一、AngularJS的发展历史
12年6月,AngularJS 1.0.0正式版推出:双向绑定、依赖注入、指令
AngularJS 1.3.x放弃支持IE8浏览器:推出了单词绑定语法
AngularJS 1.5.x 增加类似组件式书写体验:为过渡Angular2做铺垫
AngularJS 1.x的困境
(1)性能问题
(2)落后于当前web发展理念(如组件开发方式)
(3)对手机端支持不够友好
Angular2萌生——2016年9月发布
新特性
(1)移除controller+¥scope设计,改用组件式开发(更容易上手)
(2)性能更好(渲染更快,变化检测效率更高)
(3)优先为移动应用设计(Angular Mobile Toolkit)
(4)更加贴合未来的标准(如ES6/7、WebComponent)
无缝升级方案 - UpgradeAdapter
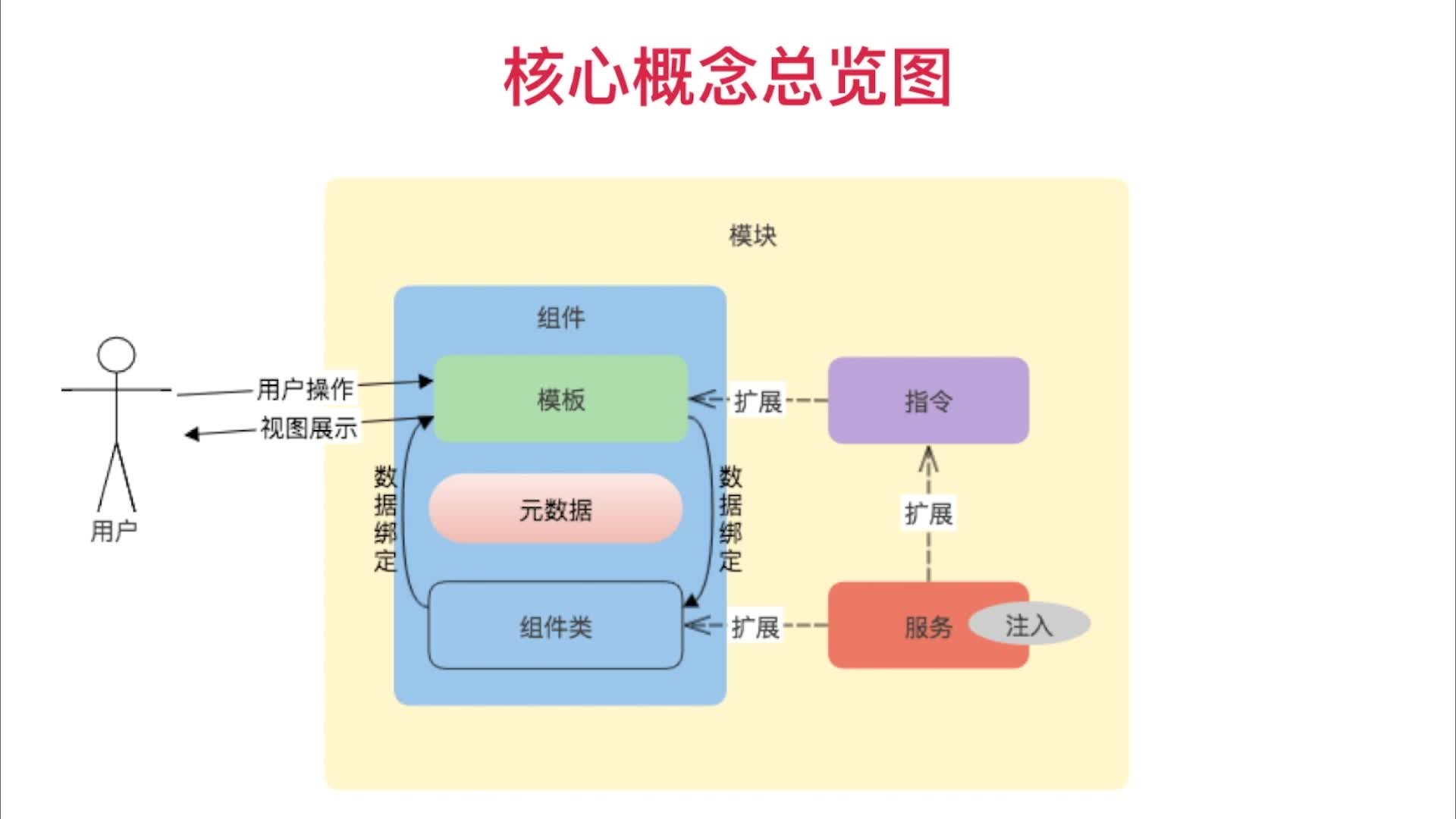
二、Angular 2的核心概念详解
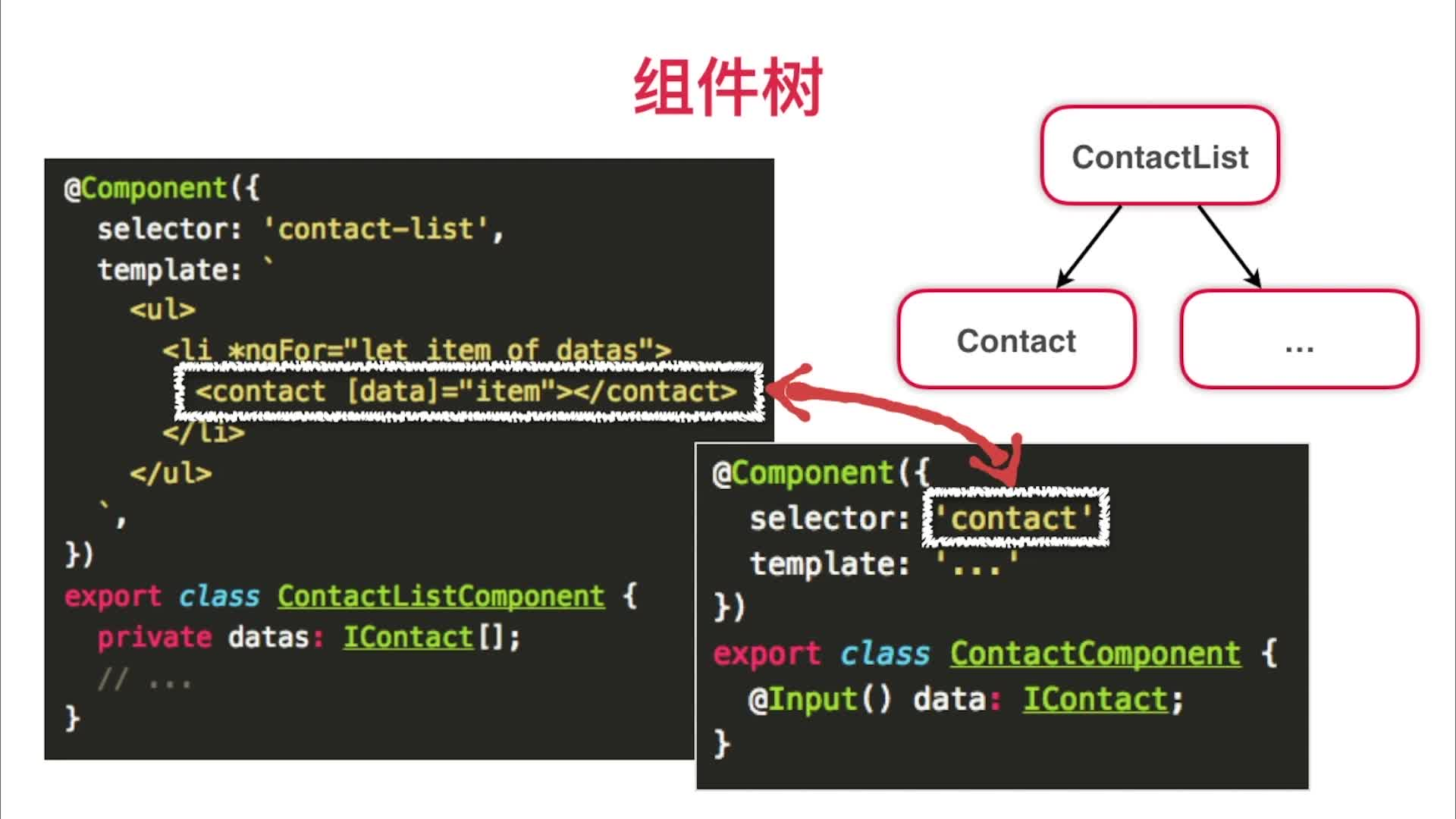
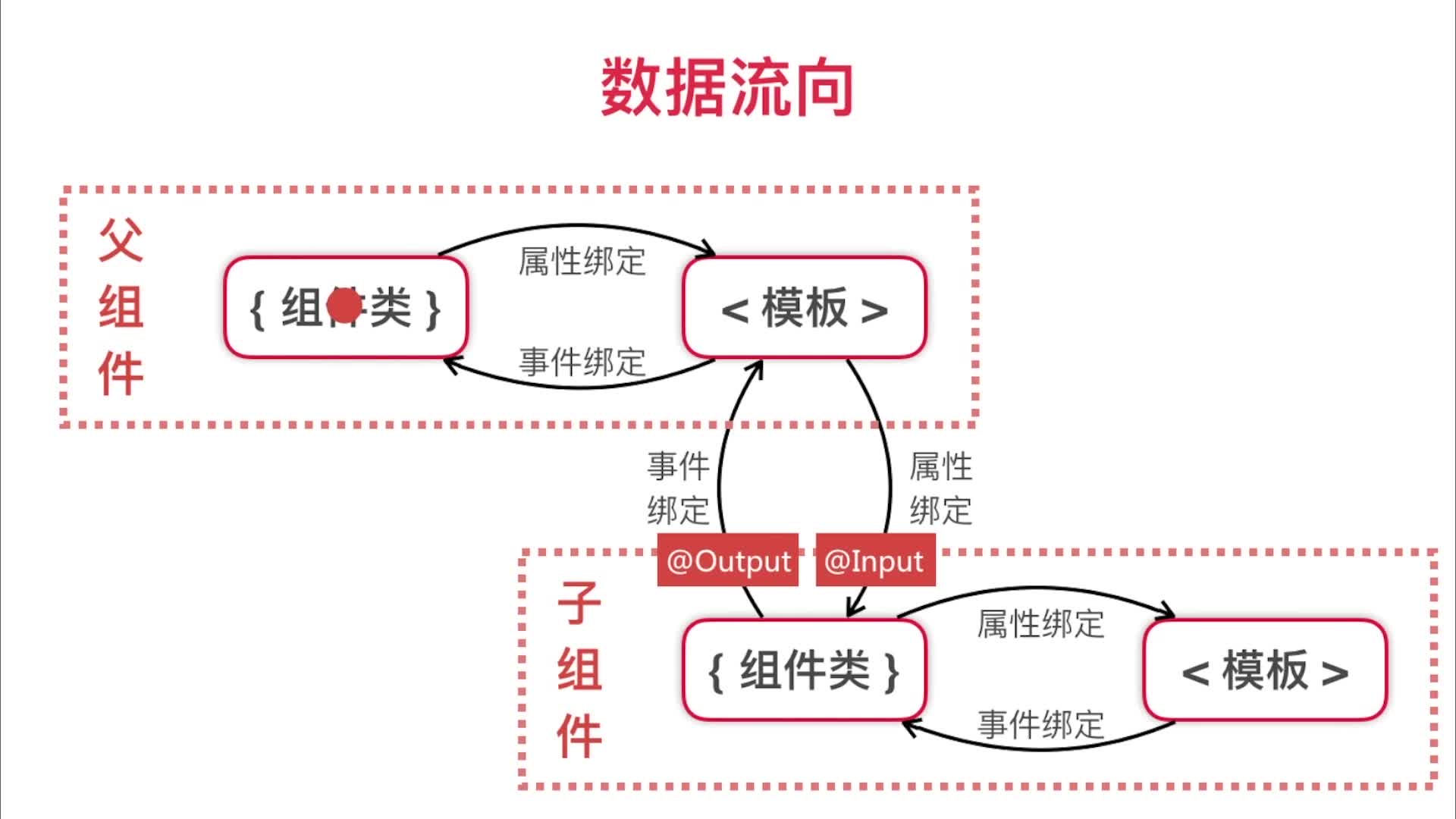
八个核心组件:
