第一步是要先把npm的源地址改成淘宝的,否则命令行创建时巨慢,且会报错,可以看文章:https://blog.csdn.net/weixin_43963309/article/details/121946080
通过这个命令来切换源:
npm config set registry https://registry.npm.taobao.org通过这个命令来查看是否切换成功:
npm config get registry好了以后然后通过命令创建uni-app项目:npx degit dcloudio/uni-preset-vue#vite-ts project-name
然后cd project-name,然后code . 用vscode打开此项目;
可以看到package.json里的是用的vuex而非pinia,所以我们先npm uninstall vuex,然后npm install pinia
然后npm install安装所有依赖;
然后通过这些命令来运行:(运行到微信小程序前提是已经安装了微信小程序开发工具【需要注册AppID】,app则是要有相关模拟器)
# 运行到 h5
npm run dev:h5
# 运行到 app
npm run dev:app
# 运行到 微信小程序
npm run dev:mp-weixin 运行到小程序后它不会自动启动微信小程序的开发测试工具,而是生成一个可以被微信小程序工具调试的输出目录,即dist/dev/mp-weixin目录;
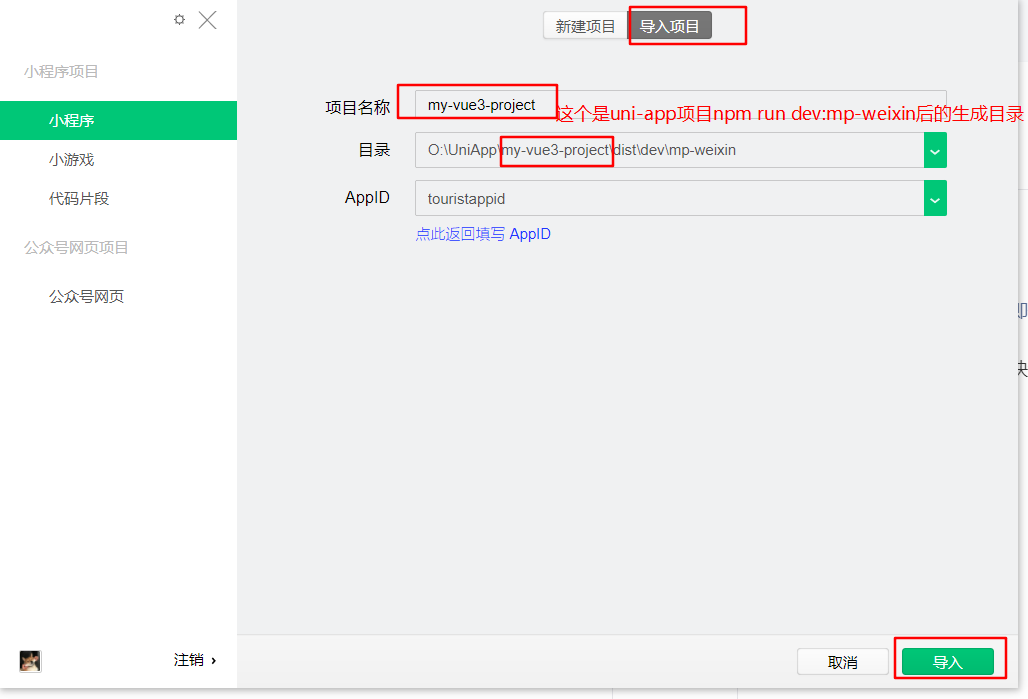
然后我们主动打开微信小程序调试工具,通过导入这个项目的mp-weixin输出目录来调试:

点击导入后就会出现(需要加载一会儿):

至此uni-app cli创建项目和到微信小程序调试就OK了;
注意,后面仍然是在uni-app项目里改代码,自动编译重新生成微信小程序代码,然后微信小程序工具里reload生成的代码来调试的,而不是在上图微信小程序工具里直接改生成的代码;