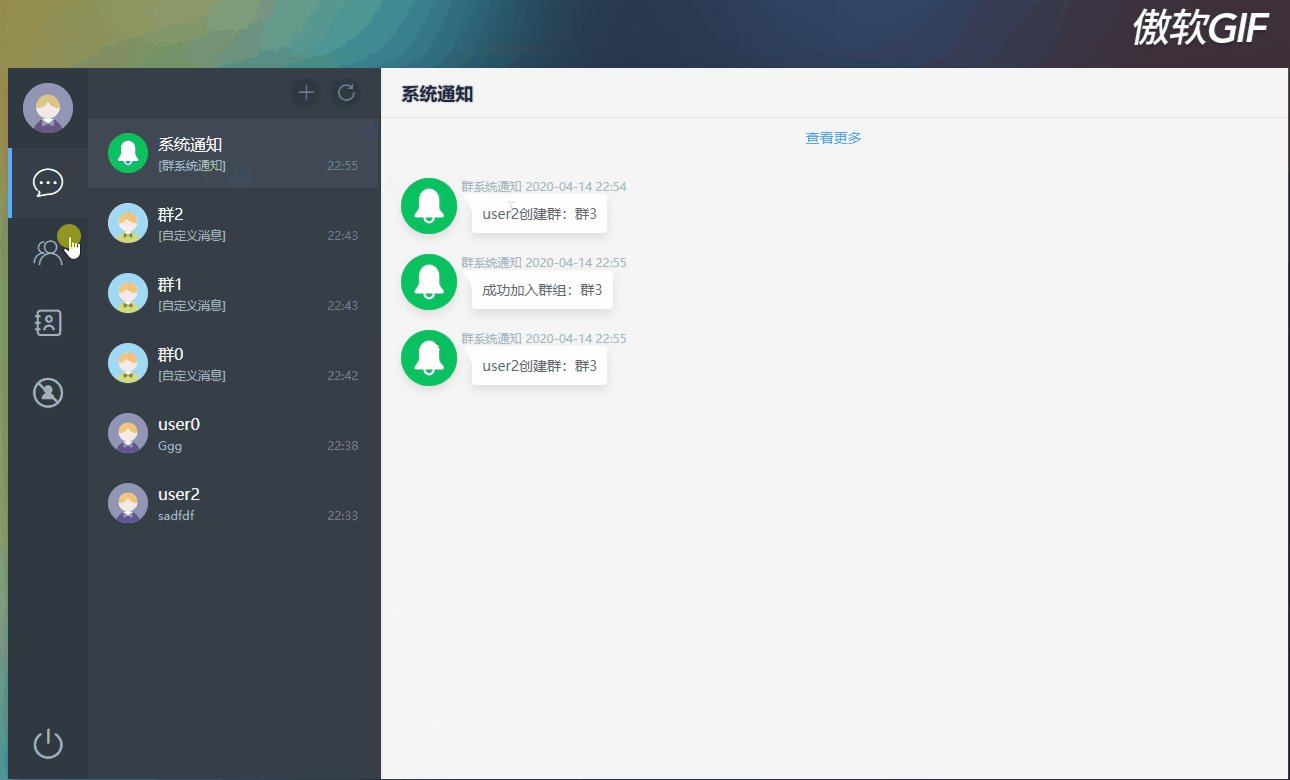
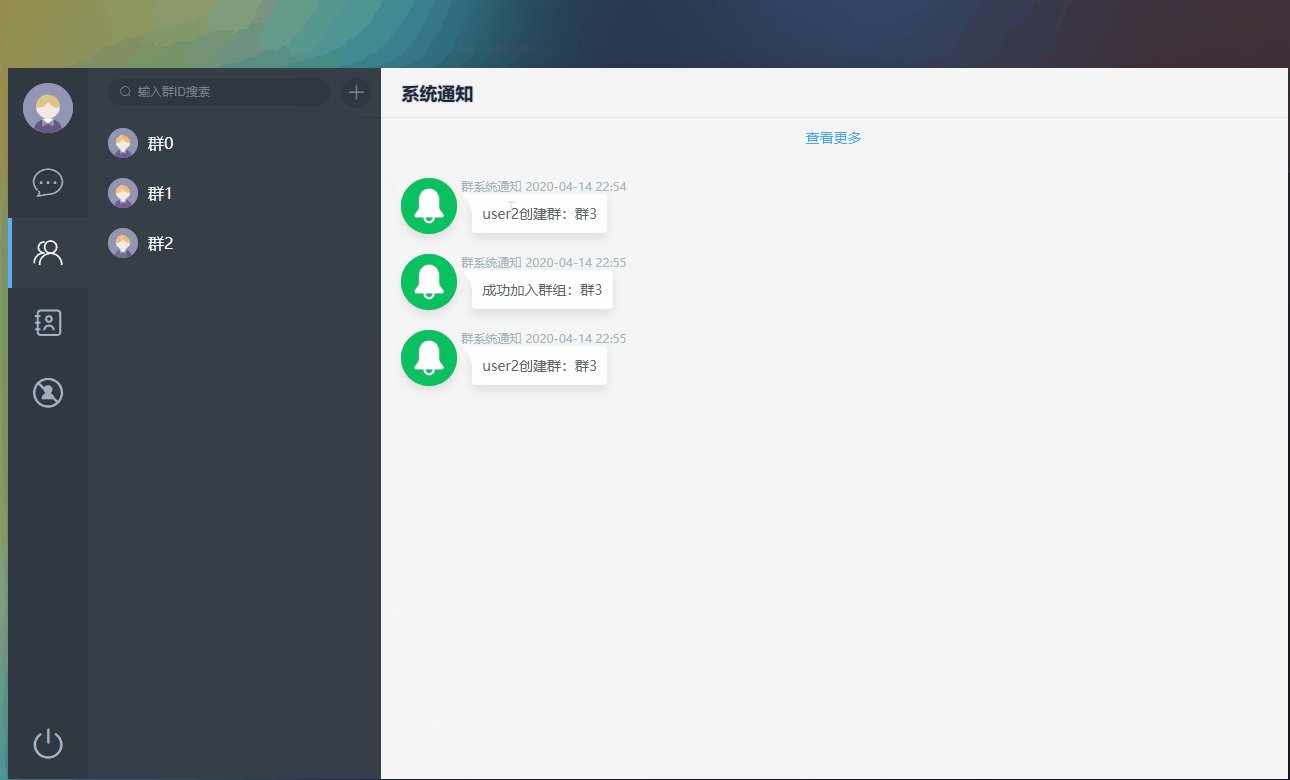
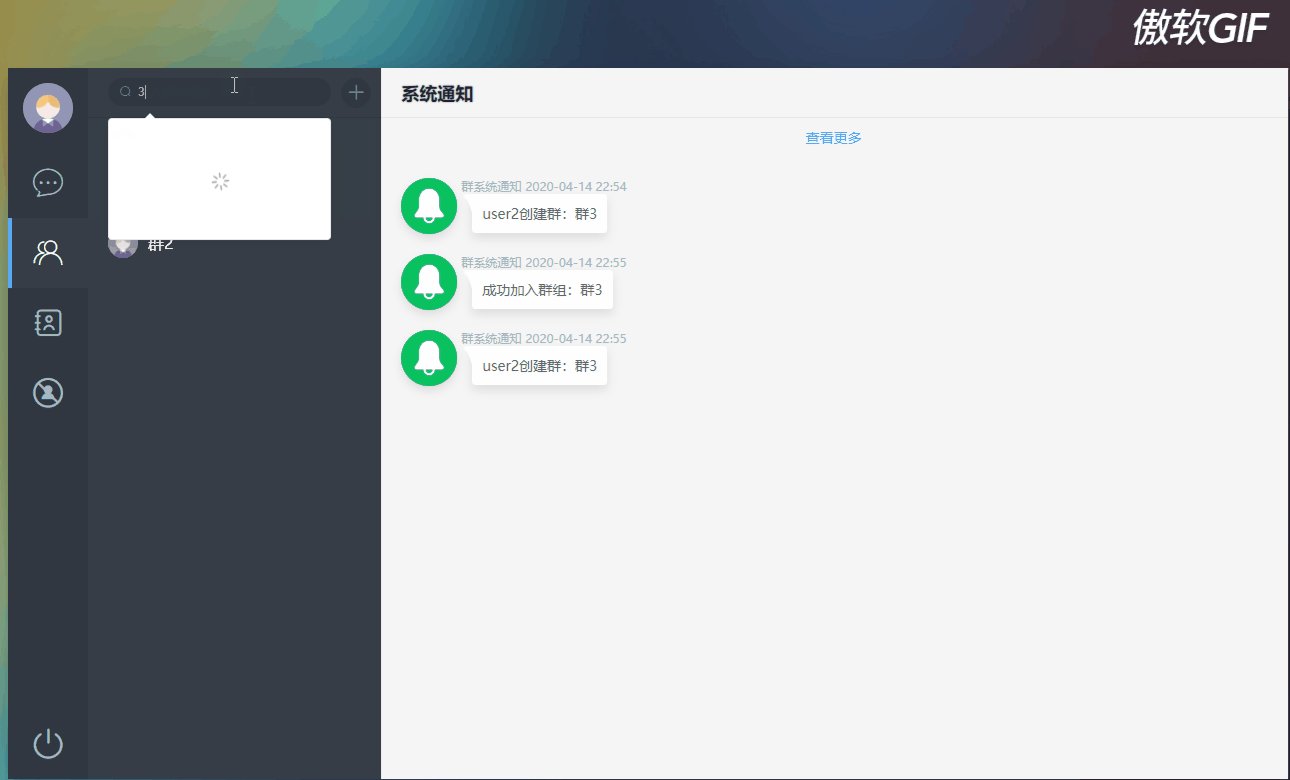
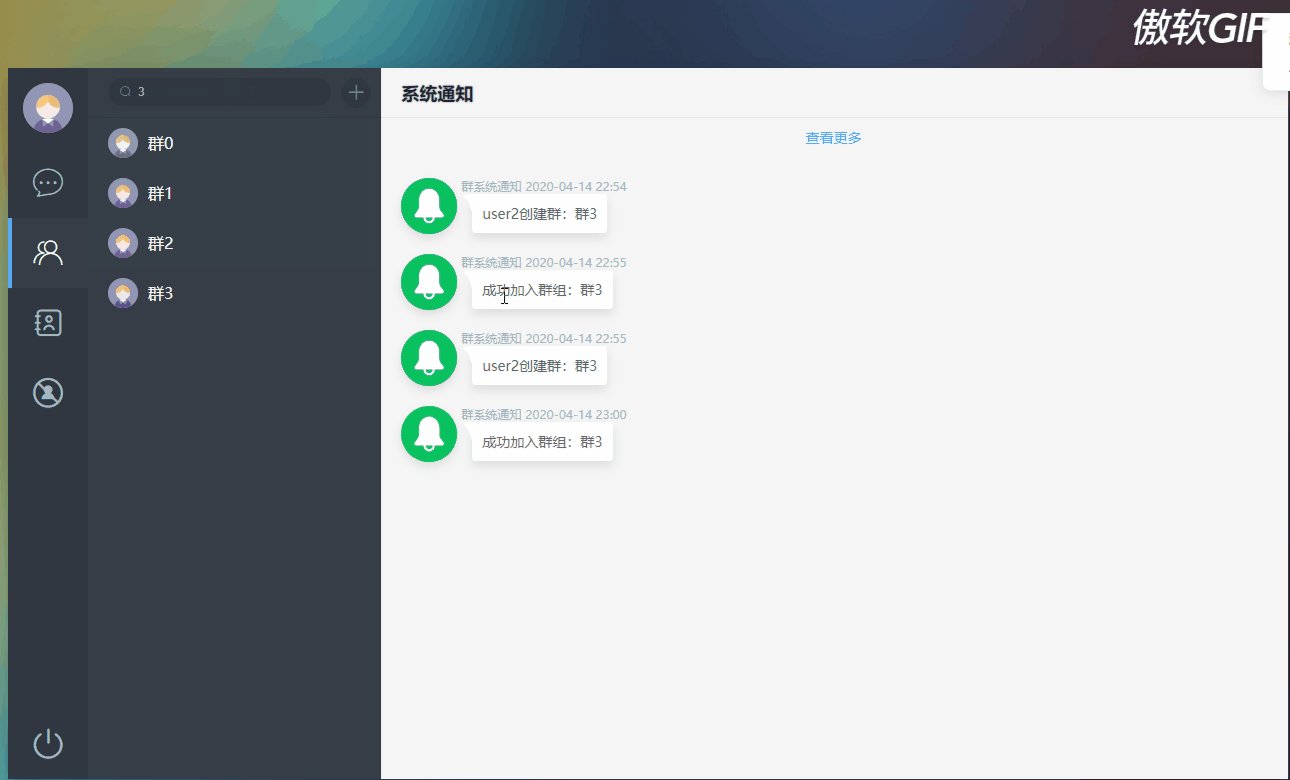
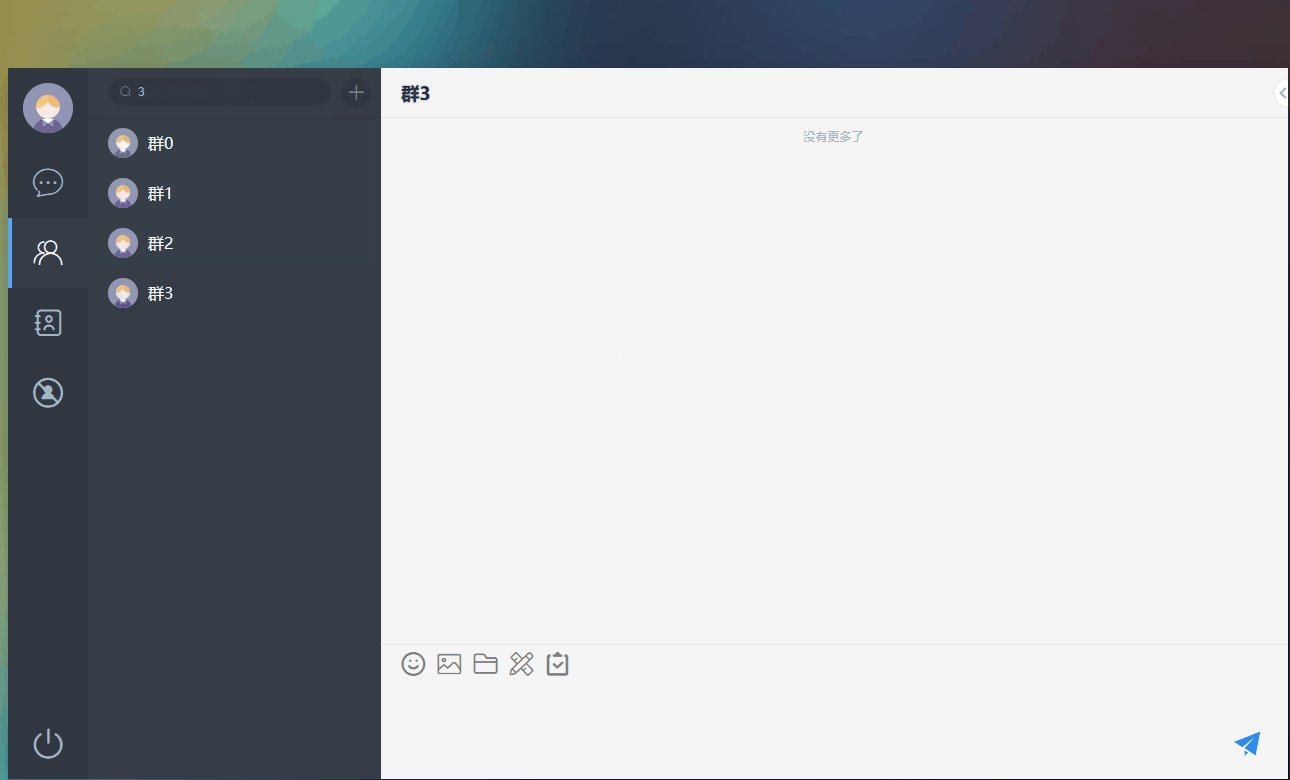
| 场景截图 |  后台可见创建者确实在聊天室中并且是群主身份: 后台可见创建者确实在聊天室中并且是群主身份: 后台显示创建者已在群中的情况下,创建者搜索群id,页面仍然显示“加群成功”: 后台显示创建者已在群中的情况下,创建者搜索群id,页面仍然显示“加群成功”: |
| 为什么这个产品组的人没有发现这个bug? | 由于在创建其他类型的群组时,创建者的群组列表能够正常更新,我推测产品组的人想当然地认为该类型的群组创建逻辑应该也没什么问题。 |
我想要开发的产品