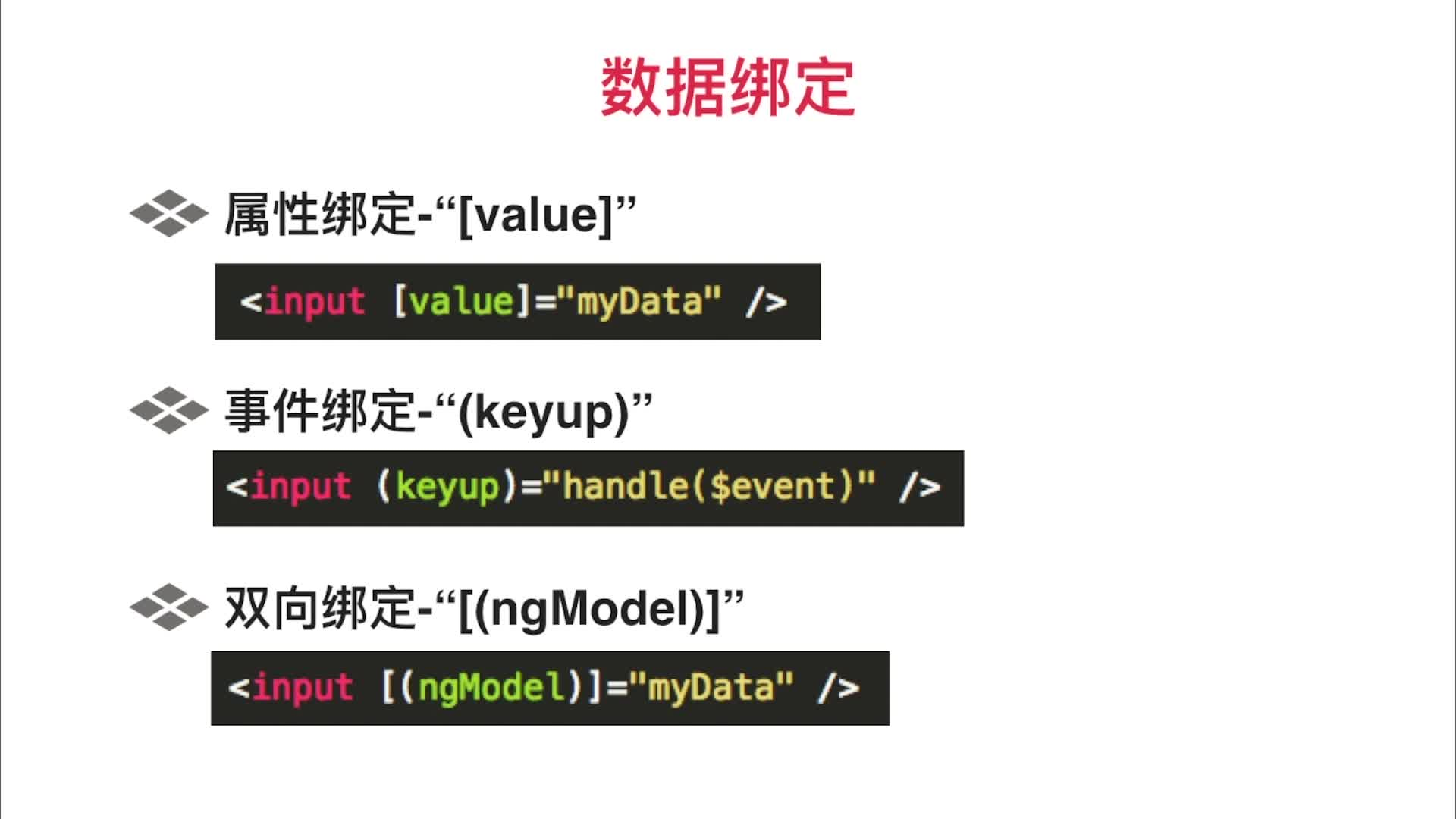
模块、组件、元数据、模板、数据绑定、服务、指令、依赖注入






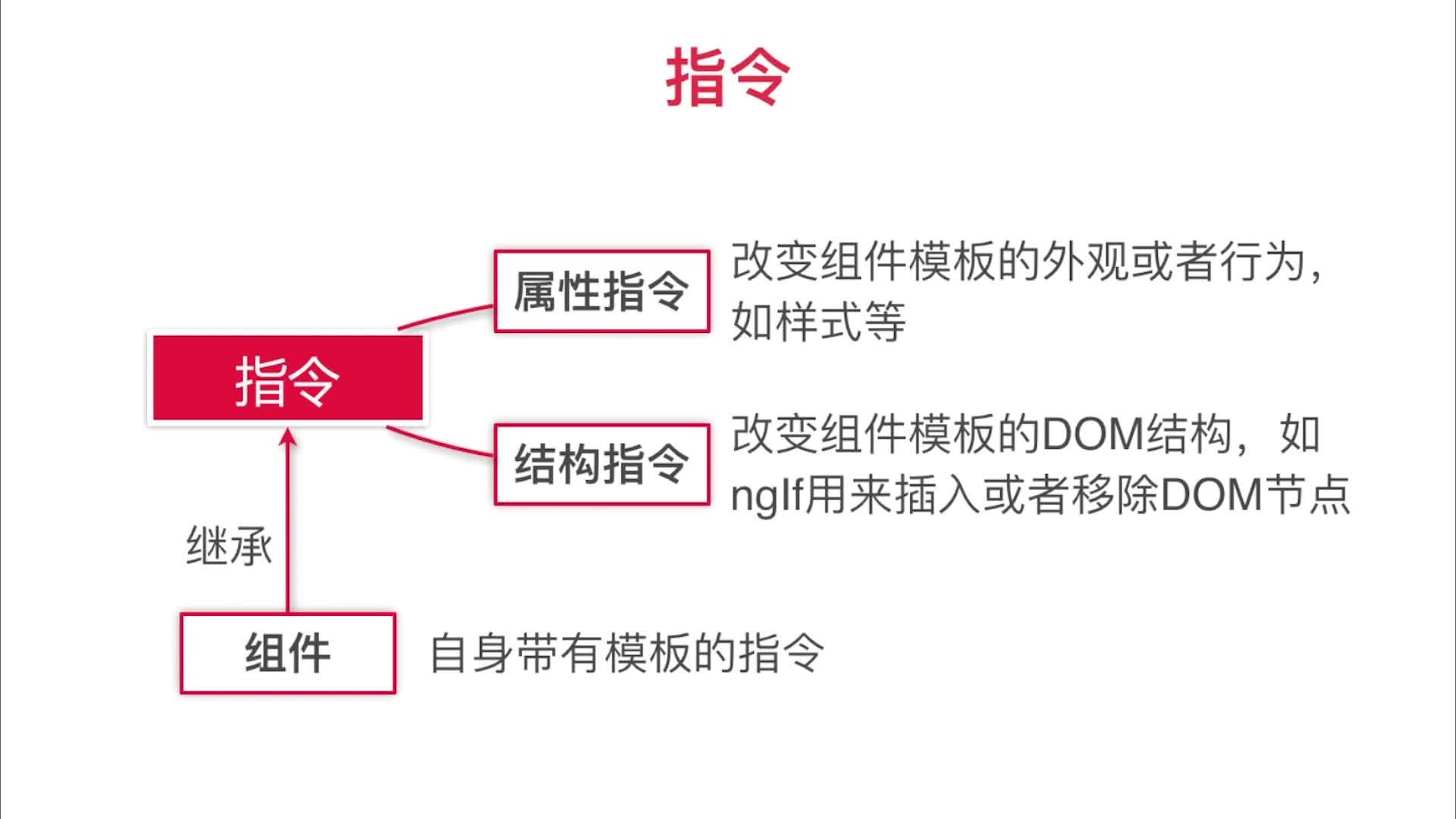
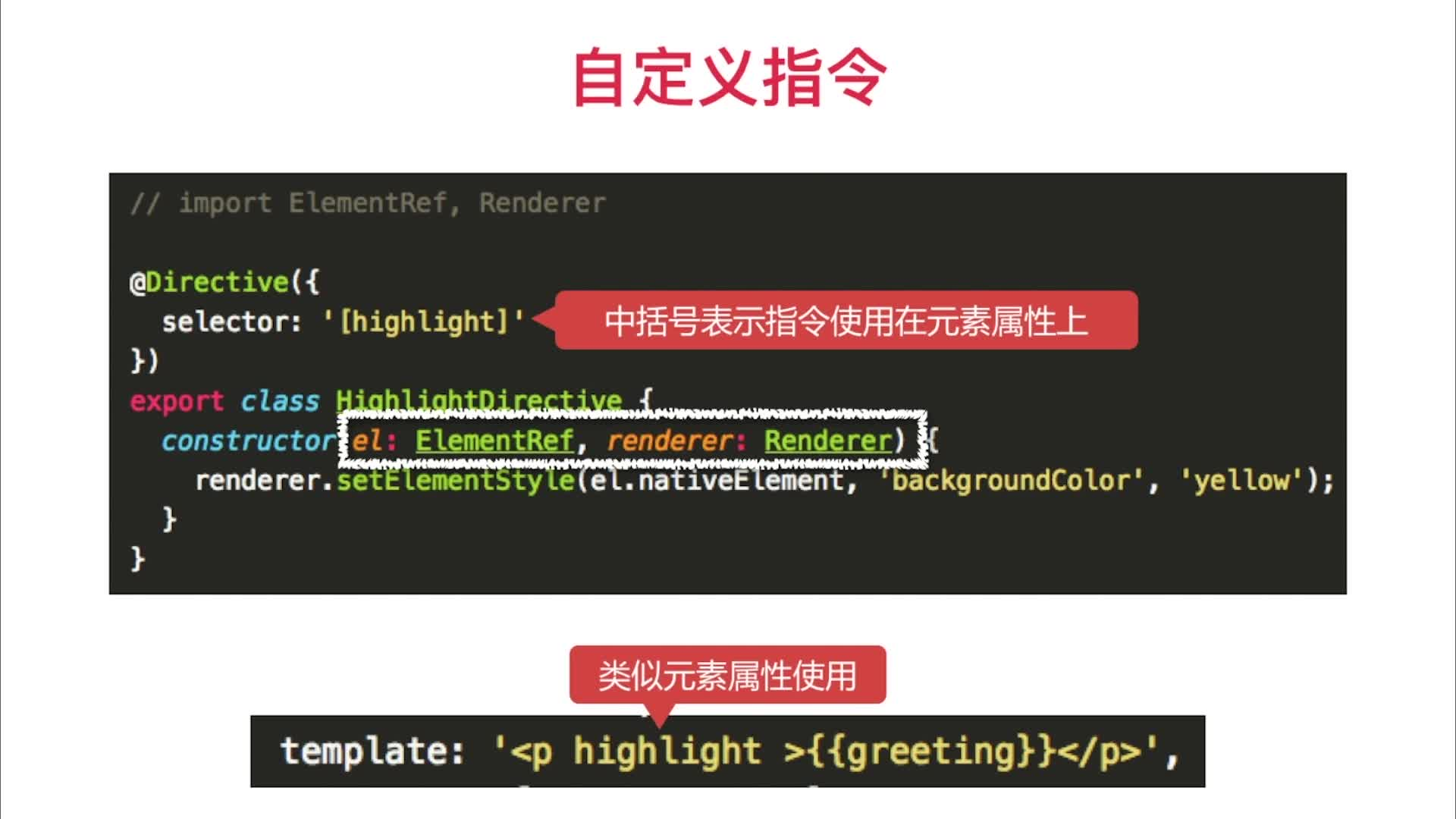
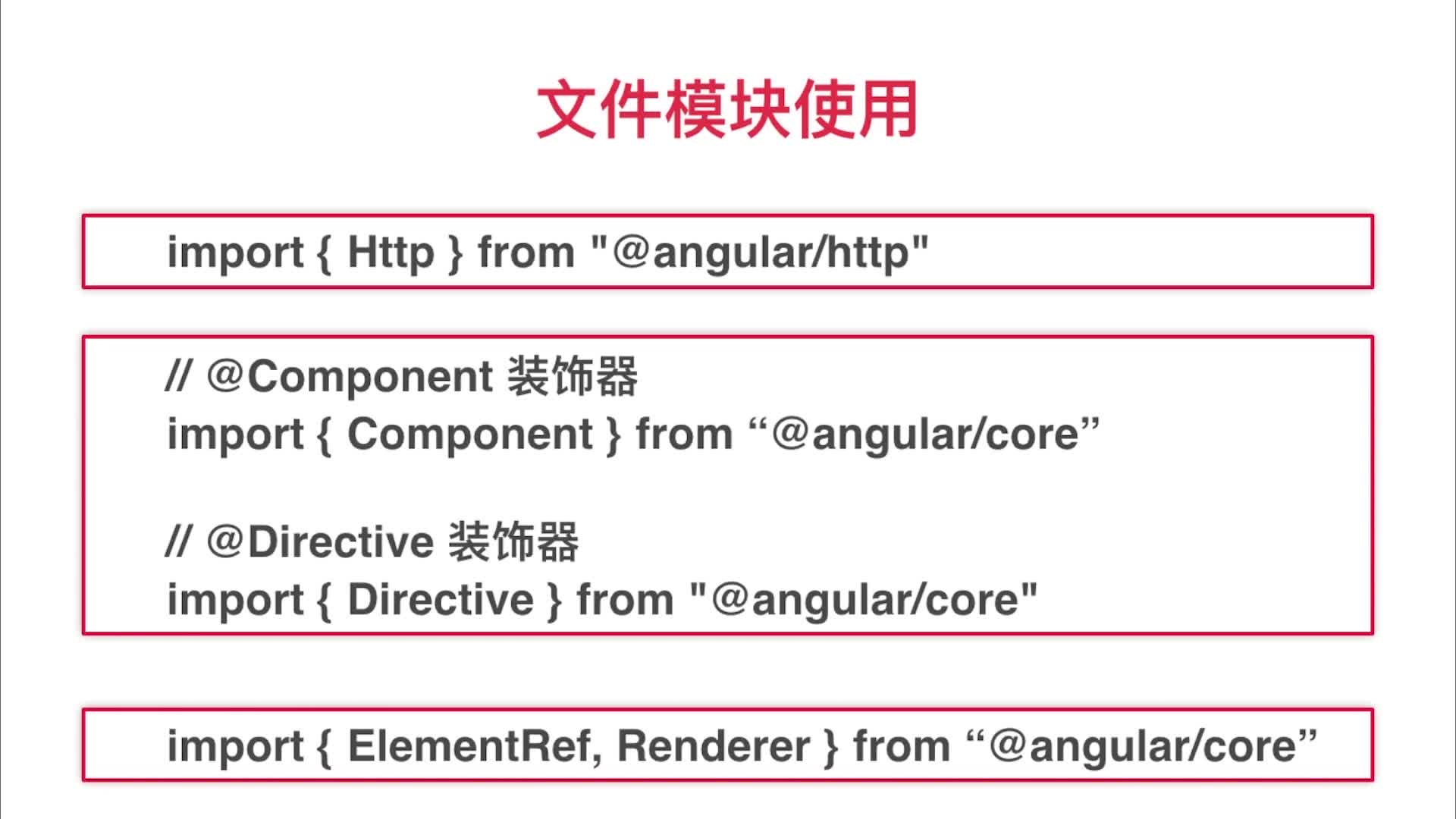
