转载请带上链接:http://www.cnblogs.com/silentdoer/articles/7134332.html。
最近在自学SpringMVC,百度了很多资料都是比较老的,而且里面很多都不能用,后来自己多方对比后终于弄出来了一个,在这里记录以及跟同是新手的你分享下。
首先说下我用的各种环境:
Windows10系统
SpringMVC用的是目前最新的4.3.4版本;
tomcat用的是8.0.45版本(大家可以下8.5的或更高版本的,我的是压缩包而非安装程序,个人觉得用压缩包更方便);
JDK和JRE用的是1.8的;
IDE用的是Eclipse neon.2;
好了,搭建环境就自己弄下吧(比如安装JDK[和配置PATH之类的]和安装Eclipse[注意JDK如果是64位的Eclipse也必须是64位的]和下载tomcat和下载SpringMVC的jar包及设置Eclipse的工作区间),
接下来我会通过图片和文字的方式详细的给出创建一个简单的SpringMVC项目的步骤。
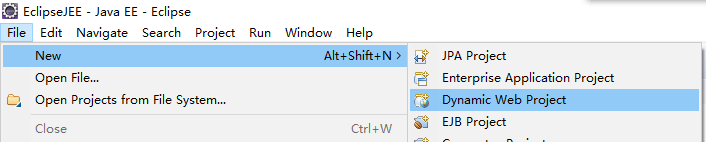
1、打开Eclipse,点击左上角File-New-Dynamic Web Project,如图:

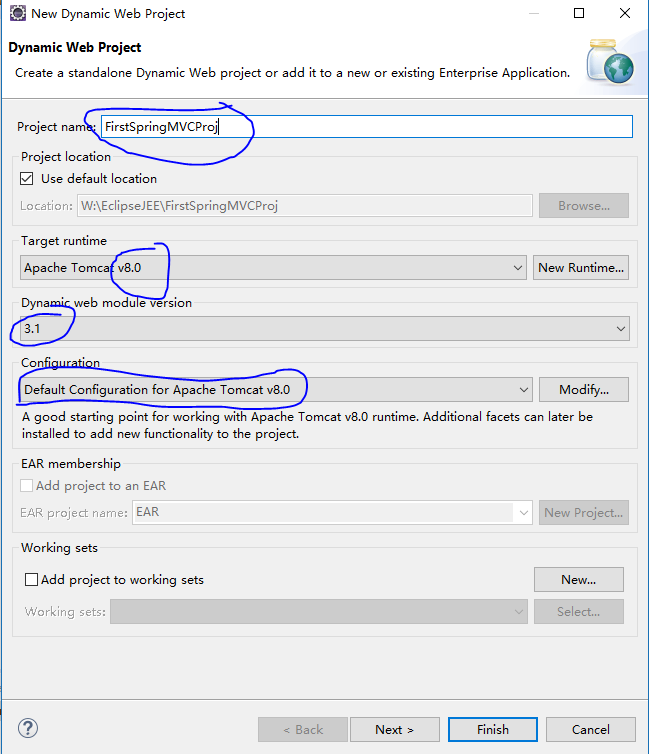
2、弹出窗口:

Project name可以改成自己的项目名,图中用蓝笔画了的大家注意检查一下是不是一样(Tomcat可以是你们自己的版本,但是最好比8.0要高,而其它的就先按图中的来吧);
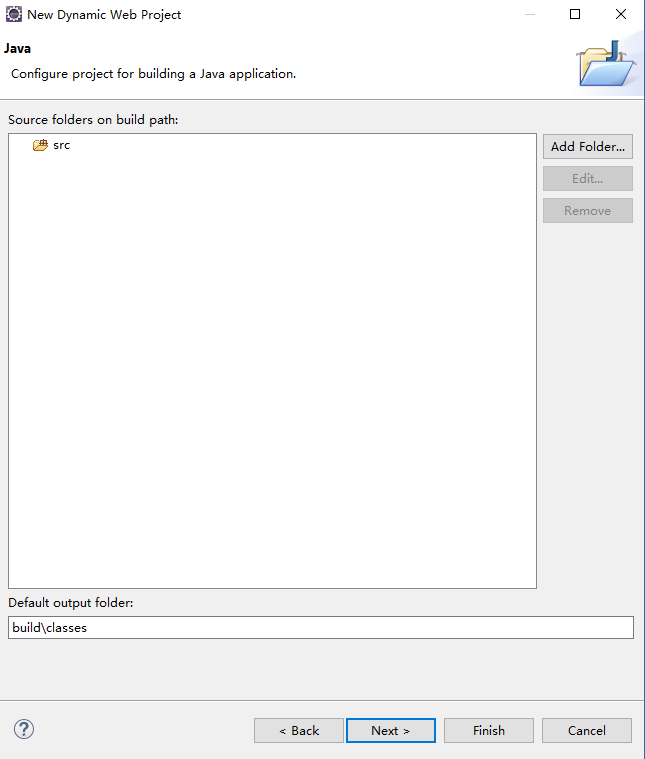
接下来点击Next,弹出窗口:

