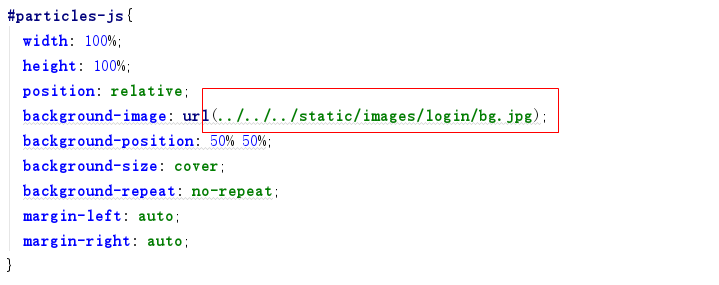
项目基于vue-cli搭建的,都会自动配置一些打包的参数。在实际项目中,可能会用到static下的静态图片。

打包出来后,图片加载错误。查看图片路径发现有双层的static/css/static/images。很明显是打包的时候,路径配置的不对。
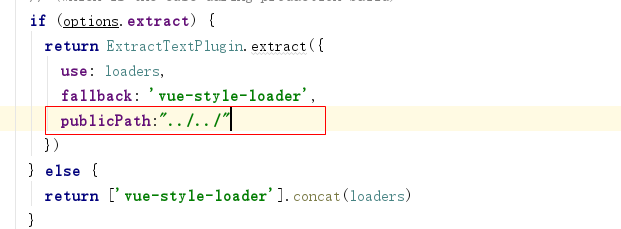
可以通过添加publicPath:"../../"解决该问题:需要修改build文件夹下的utils.js代码,如图所示:

publicPath配置后,引入的图片就会在文件路径前添加该路径配置;相关资料【https://webpack.docschina.org/guides/public-path/】
文章由本人亲自整理,绝对原创,转载请说明。如有问题也请大家多多包涵