指令:
ElementRef模板元素的引用 Renderer辅助渲染
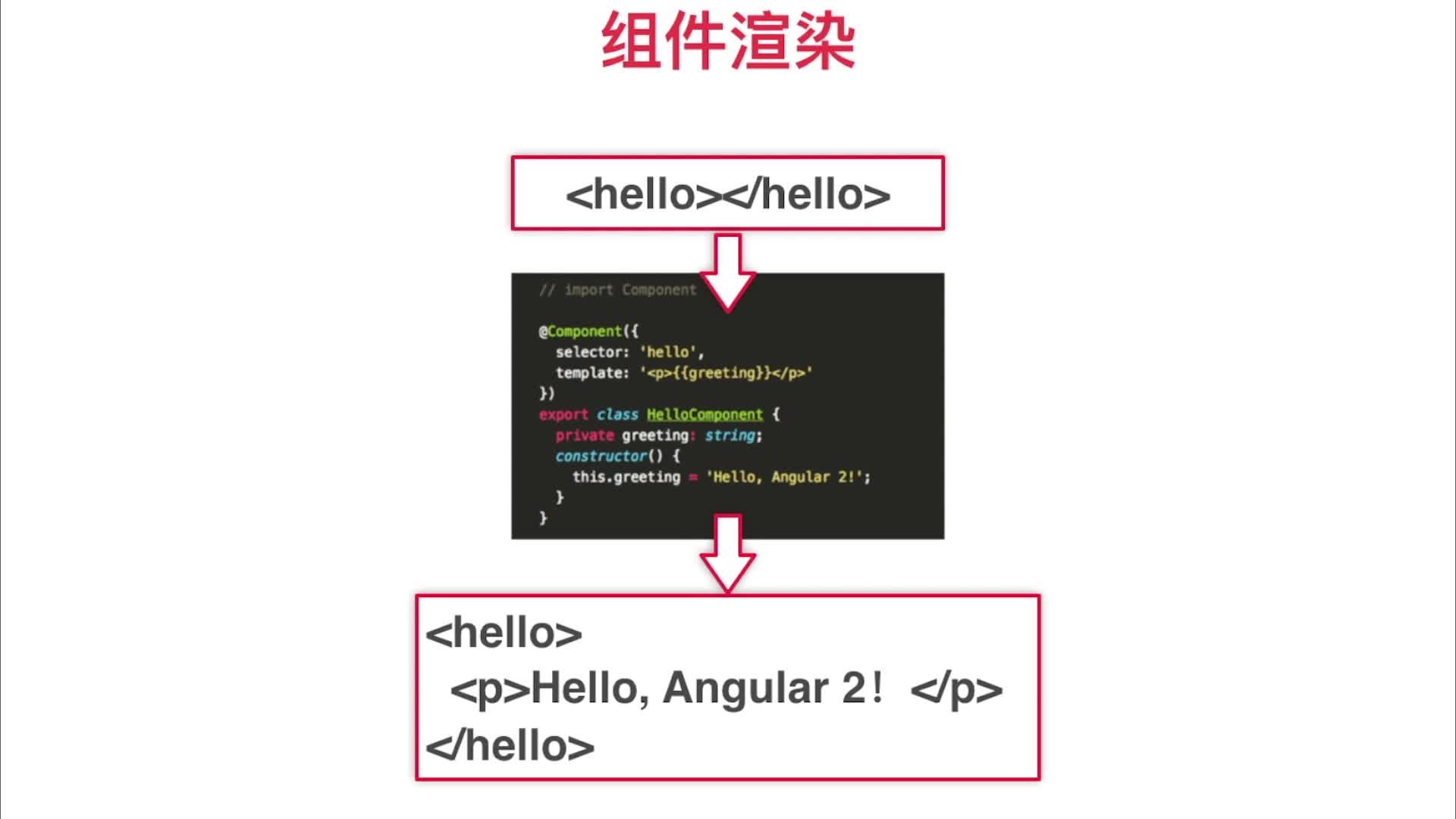
@Directive定义指令 @Component定义组件


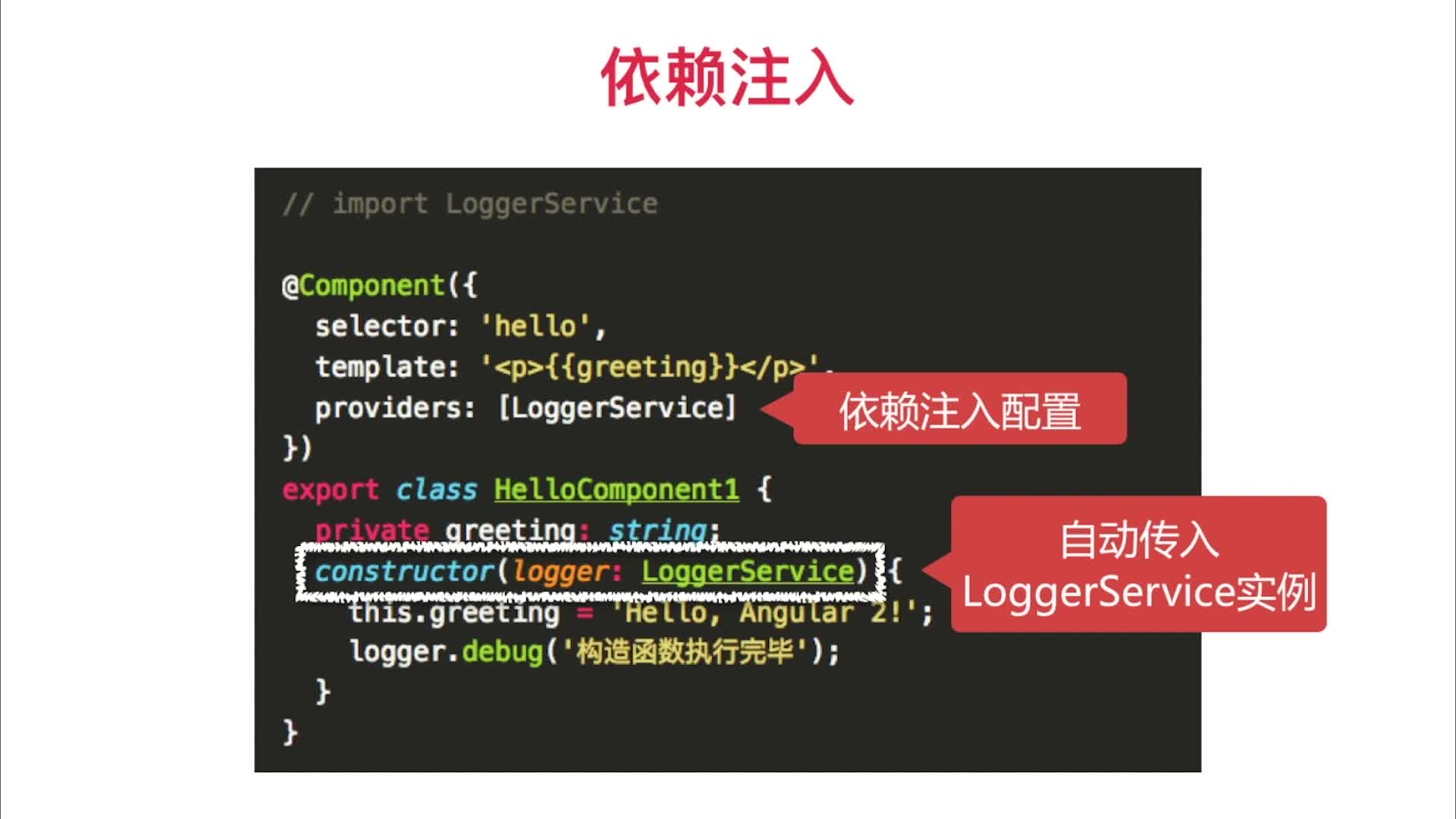
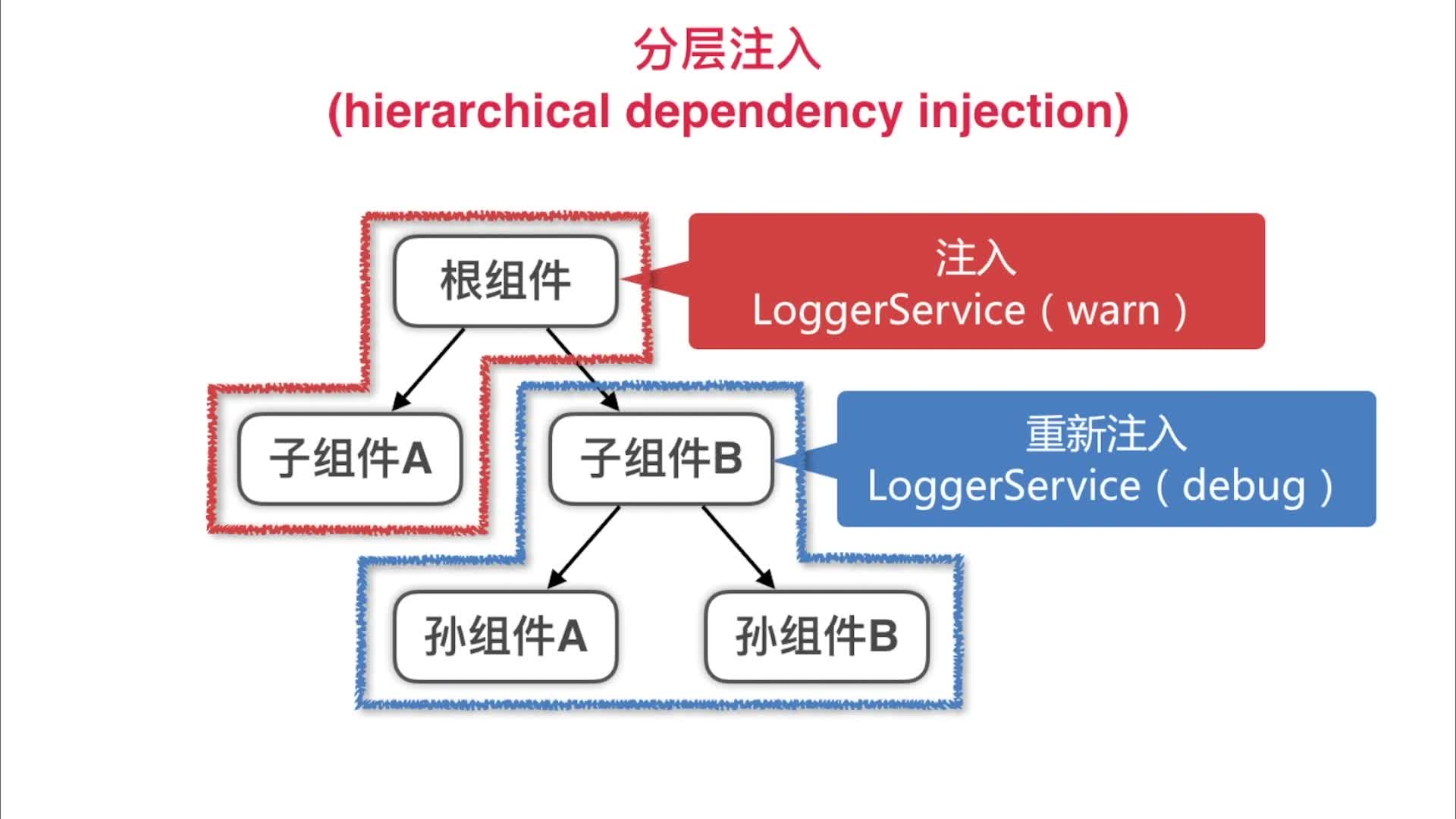