然后将上图中的buildclasses改成WebRootWEB-INFclasses,注意这里不改也行,但是为了和MyEclipse项目结构一致最好还是改下(而且个人觉得MyEclipse创建的Dynamic Web Project的项目结构更合理和易理解);
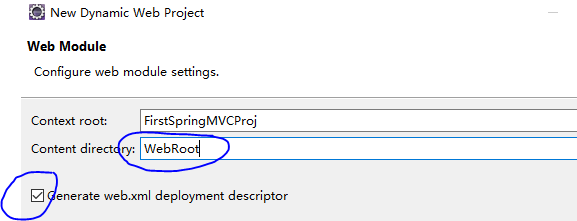
点击Next弹出窗口:

注意,如果上一步改成了WebRootWEB-INFclasses则这一步就最最好将Content directory改成WebRoot(原先是WebContent),然后将蓝色圈中的勾打上,点击Finish。
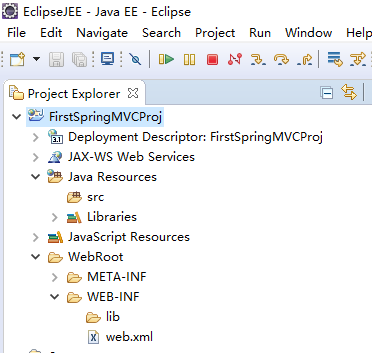
2、进行完上面的步骤后得到项目结构如下图:

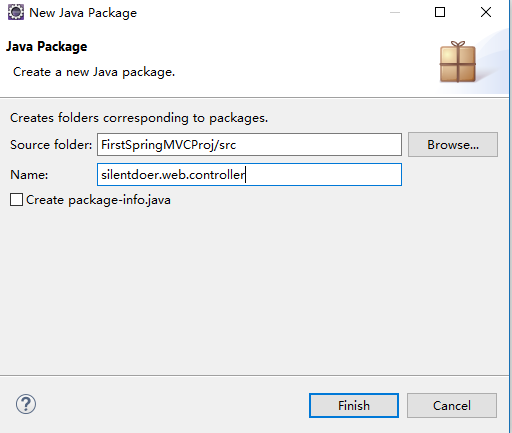
对着Java Resources下的src点击右键New-Package,弹出框如图:

写好Name后点击Finish。
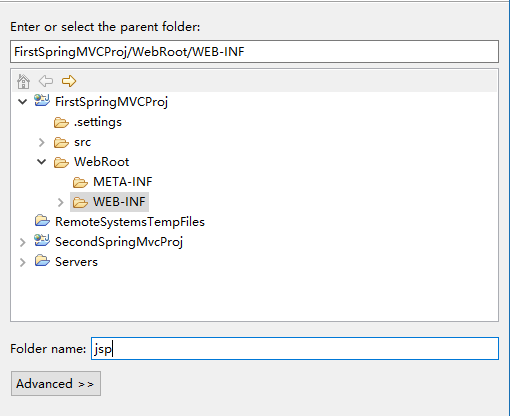
然后对WEB-INF右键New-Folder,弹出如图:

点击Finish,(可忽略 ---> 注意,一般除主页以外的动态页面都是要放在WEB-INF文件夹内的(一般是WEB-INF的子文件夹里,用于分类,如我这里就是在子文件夹jsp中)。
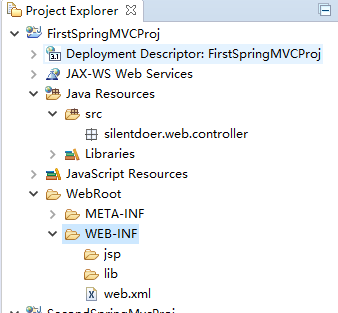
此时项目的结构是:

