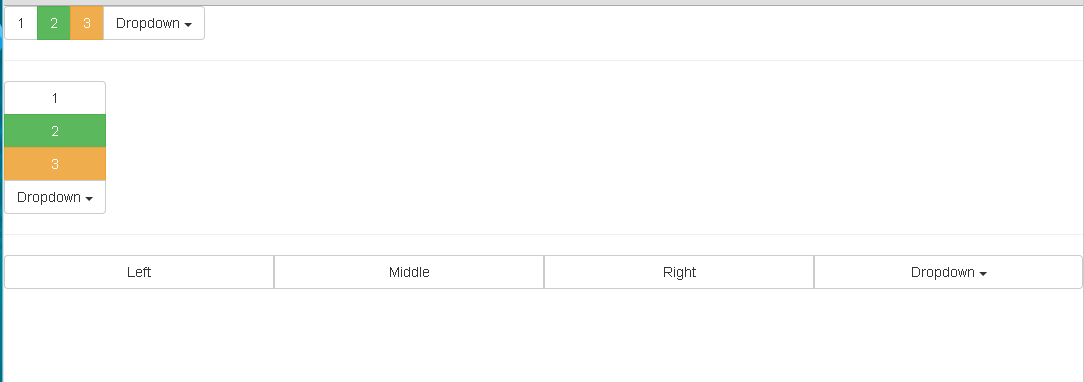
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- 1.加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <!-- 水平排列按钮组 --> <div class="btn-group"> <button class="btn btn-default" type="button">1</button> <button class="btn btn-success" type="button">2</button> <button class="btn btn-warning" type="button">3</button> <!-- 嵌套,把下拉列表放在按钮组里,然后放入另一个按钮组 --> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Dropdown link</a></li> <li><a href="#">Dropdown link</a></li> </ul> </div> </div> <hr> <!--垂直排列按钮组 --> <div class="btn-group-vertical"> <button class="btn btn-default" type="button">1</button> <button class="btn btn-success" type="button">2</button> <button class="btn btn-warning" type="button">3</button> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Dropdown link</a></li> <li><a href="#">Dropdown link</a></li> </ul> </div> </div> <hr> <!-- 两端对齐排列的按钮组 --> <div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Left</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Middle</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Right</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Dropdown link</a></li> <li><a href="#">Dropdown link</a></li> </ul> </div> </div> </body> </html> <!-- 2.加载JQuery库 --> <script src="../plugins/jquery-1.12.4.min.js"></script> <!-- 3.加载Bootstrap核心js --> <script src="js/bootstrap.min.js"></script>