依赖注入:


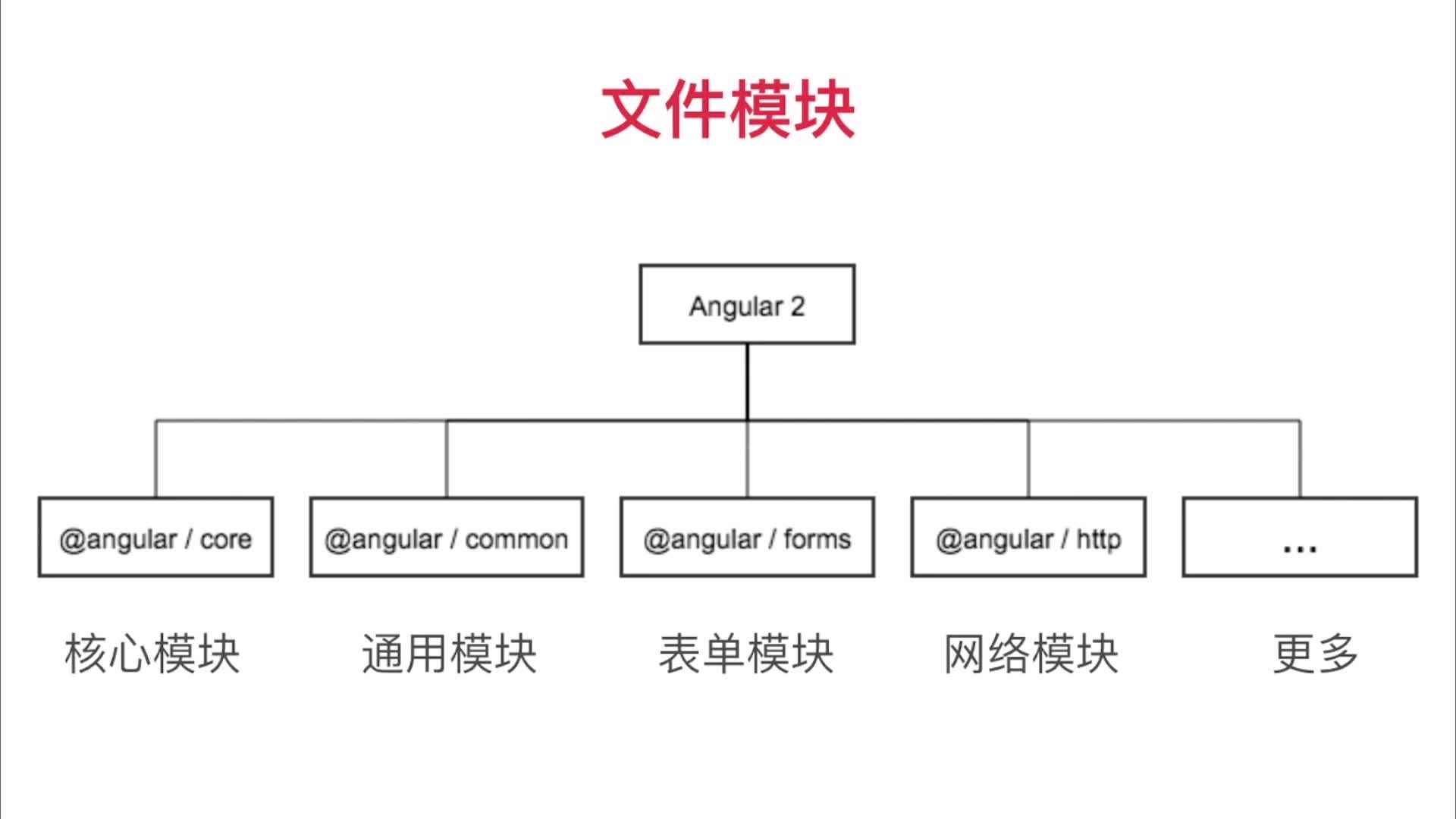
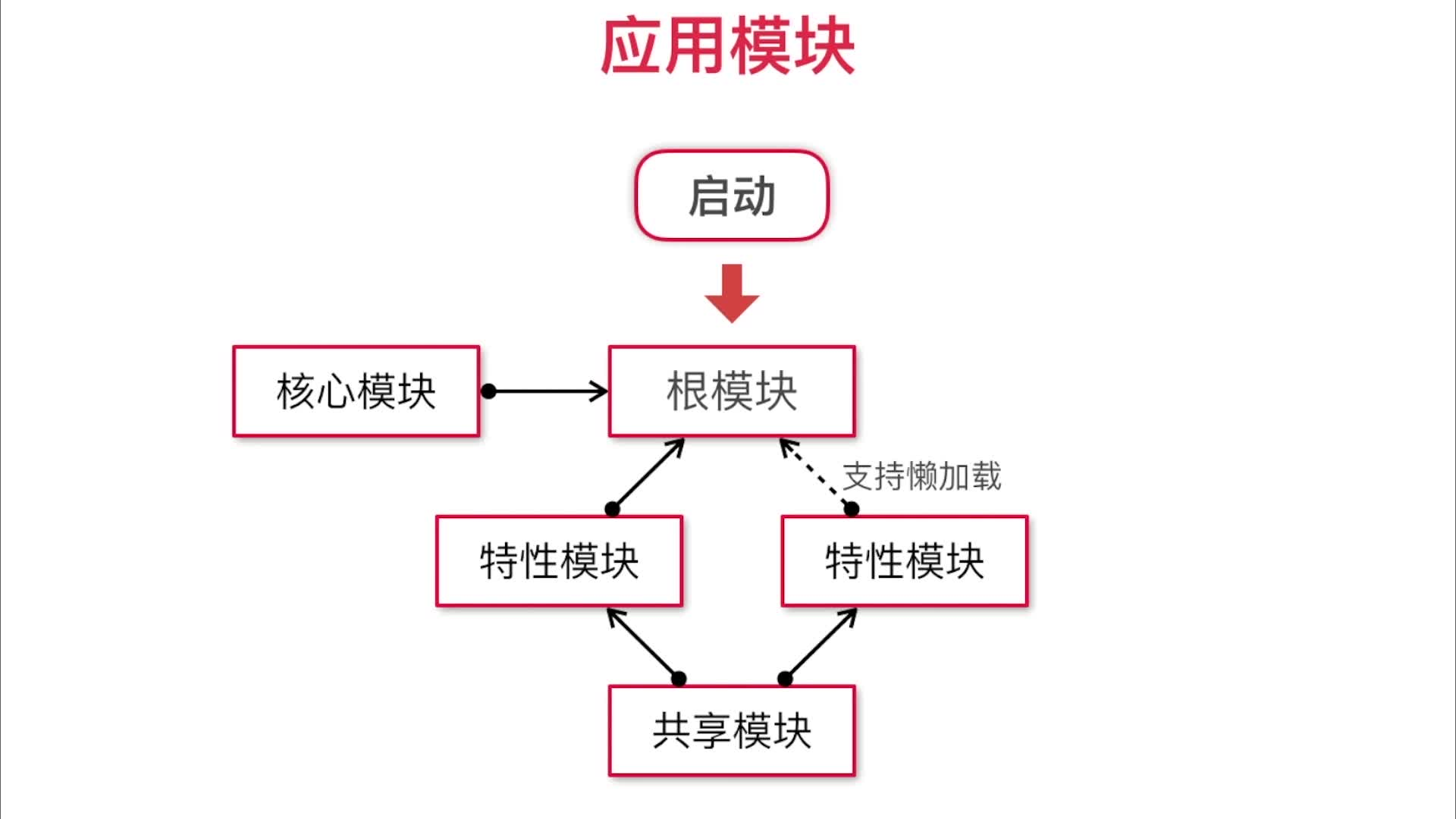
模块:
(1)框架代码以模块形式组织(文件模块)
(2)功能单元以模块形式组织(应用模块)
服务的注入是全局的,服务不在模块的导入和导出范畴,因为服务作用于模块时是作