3、将项目所需的SpringMVC包添加到项目中,步骤是先复制所有SpringMVC4.3.4版本的jar,然后对WEB-INF文件夹下的lib文件夹右键-粘贴(或Ctrl+v)即可(添加jar包到项目里据说有三种方法,我这里用最简单的方法添加),如图:

其实这个项目是不需要加入这么多jar包的,但是我懒得去测试哪些要哪些不要就都复制进去了(测试的方法可以是边删边运行,直到删到不能删为止)。
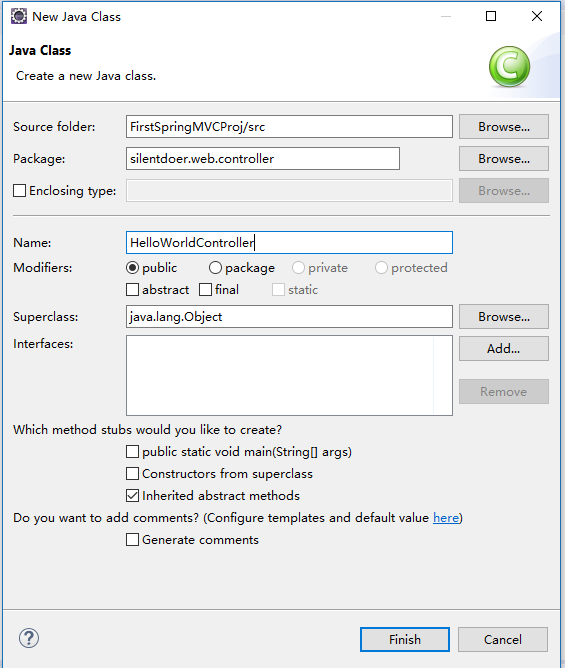
4、接下来对silentdoer.web.controller右键,New-Class新建一个类名为HelloWorldController,如图:

点击Finish后改写HelloWorldController.java的代码为:
package silentdoer.web.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.ui.Model; // 这里我写的注释要结合springmvc.xml里面的配置和index.jsp里面的内容一起看才容易理解 @Controller public class HelloWorldController { // RequestMapping中的hello是要客户端请求时所映射的字符串(个人的理解,暂时找不到更好的说法),而helloWorld函数则是处理该映射 @RequestMapping("/hello") public String helloWorld(Model model) { // 通过Model对象可以将数据返回给动态页面/前端页面(由服务器处理) String viewArgValue = "Hello World, SpringMVC"; model.addAttribute("message", viewArgValue); // 这里的message就是动态页面中的参数名,即hello.jsp页面中${message}中的message,viewArgValue是参数值 // 返回WEB-INF/jsp/hello.jsp文件给客户端(是经过服务端处理的),因为我们springmvc.xml里配置了prefix和suffix故这里前缀+逻辑视图名+后缀就得到了要返回文件的完整路径 // 这里顺便说一下WEB-INF下的资源是客户端无法直接访问到的 return "/hello"; } }
接下来配置web.xml文件,将其更改为:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>FirstSpringMVCProj</display-name> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <!-- 设置SpringMVC配置文件的位置,注意该位置默认是src文件夹下 --> <param-value>classpath:springmvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <!-- 据说是拦截所有静态文件的请求,如.js;.css文件等 --> <url-pattern>/</url-pattern> </servlet-mapping> <!-- 设置默认页面,注意这个页面是直接在WebRoot文件夹下的,如果是在WebRoot下的view文件夹下就要配置成viewindex.jsp,但是默认页面不要放在WEB-INF内 --> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
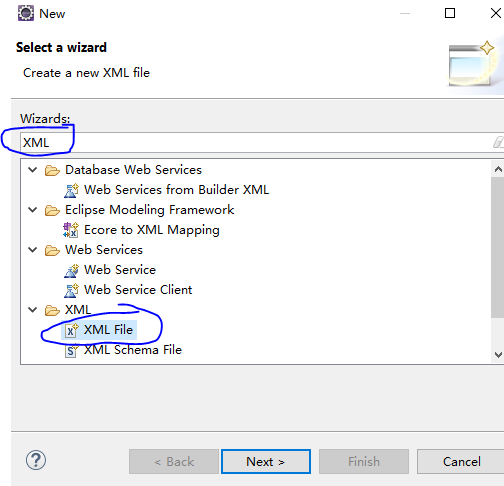
接下来在src下新建springmvc.xml文件,右键src文件夹New-Other,输入XML找到XML类型文件,如图:

