应用场景:通常js的执行是按照在HTML页面中的位置,从上到下的顺序依次执行,但是在JQuery中或者其他一些情况中有一些特殊的执行顺序,需要注意,防止在HTML加载成功前就使用DOM对象,导致页面发生错误;以及一些其他错误,详细见下方;
1.JSP中的js/html与JSP中的java代码(EL/JSTL表达式)的执行顺序: java是在服务器端运行的代码,JSP需要先转换为Servlet的java文件,执行完java代码后,向客户端(浏览器)发送相应HTML/JS文件,由客户端执行HTML/JS文件;
2. js在jsp中的加载顺序,
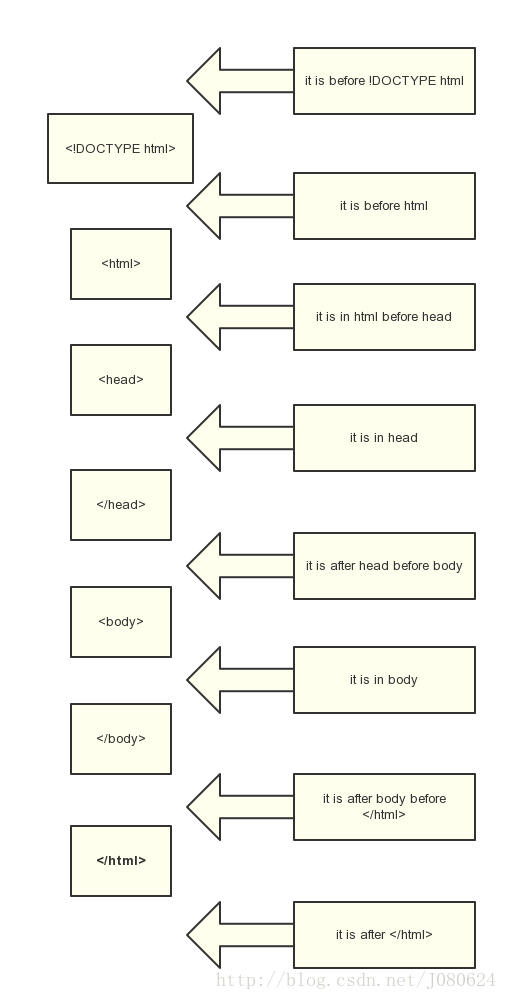
首先看下js在在jsp页面中可能的情况:如图

从上图图可知:浏览器执行html代码是自上而下的线性过程,<script>作为html代码的一部分同样遵循这个原则,既js加载的顺序也就是页面中<script>标签出现的顺序。<script>标签里面的或者是引入的外部js文件的执行顺序都是其语句出现的顺序,其中js执行的过程也是页面装载的一部分。所以如果js中需要对jsp中的组件做操作,那么应该是先有组件,而后操作该组件,否则会操作失败。
2.1 在js脚本中定义的全局变量和函数,都可以在后面的脚本中调用,在定义前调用,则报错。
变量的调用,必须是前面已经声明了的,否则变量返回的值是undefined。同一段脚本中,函数定义可以出现在函数的调用后面;若函数的定义和调用在两个脚本段中,函数调用在函数定义之前就会报函数未定义错误。
2.2 js中出现ajax的异步加载问题
由于ajax的异步加载可能会导致语句的执行顺序并不是按照语句的出现顺序来执行。(就算是在ajax函数中设置了同步为false也会出现该问题)
在页面初始加载的时候需要向jsp发送请求来获得该页面所需的数据,在ajax成功函数中,对data的操作所需时间过长,就会导致在ajax函数外面的confirm与loadTree比data操作后面的语句先执行。最终在loadTree中使用data的值得时候就为空。
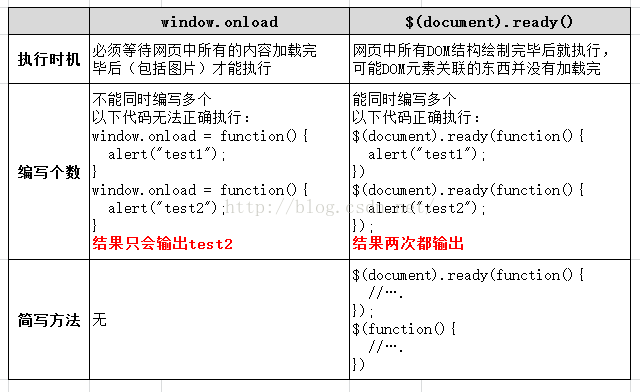
3.在使用JQuery框架的时候,对于onload方法(javascript中的方法)和 $(document).ready()(是jquery的方法)的执行顺序的辨析,见下图:

注:关于JQuery的方法执行顺序,应用场景仍待研究