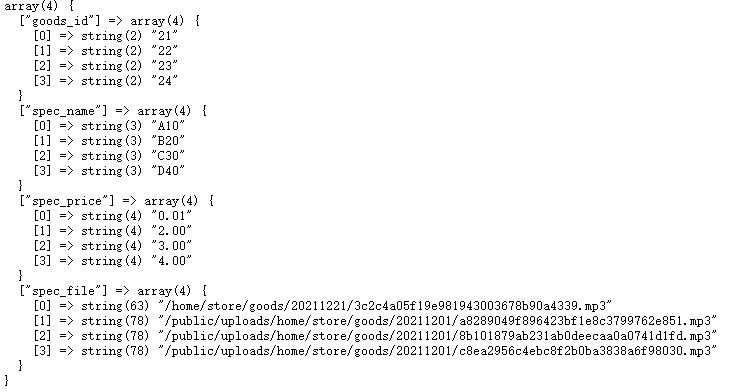
form表单提交的数组


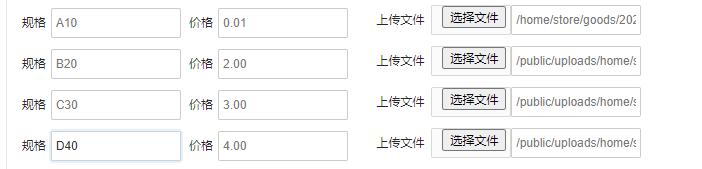
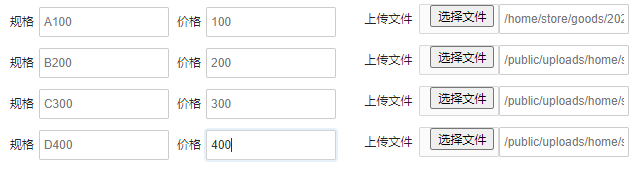
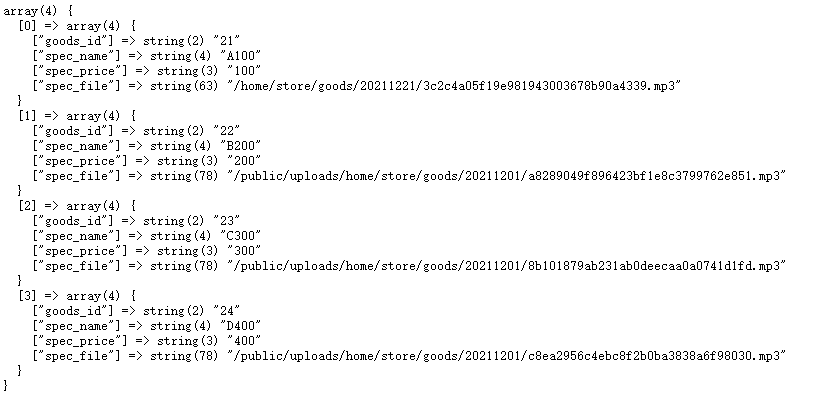
期望的效果(横向为一组)


附代码:
1 $list = input('list/a'); 2 if ( $list ) { 3 $update = $spec = []; 4 //规格 5 foreach ( $list as $k=>$v ) { 6 foreach ( $v as $kk=> $vv ) { 7 $spec[$kk][$k] = $vv; 8 } 9 } 10 }
<div class="layui-form-list " >
<div class="layui-form-item" style="margin-bottom: 0">
<input type="hidden" name="list[goods_id][]" value="{$v.goods_id}" />
<div class="layui-inline">
<label class="layui-form-label">规格</label>
<div class="layui-input-inline">
<input type="text" name="list[spec_name][]" lay-verify="required" value="{$v.spec_name|default=''}" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">价格</label>
<div class="layui-input-inline">
<input type="text" name="list[spec_price][]" lay-verify="required" value="{$v.goods_price|default=''}" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline" style="left:20px">
<label class="layui-form-label">上传文件</label>
<div class="layui-input-block">
<input type="text" name="list[spec_file][]" autocomplete="off" value="{$v.spec_file|default=''}" placeholder="请输入标题" class="layui-input">
<input type="file" name="file" autocomplete="off" placeholder="请输入标题" class="layui-input ggFileUpload">
<em class="fileName"></em>
</div>
</div>
</div>
</div>