用于全局的,所有的组件都可以直接使用模块中的服务






三、Angular快速入手
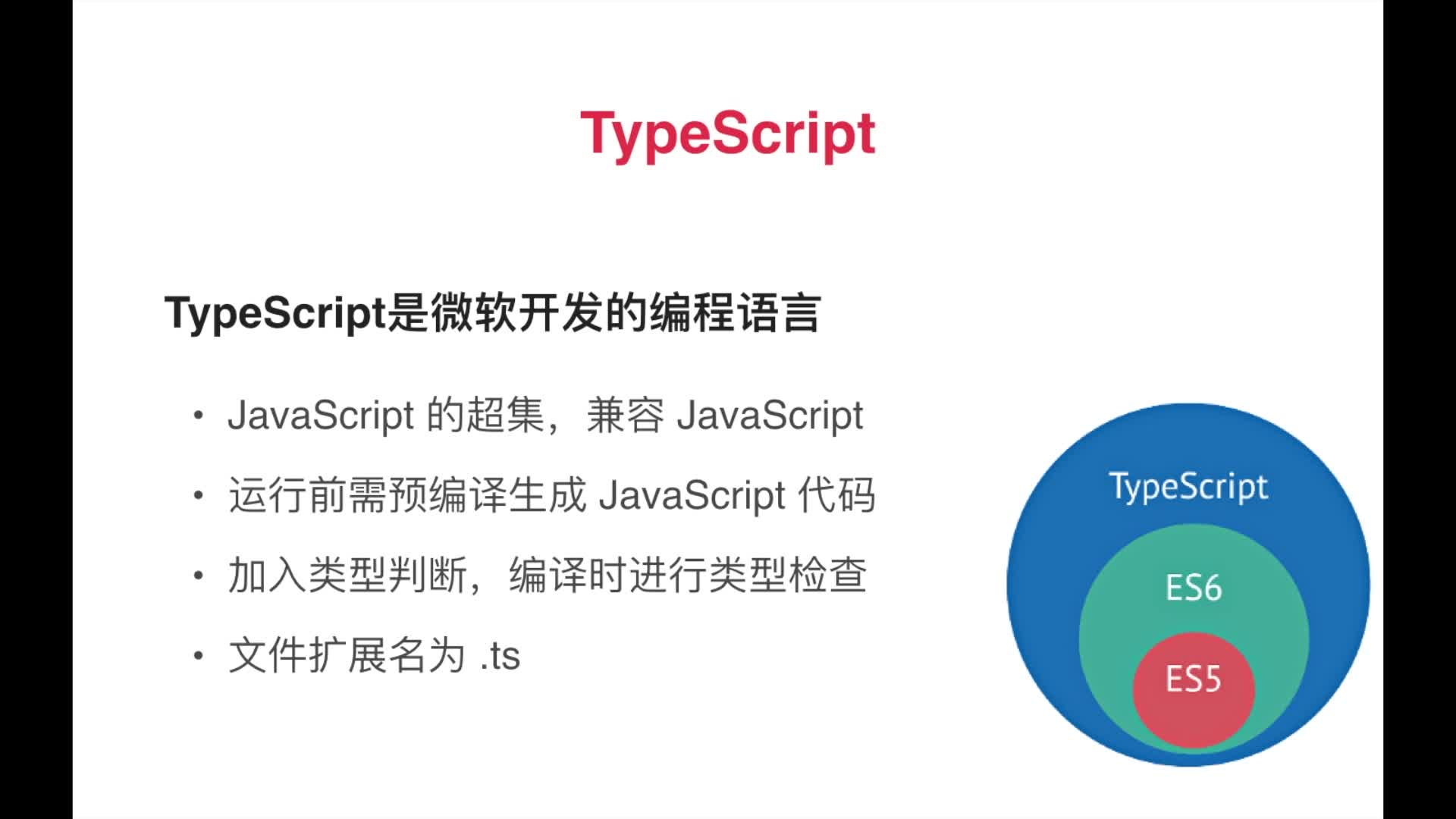
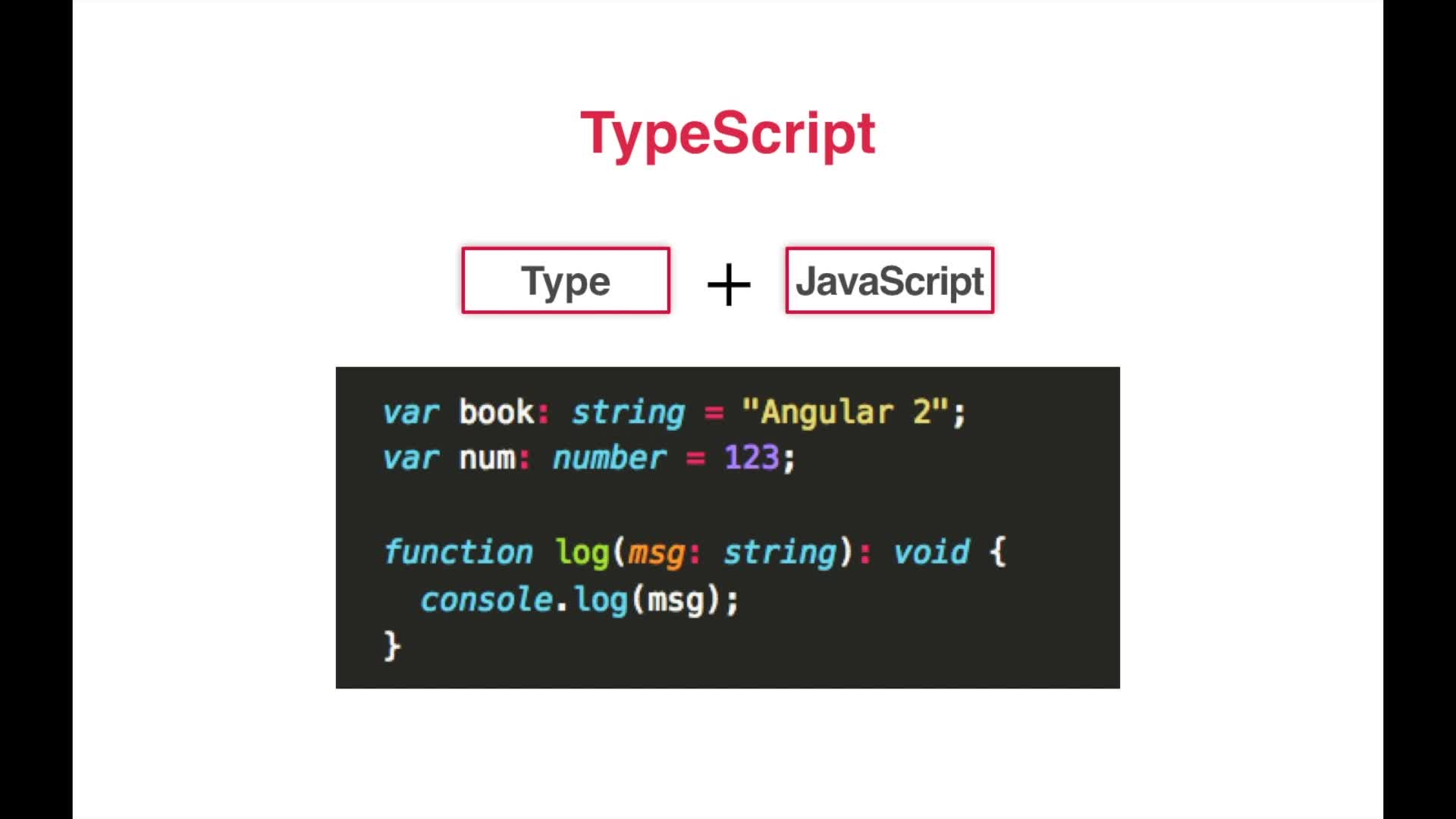
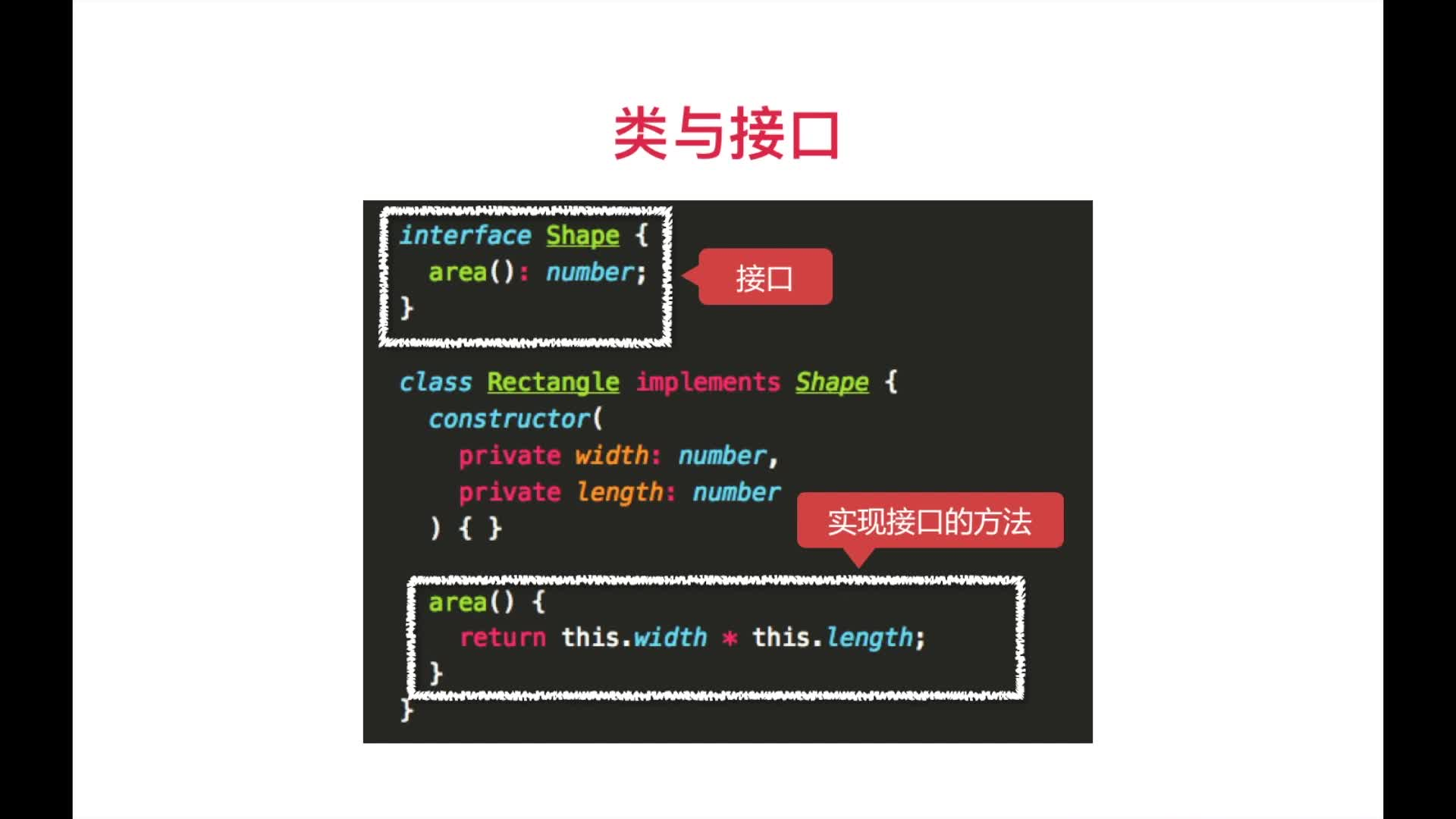
TypeScript简述