点击Next,将名字改为springmvc.xml后点击Finish。
将springmvc.xml里面的配置改为:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:tx="http://www.springframework.org/schema/tx" xmlns:context="http://www.springframework.org/schema/context" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <!-- 注意上面的也可以写成spring-context-4.3.xsd,如果不写则默认是用当前的版本 --> <!-- 注意这里的base-package的值就是HelloWorldController.java所在的包名 --> <context:component-scan base-package="silentdoer.web.controller" /> <!-- 注意prefix前后的/不要漏了,WebRoot类似是根目录 --> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/" /> <property name="suffix" value=".jsp" /> </bean> </beans>
接下来在jsp文件夹下新建一个JSP File,改名为hello.jsp(由于比较简单就不截图了),然后该文件中的代码为:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <p>This is my message: ${message}</p> </body> </html>
然后对着WebRoot文件夹新建index.jsp文件,里面的代码为:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <a href="hello.html">Hello World</a> </body> </html>
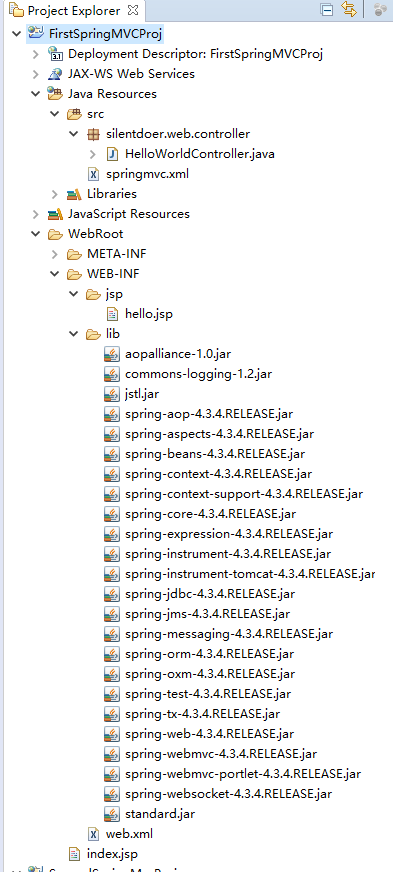
现在的项目结构如下:

至此项目已经写好了,还需要配置Tomcat(记得将tomcat解压缩到软件盘符里,我的是R盘名为:apache-tomcat-8.0.45[文件夹])
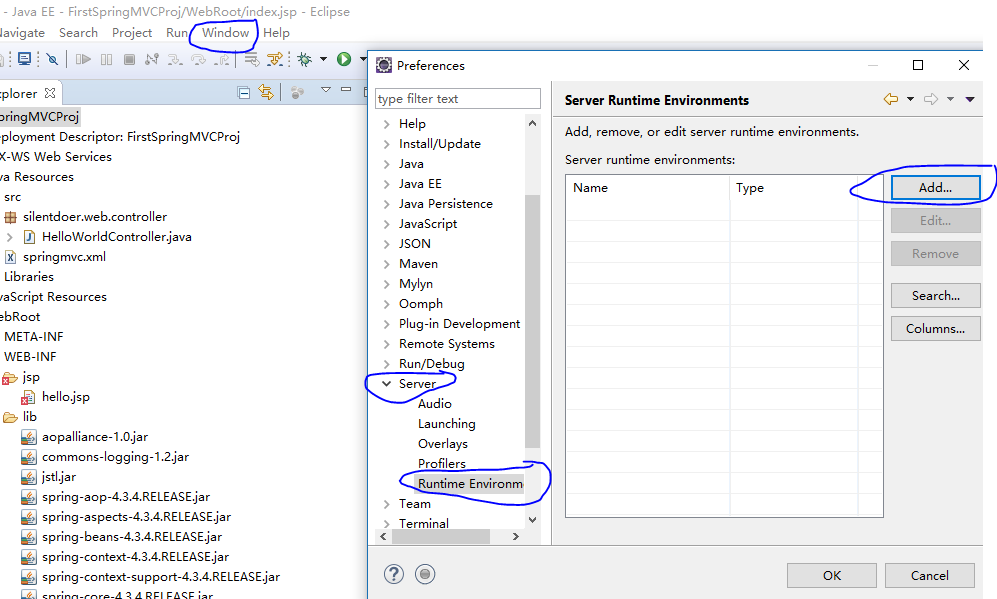
点击Eclipse内上方的Window-preferences,然后点击Server-Runtime Environments,如图:

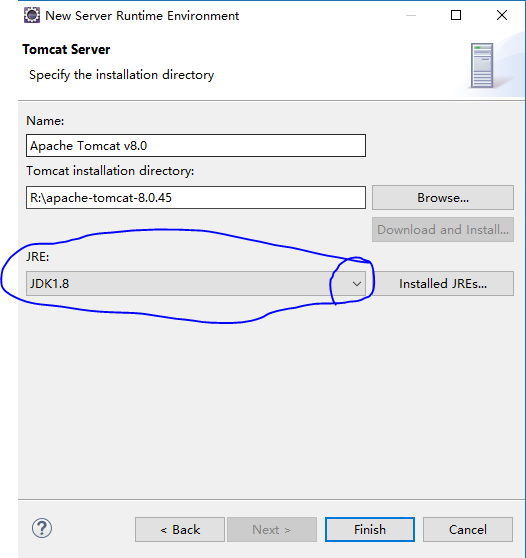
点击Add,选中Apache Tomcat v8.0(如果你的是别的版本就选你们对应的),点击Next,弹出如图:

Browse...找到自己Tomcat存放的位置(我的Tomcat位置如上图,这里推荐下载Zip包的Tomcat即可然后解压到相应位置中)将蓝框中改为自己相应的JDK,点击Finish。
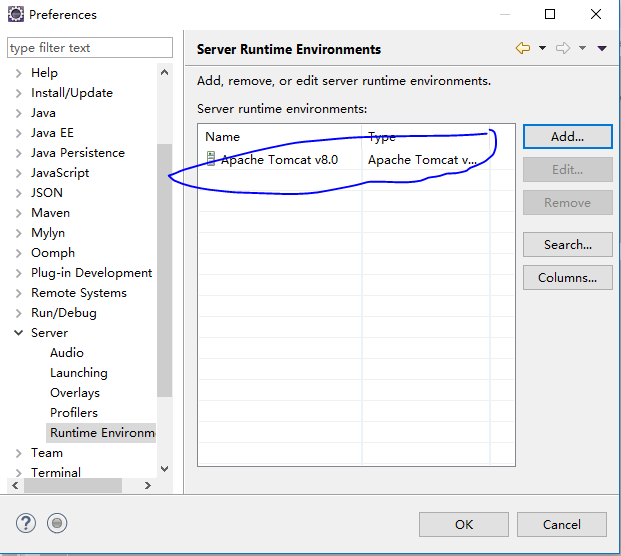
Preferences中变为如图:

点击OK。
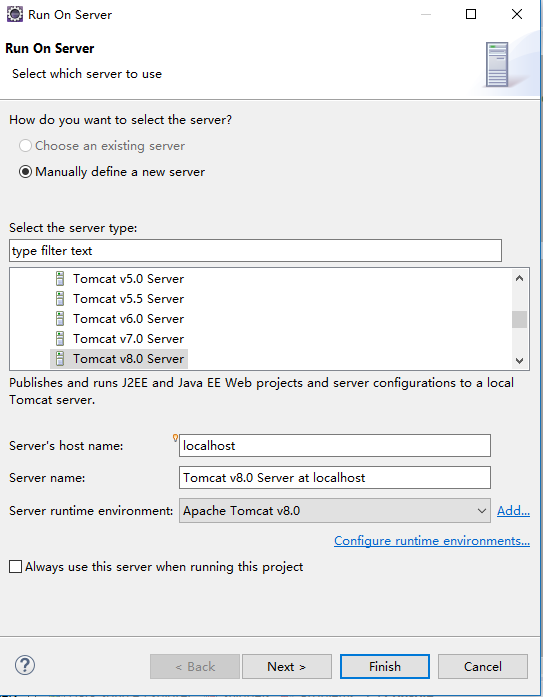
接下来就可以运行了,对项目右键Run As-Run on Server,弹出如图:

直接点击Finish即可,过一会儿(项目运行也是要时间的嘛)Eclipse代码区域会弹出页面如图:

点击Hello World即可完成跳转。
如果想在浏览器里看按照上图输入地址即可。
如果想停止运行点击下方的Tomcat然后点击右边的红框即可,如图:

至此已全部完毕。