瞎扯app
主要功能:
在线交流平台,话题驱动社交;
用户可以将各种各样的话题公开发布到平台,和网友针对话题进行实时的互动交流;
面向用户:
用户不限,只要能够热爱生活,喜欢畅所欲言,放飞思想
用户调研
调研对象:小汤
背景:22岁,海南大学电气自动化专业大三在读
需求:需要借助网络即时通信来上网课,课余进行网络社交活动,学习遇到困难往往习惯上网查阅答案或者提问
体验demo:腾讯即时通信SDK Demo (Web)
使用感受:
-
数据量
“它说能亿级访问,我也不可能创立几亿个账户测试一下吧,那我就只好信喽,挺强的,拿来上网课聊聊天应该没问题”
-
界面
优点:界面整洁 给人的感觉非常舒服 并且整个界面的操作比较简单
缺点:过度简化的界面,反而使得一些小功能藏得很深,比如禁言、踢人
-
功能
优点:能收发各种各样类型的信息,还能在线视频通话
缺点:自定义消息是什么,琢磨了半天没搞懂,应用也没有提供指引;视频通话过程中画面太模糊了
-
准确度
消息推送及时,不管是文本、多媒体内容也能准确传输,就目前使用没有发现消息延迟严重的现象
对我想开发的产品有哪些意见:
- 想要有那种即时聊天带给我们的“我在和鲜活的人对话”的效果,活跃用户量需要保持在一个较高的水平,除了尽可能改善用户体验外,还需要在推广上下很多功夫。
体验过程照片:

经过一系列测评和调查,我对腾讯即时通信的评价是:推荐
分析
腾讯即时通信SDK总的来说功能还是很稳定的,如果不是暴力测试故意找茬,一些平常使用上出现的bug对体验影响不会很大。估计让六个计算机毕业生来做的话这个SDK做到这个程度至少要半年,考虑到开发者是毕业生,可能在产品架构设计、技术运用方面还不是很有经验,而且要做到适应多个平台,难度还是相当大的。如果六个人并不是对各个平台的开发都有涉猎,在开发过程中还要付出额外的学习成本。
和竞品(如网易云信)对比:
-
劣势
不支持音视频服务,日活低于10万;
在信息存储方面,腾讯的IM SDK仅支持7天的消息漫游,网易云信支持一年;
-
优势
群容量无限制,网易群容量200人;