开发环境准备:
1、node.js:推荐使用6.0以上的版本
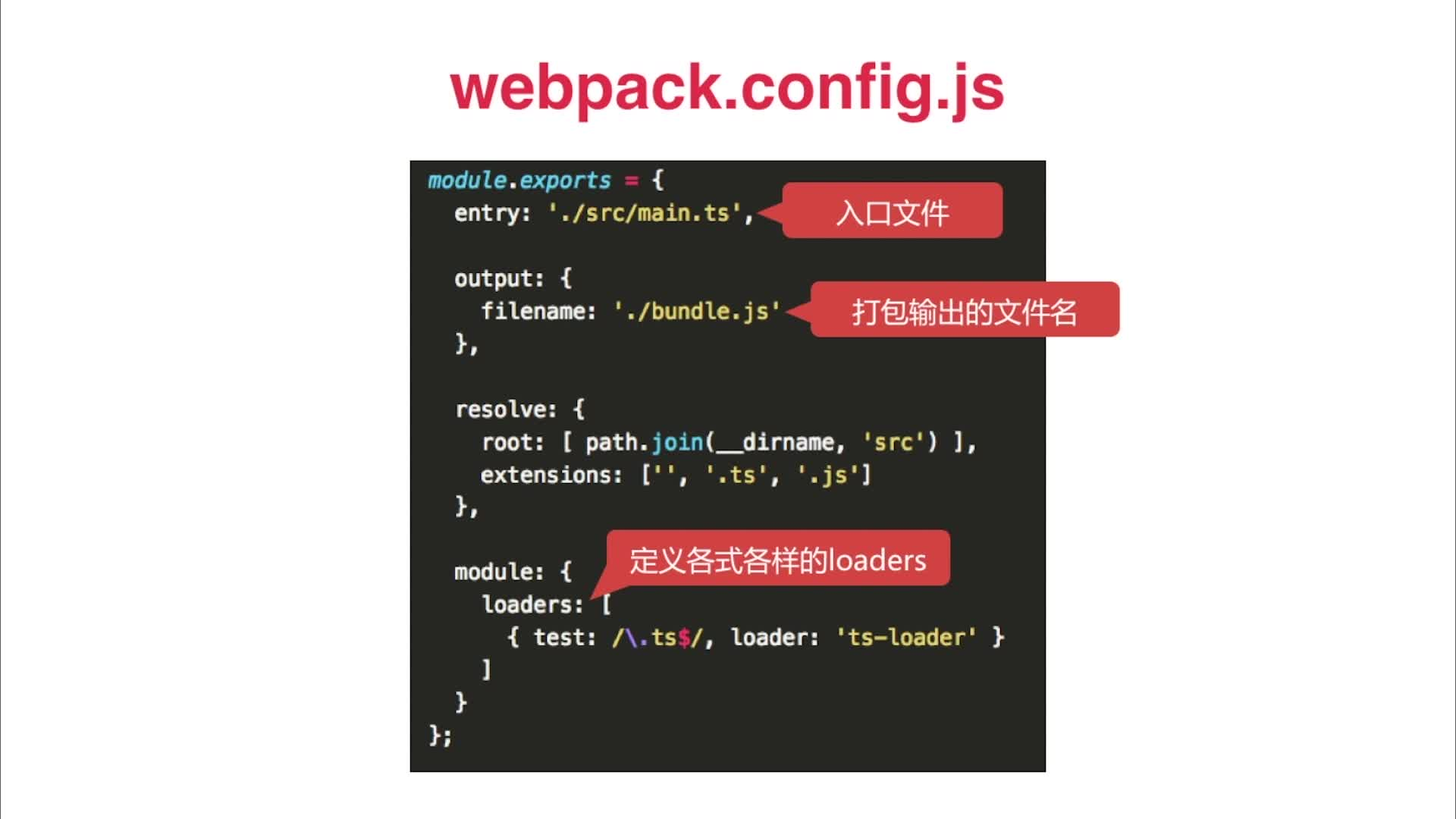
2、webpack:npm install -g webpack
3、开发IDE工具:VS Code 微软推出的免费跨平台的编辑器,支持TypeScript语法高亮及提示
webpack打包工具,根据入口模块进行模块。