支持敏感词过滤,对维持良好社交环境很有帮助;
瞎扯app产品分析和规划
NABCD分析
Need:
- 闲着无聊,孤身一人,想在网上打发时间,找人唠嗑,品尝人生百态;
- 工作、生活中遇到了问题或者有趣的事情,发到网上,想马上了解网友们的看法;
- 和志同道合的网络伙伴,随时展开一场头脑风暴
Approach:
集成腾讯即时通信SDK,开发能够让用户在线交流的app。发布一个话题生成一个群组,用户自由进出群组,自由讨论。
Benifit:
用户能通过此产品进行分享和诉说,来缓解现实焦虑,亦或者让无聊的时光不再无聊。
Competitor:
本产品和微博、知乎等社交软件十分相似,但是微博、知乎等平台提供的交流模式更像留言和论坛,缺少即时通信带给用户的生动感。好比足球球迷熬着夜也要看直播比赛,而对赛事重播兴趣不大,留言和论坛的信息就像重播,而即时通信就像直播。
本应用结合微博、知乎的话题驱动特点,将社交模式向即时通信方向靠拢,比起微博、知乎更具有实时性,用户更能感受到“我在和一个鲜活的人对话”。
Delivery:
在已有社交应用上宣传、有奖评测邀请、广告植入等。
领导团队:
-
做好项目结构分解,明确成员分工,并督促成员根据分工有针对性的做好技术储备
-
设定需求优先级,着重开发核心功能,16周后额外功能以增量方式进行更新
16周开发计划:
第1周:需求分析、用户调研
第2周:系统和数据库设计
第3-10周:基本功能的实现
第11-13周:Alpha评测阶段,邀请少量用户抢先体验,根据用户反馈制定下一步计划,修补完善系统
第14-15周:Beta评测阶段,公开测试,上架应用商店,统计用户数据和收集反馈,继续完善系统
第16周:上线正式版本,并持续关注用户反馈。
部署:
到产品若能推广成功,会产生很大的数据量,在确保承受较大数据压力的同时还要维持即时通信的性能。
考虑分布式服务器部署
应用服务器配置:2 核 8G*2
关系型数据库:Oracle*5(2读 、2写、1备份)
缓存数据库:Redis*2(1主1备)
网站安全性:WAF、DDOS